O Panel Builder é um aplicativo de desktop que permite controlar Viz Flowics de maneira simples quando você estiver integrando com o vMix.
No Panel Builder, você terá a possibilidade de escolher se deseja ativar o keying overlay no preview ou no programa e acionar as Overlays de Viz Flowics.
Instalando o Panel Builder
Para instalar este aplicativo, você deve baixá-lo do Panel Builder 4.0.29 e seguir as instruções abaixo:
Windows:
Abra o arquivo .zip >> clique duas vezes na pasta vMix Panel Builder 4.0.29 >> extraia a pasta VMPB 4.0.29 Winxx para o local de sua escolha.
Crie um atalho do arquivo vMix Panel Builder.exe e arraste-o para a área de trabalho
Execute o aplicativo.
Mac OS
Copie apenas o arquivo "vMix Panel Builder.app" para a pasta Aplicativos. O aplicativo é registrado em cartório e com código assinado pela Apple e deve ser carregado corretamente no Mac OS.
Para criar um atalho, você pode arrastar o ícone vMix Panel Builder da pasta Aplicativos para a Área de Trabalho ou Dock
Execute o aplicativo.
Agora você deve ver o Canvas vazio pronto para criar um novo painel.
Fazer com que os outputs da Viz Flowics funcionem com o Painel de Controle
Para tirar proveito de seu painel de controle, você precisará dividir suas diferentes regiões usando perfis. Ao fazer isso, você estará gerando uma URL de saída diferente para cada região, o que permitirá que você para controlar os gráficos independentemente ao carregá-los no vMix. Para fazer isso, siga as etapas abaixo:
Selecione a região e crie os tags que deseja usar. Faça isso em cada região que deseja controlar.
Vá para Todas as cenas e adicione um perfil para cada região que foi marcada.
Pegue os URLs de cada perfil e cole-os em um bloco de notas.
Preparando a configuração do vMix para funcionar com o painel
Uma vez no vMix, adicione cada um dos perfis como uma entrada do navegador da web. Como prática recomendada, vá para as configurações de entrada e renomeie-as .
Para mais informações sobre como adicionar Flowics Graphics para Vmix ver: Integrar Gráficos com vMix .
Configurando o Painel de Controle
A conexão do painel ao vMix é feita automaticamente se o vMix estiver aberto e em execução no mesmo computador.
Se você abrir o painel primeiro e depois o vMix, precisará clicar no botão Conectar ao vMix no painel. Assim que o botão mudar a cor de vermelho para verde, a conexão estará pronta.
Quando o vMix e o painel de controle estão em locais diferentes
Quando o vMix e o painel de controle estão em locais diferentes
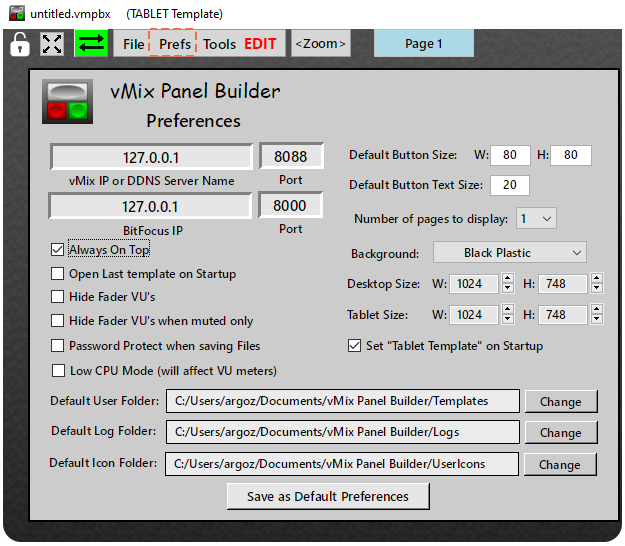
Caso você não use o mesmo computador, é necessário configurar as informações de conexão remota clicando no botão Prefs do Painel.
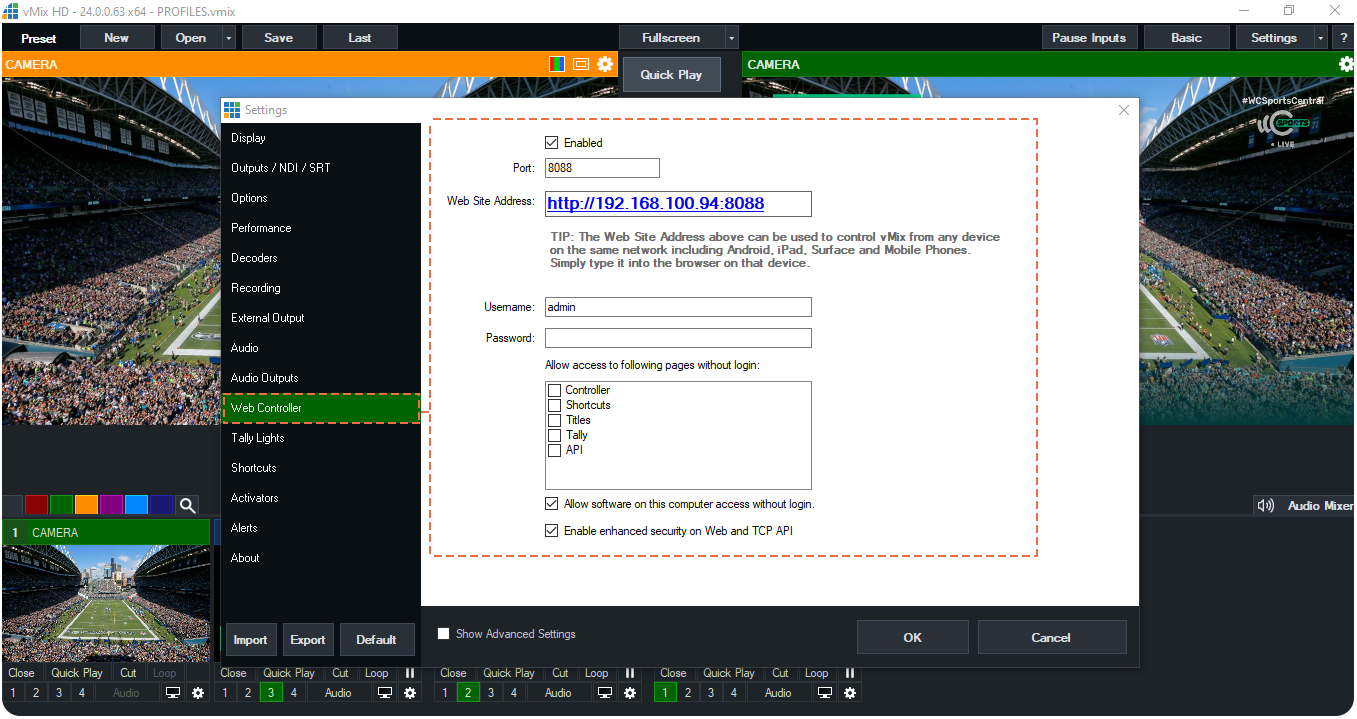
Para acessar os dados de conexão do vMix, vá para:
Configurações >> Web Controller
Assim que a conexão estiver pronta, você pode adicionar os botões para controlar se uma região vai para programar ou visualizar e então o acionamento.
Criação de botões de entrada
Esses botões nos permitirão ativar os gráficos em Preview ou Program. Para criá-los, siga as etapas abaixo:
(1) Clique em EDIT. Um menu Infobox em uma tela pop-up será mostrado.
(2) Clique com o botão direito no painel da tela para adicionar um objeto.
(3) Adicionar um novo Clear Button.
(4) Clique no ponto de interrogação.
(5) Selecione Overlay.
De todas as opções disponíveis, vamos usar duas:
OverlayInput1: Para enviar a entrada selecionada para o programa.
PreviewOverlayInput1: Para enviar a entrada selecionada para visualização.
Vamos escolher o OverlayInput1 para criar o botão que controlará a digitação do LOGO no Programa.
(6) Use o campo de entrada para atribuir a entrada no vMix, para este exemplo, escolhemos LOGO no menu suspenso
Nomeie o botão
Em seguida, repita todas as etapas para criar o botão para a Visualização. Apenas lembre-se de selecionar na overlay PreviewOverlayInput1.
É assim que fica quando você tem os 2 botões criados:
Controlando a entrada e saída da overlay
Além dos URLs de saída, outras informações de que precisamos são o token gráfico e o número atribuído a cada sobreposição que desejamos controlar.
Gere o token gráfico
(1) Para obter o token gráfico, temos que clicar em Todas as cenas.
(2) Gere o token.
Depois de gerá-lo, copie e salve :
Node ID
Obtenha o ID do nó de cada um dos elementos que você deseja controlar. Para fazer isso, clique na Sobreposição desejada e o ID do nó aparecerá no final da URL no navegador.
Por exemplo, no caso deste terço inferior, o ID do nó é n26, conforme mostrado na URL abaixo.
Usando a Flow ics Graphics
Use um comando específico para fazer o Trigger. Se você quiser saber mais sobre isso, visite API de controle gráfico.
O comando que vamos usar é:
curl -H "Tipo de conteúdo: aplicativo / json" -X PUT -d "[{\" id \ ": \" ID do nó \ ", \" transição \ ": \" alternar \ "}]" https: / /api.flowics.com/graphics/GRAPHICS-TOKEN/control/overlays/transition
(7) De volta ao painel, adicione um novo botão Limpar, clique no ponto de interrogação e selecione a última opção Iniciar aplicativo externo e quando a janela pop-up aparecer, pressionamos cancelar.
(8) No campo Valor, cole o comando API que define o ID do nó e o token.
(9) Atribua um nome ao botão.
Depois de ter o painel pronto para controlar se a overlay vai para Preview ou Program e para fazer o Trigger, você pode testá-lo diretamente no vMix.
Você poderia ter um painel para controlar diferentes regiões e overlays.
Viz Flowics