Utiliza este elemento para renderizar en tus propiedades digitales una mecánica de Scoring, permitiendo que tu audiencia envíe su participación.
Antes de configurar un widget de Scoring web, debes:
1. Crear una Scoring Mechanic.
3. Crear una página.
4. Agrega el widget de Scoring al canvas de tu página.
Propiedades del widget de Scoring
Estilos del elemento
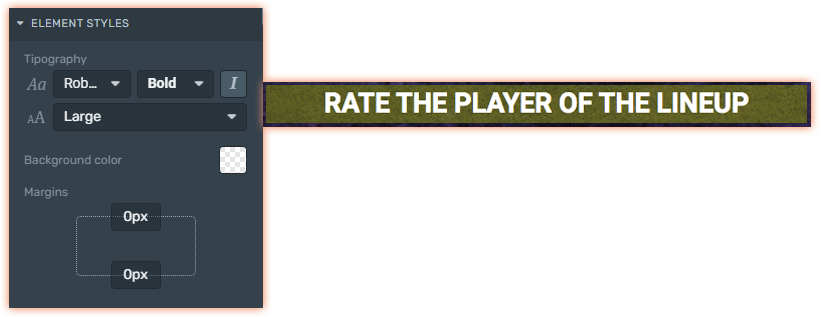
Estilos del elemento
Estas propiedades te permiten cambiar el estilo de la mecánica, como texto, fondo y márgenes.
Tipografía: elige la fuente de la lista, agrega una del catálogo de fuentes de Google o agrega tu propia fuente personalizada. Para más información haz clic aquí.
Color de fondo: cambia el color de fondo del título.
Márgenes: establece los márgenes superior e inferior. Esta propiedad afecta al elemento en sí y no solo al título.
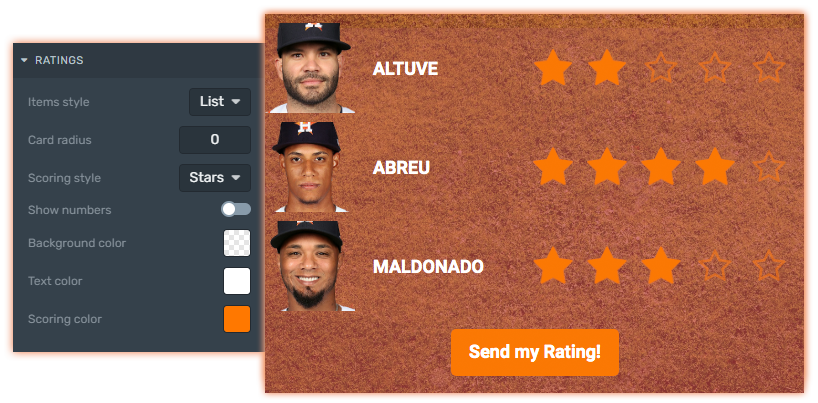
Valoraciones
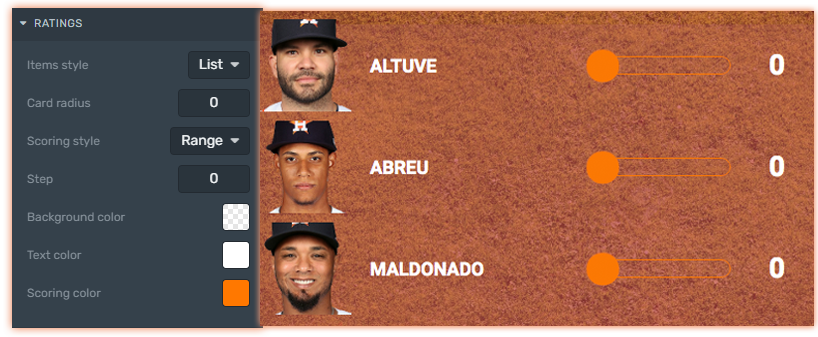
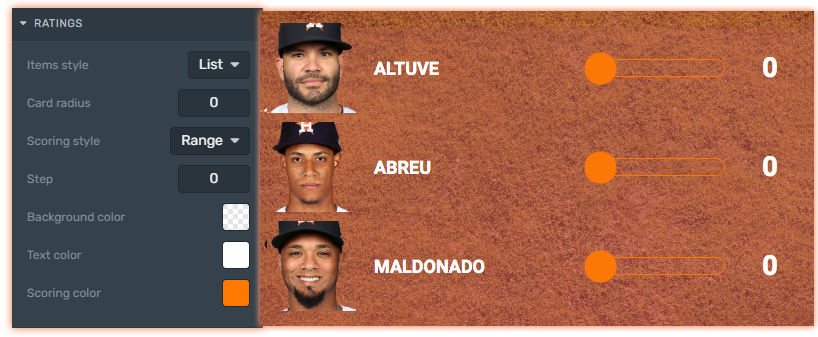
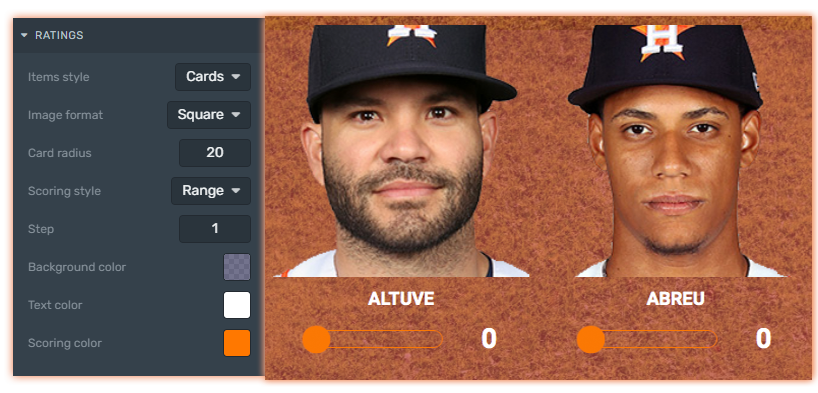
Valoraciones
Establece el estilo de valoración que desees para crear tu propio estilo.
Estilo de los items: elige el estilo del menú desplegable:
Lista: usa este diseño para que los votantes elijan entre la lista de opciones.
Tarjetas: configura una tarjeta de puntuación para las calificaciones.
Radio de la tarjeta: Define el radio de las esquinas de las tarjetas de opción.
Control de Puntaje: ayuda a definir cómo deseas que la audiencia envíe su puntuación. Puede ser a través de:
Estrellas: determina cuántas estrellas se le darán a una opción, por ejemplo, puntúa en una escala de 1 a 5 estrellas.
Rango: permite a tu audiencia establecer puntos escalados a través de un control deslizante.
Color de fondo: personaliza el color de fondo de la tarjeta que contiene cada opción.
Color del texto: también puedes personalizar el color de la fuente.
Color del puntaje: elige un color para el estilo de rango.
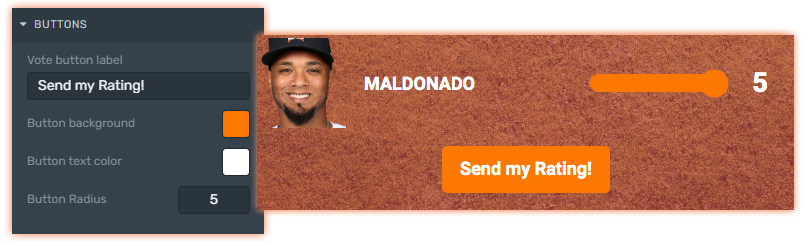
Botones
Botones
Personaliza el estilo del botón de acción.
Texto del botón de votar: personaliza el texto del botón de acción.
Fondo del botón: establece el color de fondo de tu botón de acción.
Color del texto del botón: utilízalo para establecer el color del texto.
Radio del botón: define el radio de las esquinas del botón de acción.
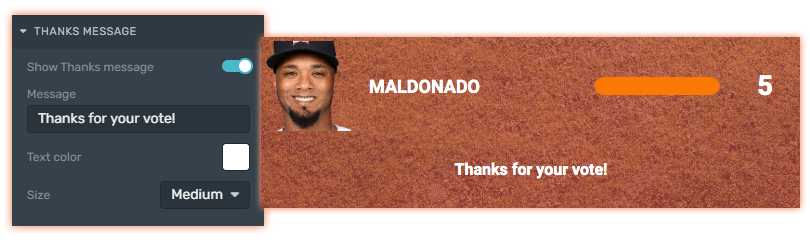
Mensaje de agradecimiento
Mensaje de agradecimiento
Mostrar mensaje de agradecimiento: habilítalo para mostrar un mensaje de agradecimiento después de enviar una puntuación.
Mensaje: establece el mensaje de agradecimiento.
Color del texto: utilízalo para establecer el color del texto de tu mensaje de agradecimiento.
Tamaño: especifica el tamaño del texto.
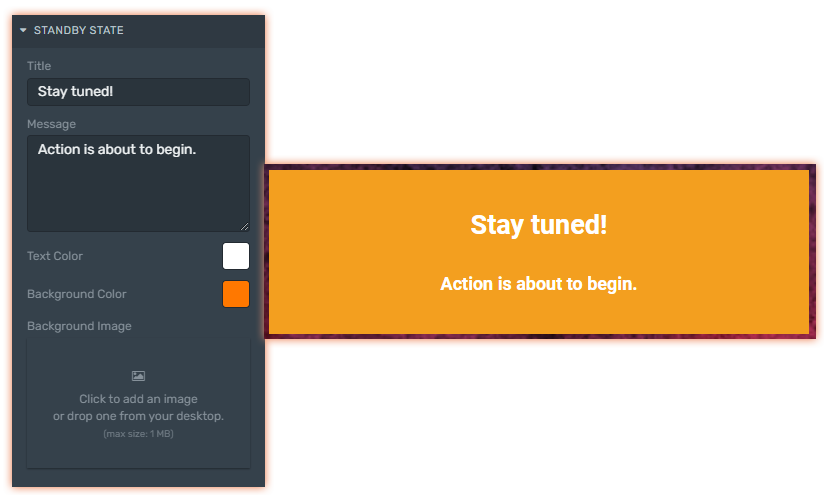
Estado Standby
Estado Standby
Personaliza el estilo del estado Standby. Este estado es anterior al inicio de la votación. Configúralo para que tu audiencia sepa que la acción está a punto de comenzar.
Título: Anima a tu audiencia a quedarse y participar en la Mecánica.
Mensaje: Informa a tu audiencia cuándo comenzará la acción.
Color del texto: utilízalo para establecer el color del texto.
Color de fondo: personaliza el color de fondo.
Imagen de fondo: establece una imagen como fondo en lugar de un color sólido.
Título
Título
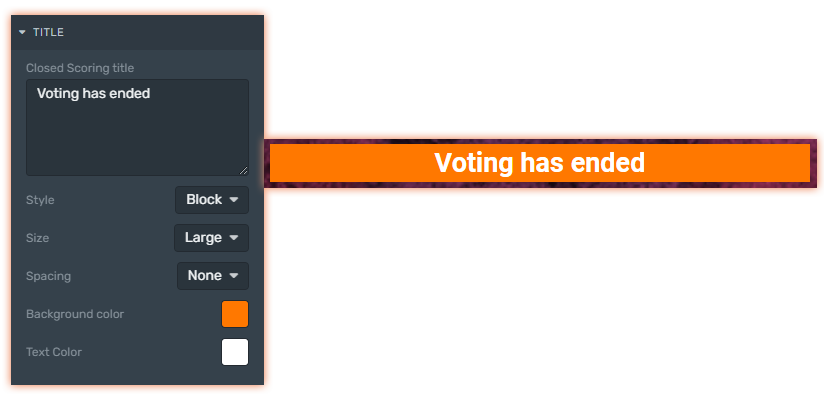
Es donde podrás definir el mensaje de cierre del Scoring.
Título para Scoring cerrado: hazle saber a tu audiencia que la mecánica ha terminado y agradéceles por participar.
Estilo: establece un texto simple o agrega un bloque de imagen para cerrar.
Tamaño: especifica el tamaño del texto.
Espacio: ayuda a establecer la altura del mensaje de fondo. Puede ser pequeño, mediano, grande o ninguno por ejemplo.
Color de fondo: elige el color de fondo.
Color del texto: utilízalo para establecer el color del texto para el mensaje de cierre.