Use the Story Widget to render into your digital properties the Story and Votes Mechanics, allowing your audience to submit their participation.
Before setting up a web Story Widget you should:
1. Create a Mechanic of the Story type.
2. Setting up your Story Mechanic.
3. Create a Web Page.
4. Add the Story Widget to your Page canvas.
Story Widget Properties
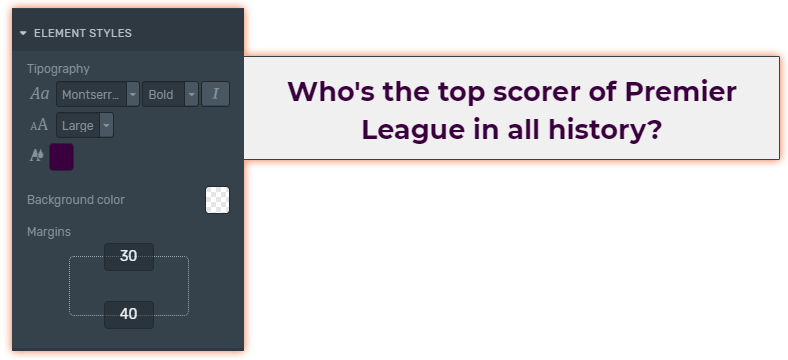
Element Styles
Element Styles
These properties allow you to change the style of the Mechanic's title/question.
Typography: pick the font from the list, add one from the google font catalog, or add your own custom font. For more information click here.
Background color: Change the background color of the title.
Margins: Set the top and bottom margins. This property affects the element itself and not only the title.
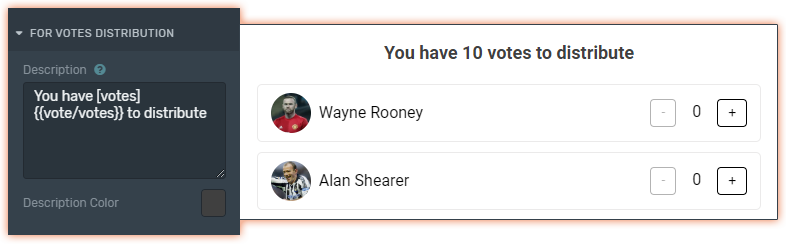
Answers
Answers
Customize the style of your answers.
Typography: pick the font from the list, add one from the google font catalog, or add your own custom font. For more information click here.
Background color: Customize the BG color of the card that contains each option.
Highlight color: Sets the color that is used to highlight the selected answer.
Item radius: It defines the radius of the corners of the option cards.
Space between items: Set in px the space between each option.
Show images: Enable it to display the images you added in the Mechanic for each option.
Border width: Set the width of the four edges of a card.
Border color: use it to set the color of the four borders.
Decimals on result: Choose how many decimals you wish to display on the results of your poll
Buttons (Only for Scoring)
Buttons (Only for Scoring)
Customize the style of the action button
Vote button label: Customize the text of the action button.
Button background: Set the BG color of your action button.
Button text color: Use it to set the color of the text.
Button Radius: It defines the radius of the corners of the action button.
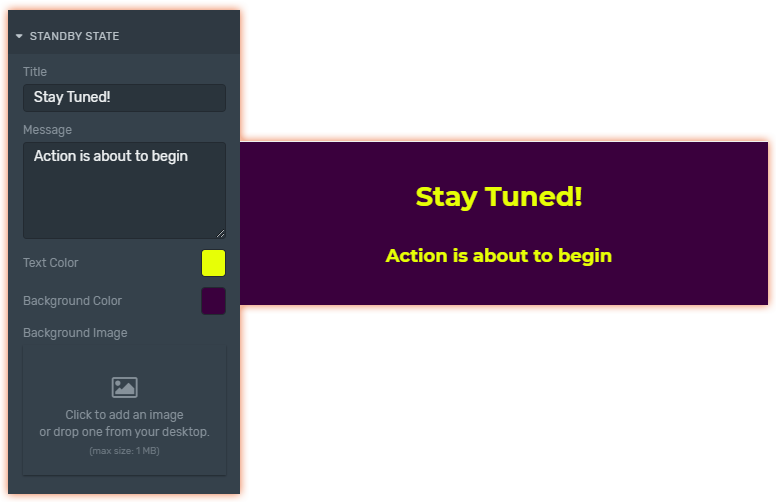
Standby State
Standby State
Customize the style of the Standby State. This state is prior to the beginning of the voting. Configure it to let your audience know that the action is about to begin!
Title: Encourage your audience to stick around and participate in the mechanic.
Message: Let your audience know when the action will begin.
Text Color: Use it to set the text color.
Background Color: Customize the BG color.
Background Image: Set an image as a background instead of a solid color.
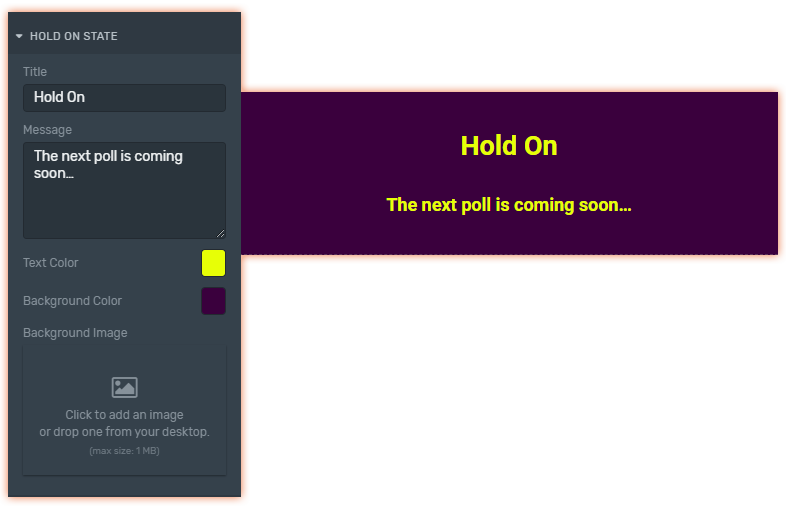
Hold On State
Hold On State
Useful to cover the space between one Mechanic and another.
Title: Ask your audience to wait for the next Mechanic.
Message: Let your audience know when the next Mechanic will begin.
Text Color: Use it to set the text color.
Background Color: Customize the BG color.
Background Image: Set an image as a background instead of a solid color.





.png)