Use this Building Block to display content collected in social networks through the Flows or quick searches made using the Discover Content feature.
The Post Media allows you to display dynamic media post content such as images, animated GIFs, or videos. This element does not display the post content (text of the post), user avatar, nor the source icon.
In the Tree, place it as a child of the List Item under a Dynamic List.
Remember, an Overlay will be created automatically if you didn't add it to Tree after adding an element.
To learn how to add elements to the Tree, click here.
Properties
Use the Inspector, right-sidebar, to customize the Post Media element
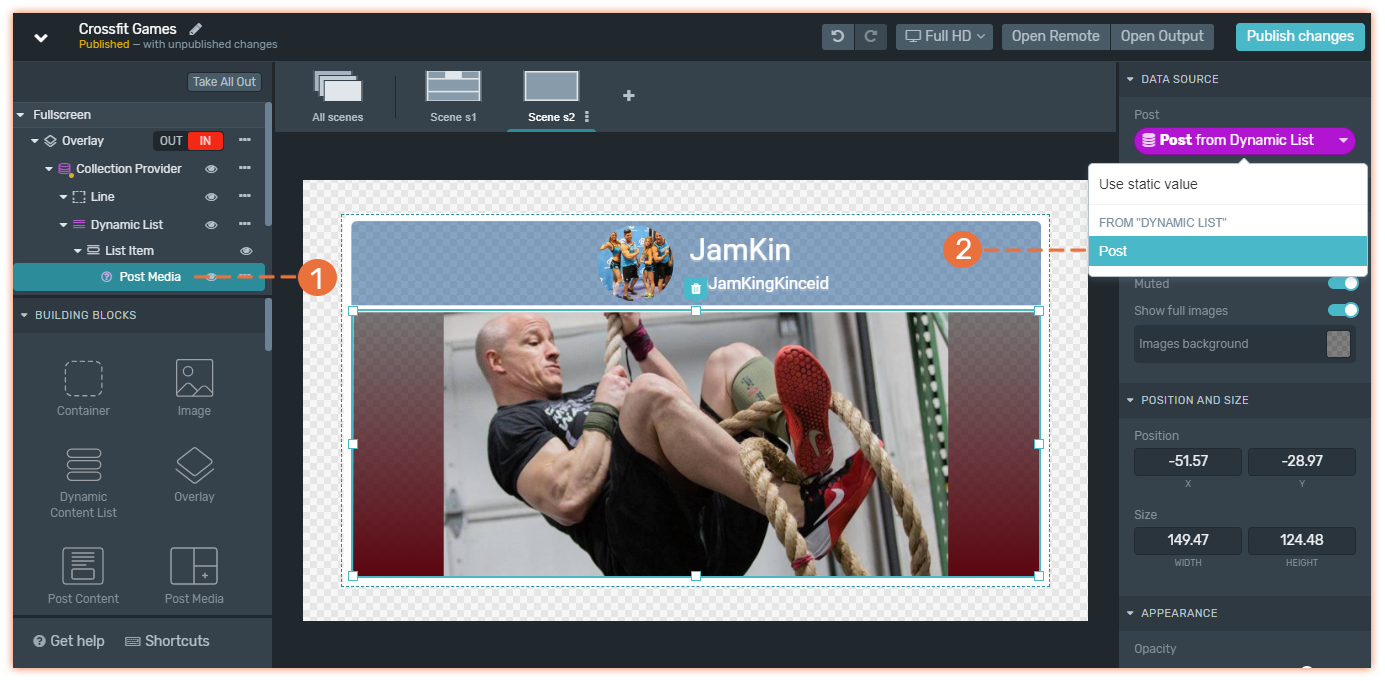
Connecting posts
Connecting posts
(1) The Post Media was added as a child of a List item that contains all the elements from the posts that compose your Collection.
(2) It is connected to the Post field from the Dynamic list that works with the actual Data Provider that you will need to connect your Collection from the Inspector.
Position and Size
Position and Size
Position: Change the Post Media position inside the Canvas according to the X and Y axis (in percentage relative to the configured screen resolution).
Size: Change the Post Media size inside the Canvas according to its width and height (in percentage relative to the configured screen resolution).
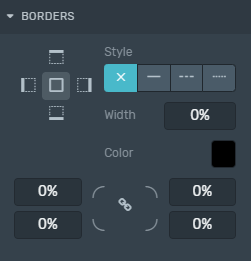
Borders
Borders
Style: Defines the sides and style of the border.
Width: Defines how wide the border will be.
Color: Choose a color for the border.
Radius: Increasing this number will round the corners of the rectangle.
Learn how to change these properties specific to borders by clicking here.
Remote Control
With the Remote Control, you can manage and decide when to trigger the overlay that contains social content On-air using the IN and OUT button.
During live operation, use the gearwheel icon to
Assign or change a Collection clicking on the Pick a Collection button to feed with social content your graphics.
Change the cycling mode using the Cycle button.
Move forward and backward between posts if you have selected the manual cycling mode or semiautomatic.