Use this Building Block to display content collected in social networks through the Flows or quick searches made using the Discover Content feature.
The Post Content is useful to dynamically display the current post’s content (main text of the post, including links and emojis). It does not display the post's media, user name, avatar, nor the source icon.
In the Tree, place it as a child of the List Item under a Dynamic List.
Remember, an Overlay will be created automatically if you didn't add it to Tree after adding an element.
To learn how to add elements to the Tree, click here.
Properties
Use the Inspector (right sidebar) to customize the Post Content element
Connecting posts
Connecting posts
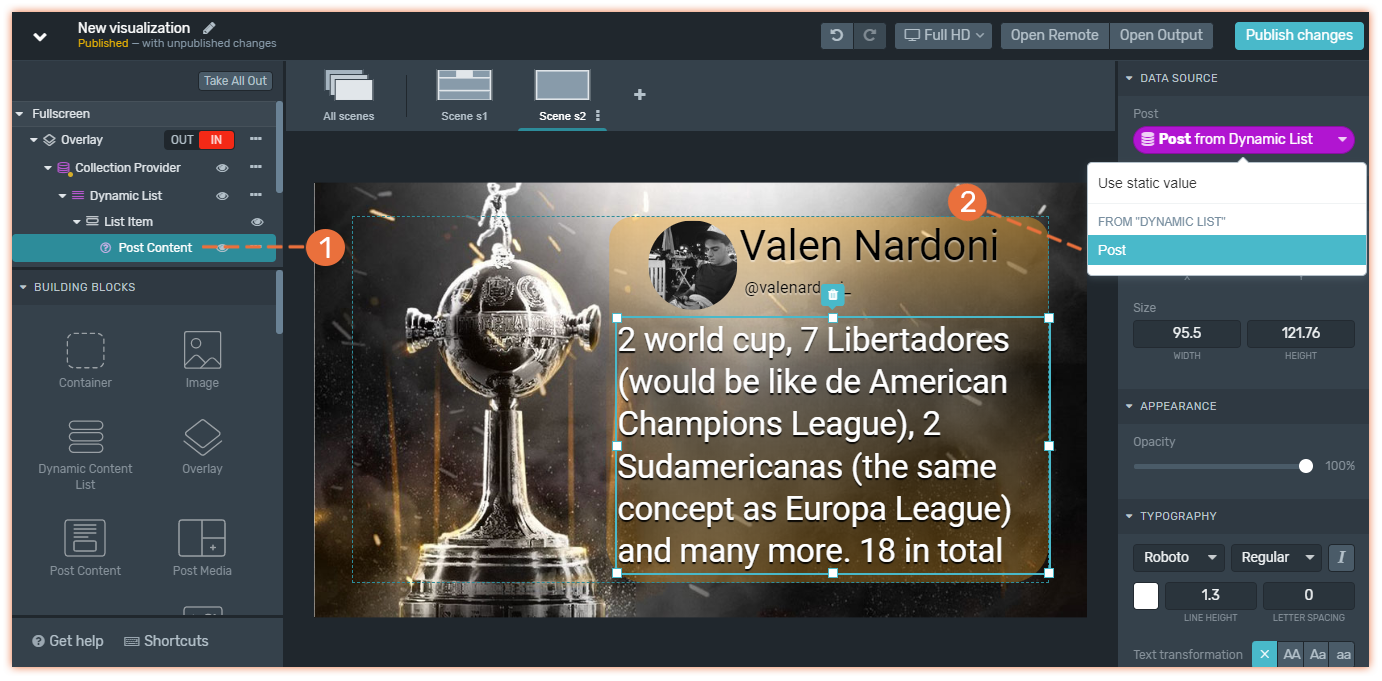
(1) The Post Content was added as a child of a List item that contains all the elements from the posts that compose your Collection.
(2) It is connected to the Post field from the Dynamic list that works with the actual Data Provider that you will need to connect your Collection from the Inspector.
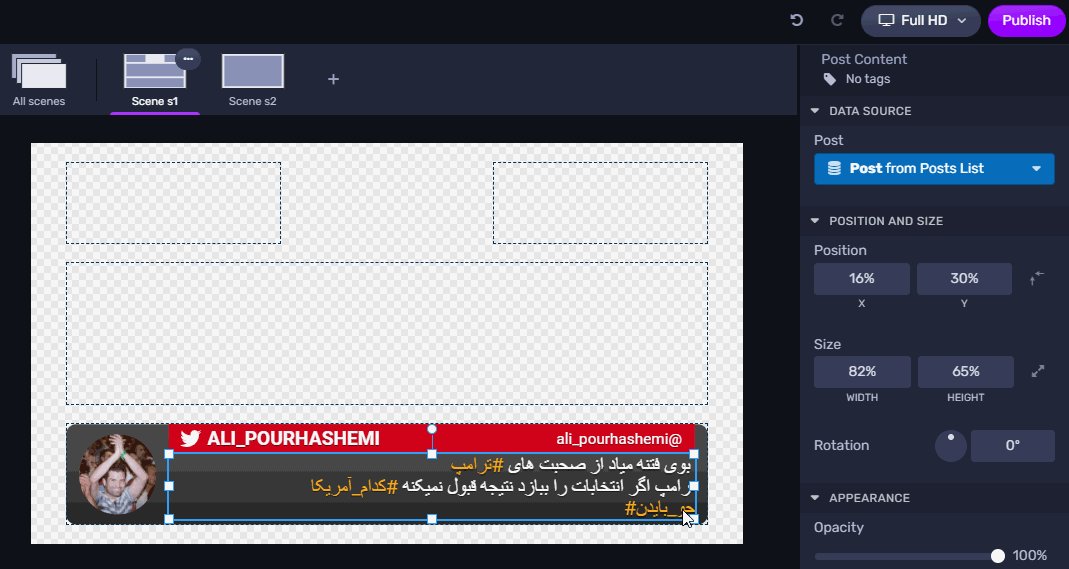
Position and Size
Position and Size
Position: Change the Post Content position inside the Canvas according to the X and Y axis (in percentage relative to the configured screen resolution).
Size: Change the Post Content size inside the Canvas according to its width and height (in percentage relative to the configured screen resolution).
Rotation: You may rotate your element in any degree.
Typography
Typography
Typography: Change the font from one of the lists or add a custom font. You can also change the line height, letter spacing, color, alignment, and more. Among those, you can set the Text clipping mode that fits better with your graphics.
Content
Content
Links and hashtags color: Set the color for hashtags, @mentions, and links.
Show links: Enabled by default. Disable it if you want to hide links inside the text body. Hashtags and @mentions will always be shown.
Show Retweet/reply message: Enable it if you want to let your audience know that the post you are displaying is a RT or a Reply.
Collapse line breaks: Enable it to remove line breaks from blocks of text.
Conditional Visibility
Conditional Visibility
Conditions: Enable it to add conditions to show different layouts according to whether the post comes with an avatar, username, handle, or not. All conditions set need to be met to make the element visible or not in case we are conditioning to hide an element.
For more information on the Conditional visibility please click here.
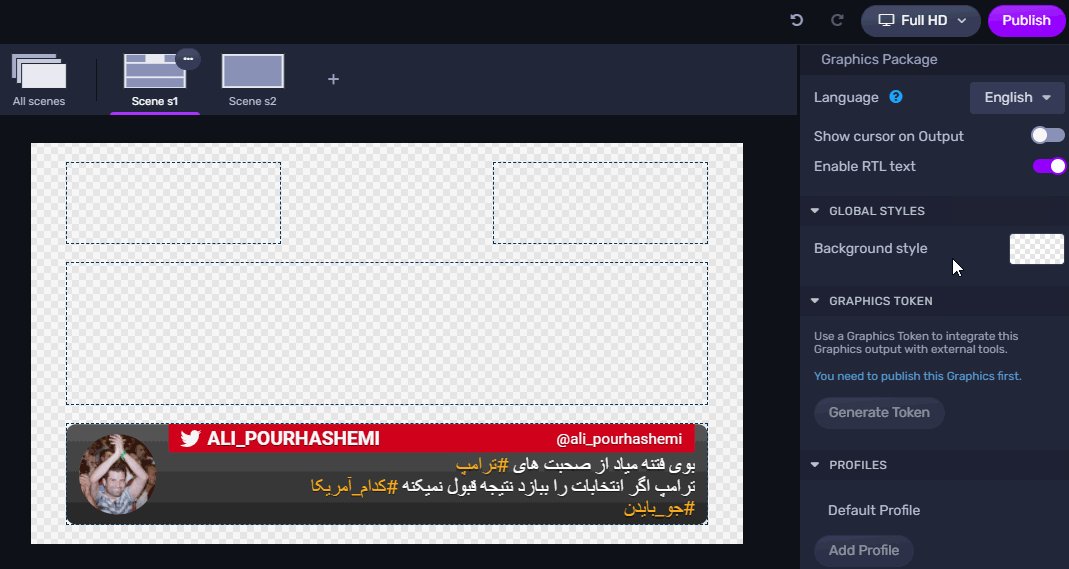
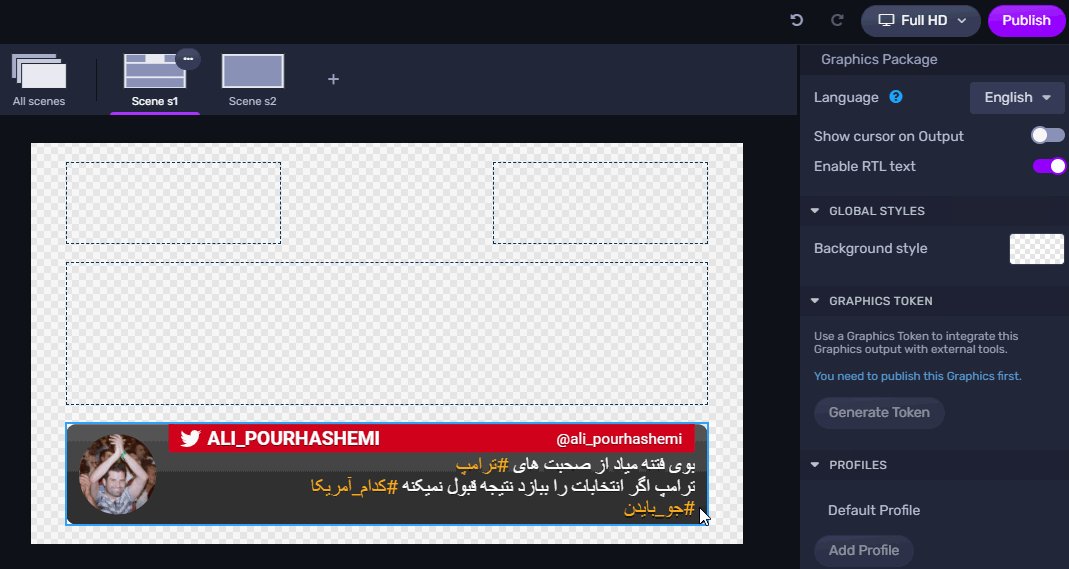
Right To Left
Right To Left
Bear in mind enabling RTL text will affect the following elements throughout the graphic: Text block, Text Crawler, and Post Content.
Go to the Graphics Package general settings, by clicking on an empty space on the Canvas. Then enable the RTL support by clicking on the toggle.
By enabling this option, the text direction on these elements will be right to left, both on the Canvas and the editable inputs on the Inspector panel.
Remote Control
With the Remote Control, you can manage and decide when to trigger the overlay that contains social content On-air using the IN and OUT button.
During live operation, use the gearwheel icon to
Assign or change a Collection clicking on the Pick a Collection button to feed with social content your graphics.
Change the cycling mode using the Cycle button.
Move forward and backward between posts if you have selected the manual cycling mode or semiautomatic.