Use-o para se apresentar Mecânicas de Scoring na suas propriedades digitais, permitindo que seu público apresente sua participação.
Antes de configurar um widget de Scoring web, você deve:
1. Criar um Mecânica do tipo Scoring.
2. Scoring Mechanic.
3. Criar uma página da web .
4. Adicione o widget Poll à tela da sua página.
Propriedades do widget de Scoring
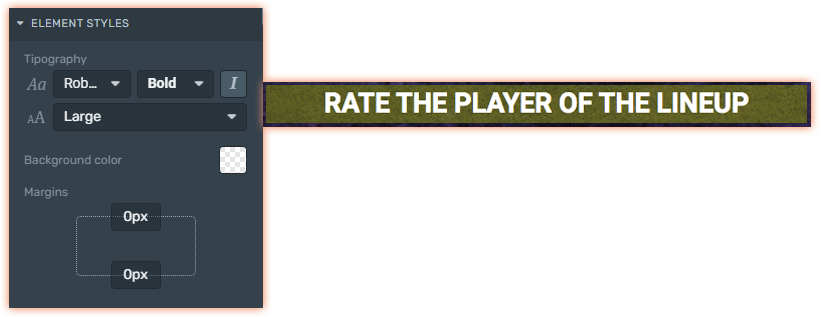
Estilos de elemento
Estilos de elemento
Essas propriedades permitem que você altere o estilo da Mecânica, como texto, plano de fundo e margens.
Tipografia - Escolha a fonte da lista, adicione uma do catálogo de fontes do Google ou adicione sua própria fonte personalizada. Clique aqui para mais informações.
Cor de fundo : altera a cor de fundo do título.
Margens : define as margens superior e inferior. Esta propriedade afeta o próprio elemento e não apenas o título.
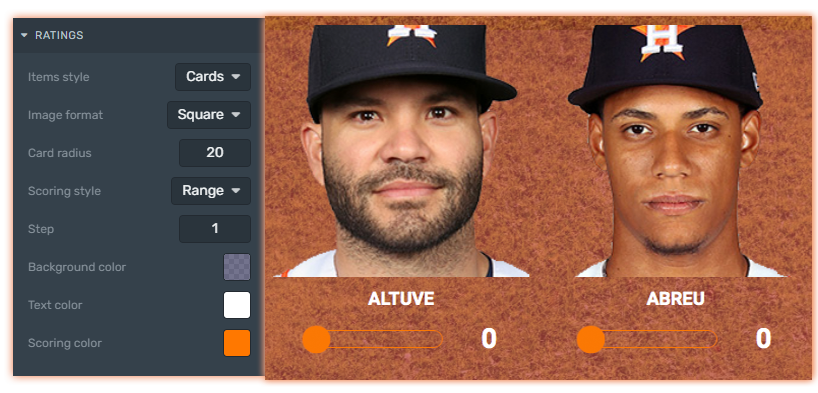
Ratings
Ratings
Defina o estilo de classificação que você deseja criar seu próprio estilo.
Estilo do item- Escolha o estilo no menu suspenso:
Lista - Use este layout para os eleitores escolherem na lista de opções.
Cartões : configure um scorecard para as notas.
Raio do cartão : define o raio dos cantos dos cartões de opção.
Estilo de Scoring - ajuda a definir como você deseja que o público envie sua pontuação. Pode ser por meio de:
Estrelas : determine quantas estrelas serão atribuídas a uma opção, por exemplo, classificar em uma escala de 1 a 5 estrelas.
Alcance : permite que seu público defina pontos de escala por meio de um controle deslizante.
Cor de fundo: personalize a cor BG do cartão que contém cada opção.
Cor do texto : você também pode personalizar a cor da fonte.
Cor de Scoring - Escolha uma cor para o estilo de faixa.
Mensagem de agredecimento
Mensagem de agredecimento
Mostrar mensagem de agradecimento: Habilite para mostrar uma mensagem de agradecimento após enviar uma pontuação.
Mensagem: defina a mensagem de agradecimento.
Cor do texto - use para definir a cor do texto para sua mensagem de agradecimento.
Tamanho: especifica o tamanho do texto.
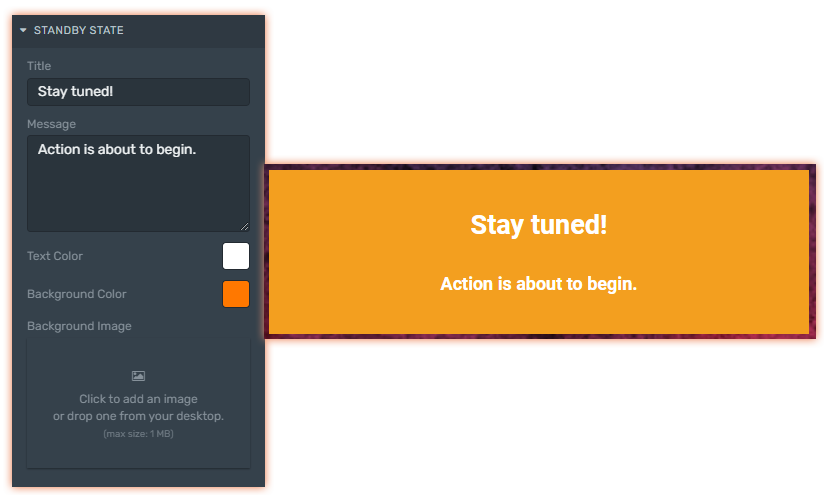
Estado de standby
Estado de standby
Personalize o estilo do estado de espera. Este status é anterior ao início da votação. Configure-o de forma que seu público saiba que a ação está prestes a começar.
Título: Incentive seu público a ficar e se juntar ao Mechanic .
Mensagem: diga ao seu público quando a ação começará.
Cor do texto - use para definir a cor do texto.
Cor de fundo: personalize a cor de fundo.
Imagem de fundo: defina uma imagem como fundo em vez de uma cor sólida.
Título
Título
É onde você pode definir a mensagem de encerramento da Mecânica.
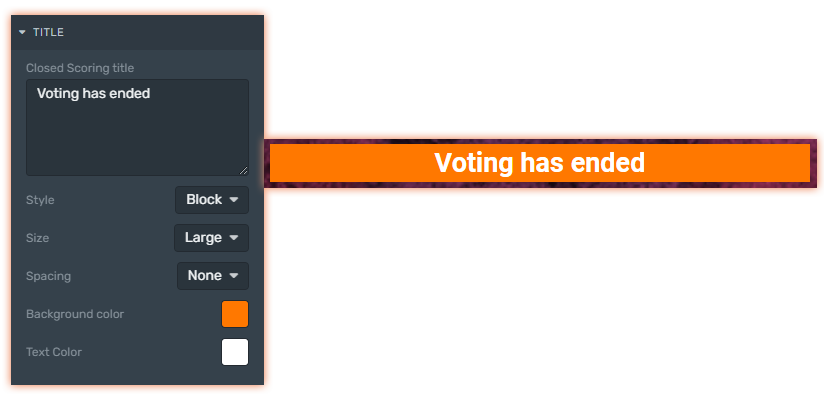
Título de Scoring fechado - avise seu público que a mecânica acabou e agradeça a participação.
Estilo : defina um texto simples ou adicione um bloco de imagem para fechar.
Tamanho: especifica o tamanho do texto.
Espaçamento : ajuda a definir a altura da mensagem de fundo. Pode ser pequeno, médio, grande ou nenhum como exemplo.
Cor de fundo - Escolha a cor de fundo.
Cor do texto - use para definir a cor do texto da mensagem de fechamento.