Utiliza el widget de Story para convertir en tus propiedades digitales la mecánica de Story y Votos, permitiéndole a tu audiencia que envíe su participación.
Antes de configurar un widget de Story web, debes:
1. Crear una Story Mechanic.
3. Crear una página.
4. Agrega el widget de Story al canvas de tu página.
Propiedades del Story widget
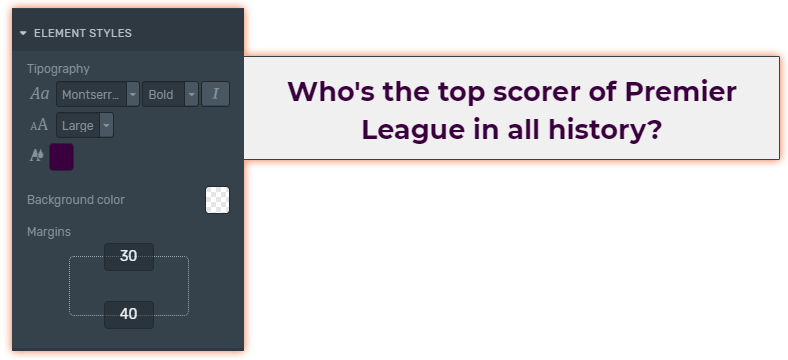
Estilos del elemento
Estilos del elemento
Estas propiedades te permiten cambiar el estilo del título / pregunta de tu Mecánica.
Tipografía: elige la fuente de la lista, agrega una del catálogo de fuentes de Google o agrega tu propia fuente personalizada. Para más información haz clic aquí.
Color de fondo: cambia el color de fondo del título.
Márgenes: establece los márgenes superior e inferior. Esta propiedad afecta al elemento en sí y no solo al título.
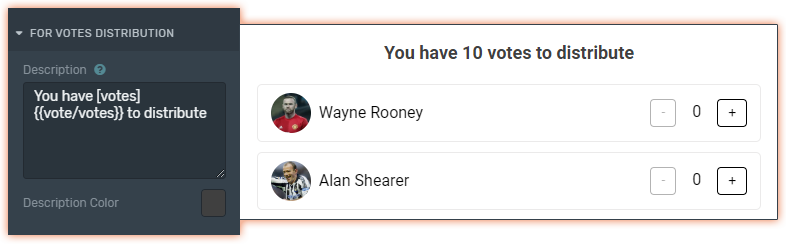
Respuestas
Respuestas
Personaliza el estilo de tus respuestas.
Tipografía: elige la fuente de la lista, agrega una del catálogo de fuentes de Google o agrega tu propia fuente personalizada. Para más información haz clic aquí.
Color de fondo: personaliza el color de fondo de la tarjeta que contiene cada opción.
Color Resaltado: establece el color que se usa para resaltar la respuesta seleccionada.
Radio de Items: Define el radio de las esquinas de las tarjetas de opción.
Espacio entre items: establece en px el espacio entre cada opción.
Mostrar imágenes: habilítalo para mostrar las imágenes que haz agregado en la mecánica para cada opción.
Ancho del borde: establece el ancho de los cuatro bordes de una tarjeta.
Color del borde: utilízalo para establecer el color de los cuatro bordes.
Decimales en el resultado: Elige la cantidad de decimales que deseas exhibir en los resultados
Botones (sólo para Scoring)
Botones (sólo para Scoring)
Personaliza el estilo del botón de acción
Texto del botón de votar: personaliza el texto del botón de acción.
Fondo del botón: establece el color de fondo de tu botón de acción.
Color de texto del botón: utilízalo para establecer el color del texto.
Radio del botón: define el radio de las esquinas del botón de acción.
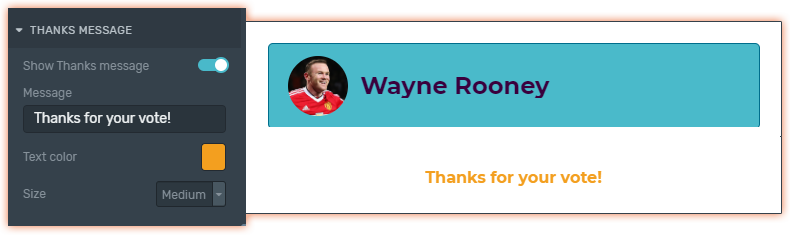
Mensaje de agradecimiento
Mensaje de agradecimiento
Mostrar mensaje de agradecimiento: habilítalo para mostrar un mensaje de agradecimiento después de enviar un voto.
Mensaje: establece el mensaje de agradecimiento.
Color del texto: utilízalo para establecer el color del texto de su mensaje de agradecimiento.
Tamaño: especifica el tamaño del texto.
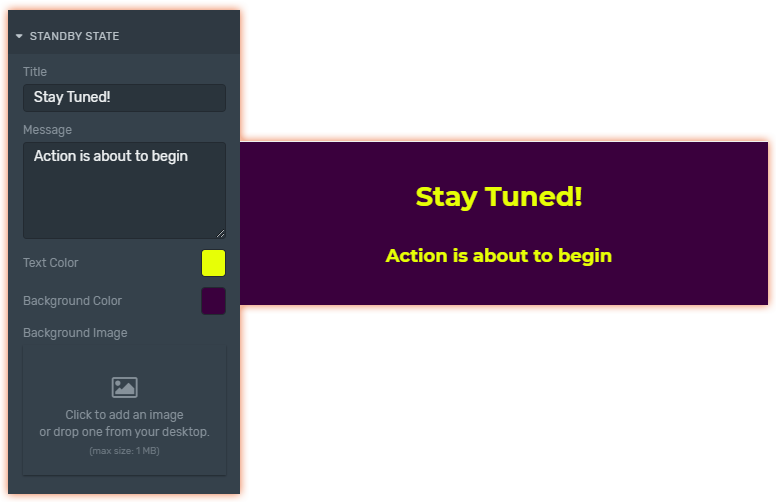
Estado Standby
Estado Standby
Personaliza el estilo del estado Standby. Este estado es anterior al inicio de la votación. Configúralo para que tu audiencia sepa que la acción está a punto de comenzar.
Título: Anima a tu audiencia a quedarse y participar en la Mecánica.
Mensaje: Informa a tu audiencia cuándo comenzará la acción.
Color del texto: utilízalo para establecer el color del texto.
Color de fondo: personaliza el color de fondo.
Imagen de fondo: establece una imagen como fondo en lugar de un color sólido.
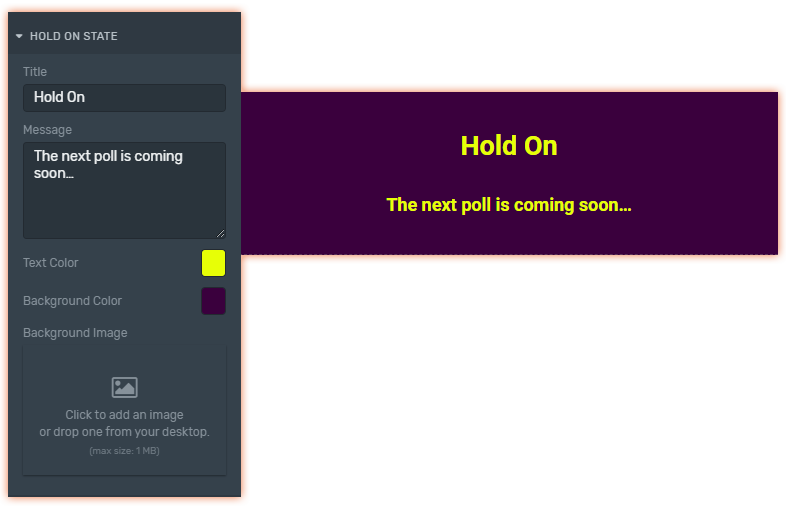
Estado Hold On
Estado Hold On
Utilízalo para cubrir el espacio entre una Mecánica y otra.
Título: Pídele a tu audiencia que espere por la próxima Mecánica.
Mensaje: Informa a tu audiencia cuándo comenzará la próxima Mecánica.
Color del texto: utilízalo para establecer el color del texto.
Color de fondo: personaliza el color de fondo.
Imagen de fondo: establece una imagen como fondo en lugar de un color sólido.
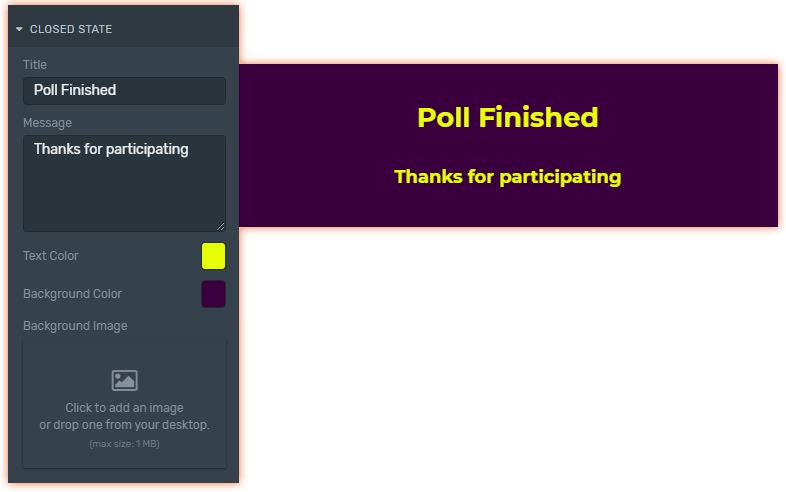
Estado Closed
Estado Closed
Título: Hazle saber a tu audiencia que la mecánica se acabó.
Mensaje: Agradécele a tu audiencia por participar.
Color del texto: utilízalo para establecer el color del texto.
Color de fondo: personaliza el color de fondo.
Imagen de fondo: establece una imagen como fondo en lugar de un color sólido.
Respuesta correcta (sólo para Trivias)
Respuesta correcta (sólo para Trivias)
Personaliza el resaltado de la opción correcta
Color de Resaltado: elige el color de resaltado de la respuesta correcta
Color de texto: elige el color del texto de la respuesta correcta.
Ancho del Borde: elige el numero en px del ancho del borde
Color del Borde: establece el color del borde del resaltado de la respuesta correcta
Mostrar marca: elige si deseas mostrar una marca junto a la respuesta correcta
Color del marcador: define el color de la marca
Posición del Marcador: define donde deseas que aparezca el marcador si después del texto, en el inicio o al final.





.png)