Você pode adicionar fundos aos elementos para alcançar um nível mais alto de personalização em seu design. Os elementos aos quais você pode adicionar fundos são os seguintes:
Regiões
Overlays
Contêineres
Retângulo
Barra de Progresso
QR Code
Para adicionar um fundo a qualquer um desses elementos, você precisa
Selecionar o elemento da árvore ou canvas
Procure a seção de Background no Inspetor no lado direito do editor.
Escolha o tipo de fundo que deseja usar.
Os planos de fundo do elemento podem ser uma cor sólida, um gradiente ou uma imagem.
1. Sólido
Para adicionar uma cor sólida, escolha a cor no seletor, use o código Hex ou valores RGBA. Além disso, você pode definir a opacidade para conceder transparência à cor de fundo.
Use-o, por exemplo, para gerar uma tela verde para integrações de chroma key.
2. Vincular cores
As cores sólidas também podem vir de dados dinâmicos. Um menu de vinculação de dados será exibido próximo ao seletor Background sempre que um elemento for filho de algum Provedor de Dados que expõe valores de string.
As cores podem ser opacas ou ter um canal alfa (transparência) e podem ser definidas de qualquer uma das seguintes maneiras:
Usar uma palavra-chave, como "azul" ou "vermelho", faz parte da lista de cores CSS (Cascading Style Sheets) aceita.
Usando o sistema de coordenadas cúbicas RGB, por meio das notações funcionais # -hexadecimal ou rgb() e rgba().
Usando o sistema de coordenadas cilíndricas HSL, por meio das notações funcionais hsl() e hsla().
Para obter mais informações sobre a sintaxe de cores em CSS, consulte este artigo MDN. Existem outras sintaxes possíveis - como lch(), lab() ou color() - mas não recomendamos usá-las, pois são mal suportadas em navegadores.
Para vincular qualquer cor, basta clicar no menu de vinculação e escolher uma string da fonte que represente uma cor.
Como acontece com qualquer outra string em JSON, as cores nos dados podem ser organizadas como:
Um único valor em forma de um string com nome
Um objeto com grupos de cores (por exemplo, para definir "swatches")
Uma variedade de cores
As vinculações de cores também funcionam com os provedores de Google Sheet, ao vincular uma célula a um cor sólido que vamos usar como background. A cor no Google Sheet admite as seguintes notações:
3. Gradiente
Após escolher a opção Gradiente no Inspetor, use os pequenos lápis na parte superior do seletor para escolher as cores que irão compor seu gradiente.
Clique no lápis em para adicionar a 1ª cor e depois clique no lápis à direita para adicionar a segunda cor.
Você também pode mover (em uma linha horizontal) cada lápis para aumentar ou diminuir a área que cobrirá cada cor.
Por padrão, fundos gradientes se movem da parte superior para a parte inferior de um elemento, fazendo a transição entre o primeiro valor de cor e o segundo. Esta direção, entretanto, pode ser alterada com o uso de um valor de grau declarado.
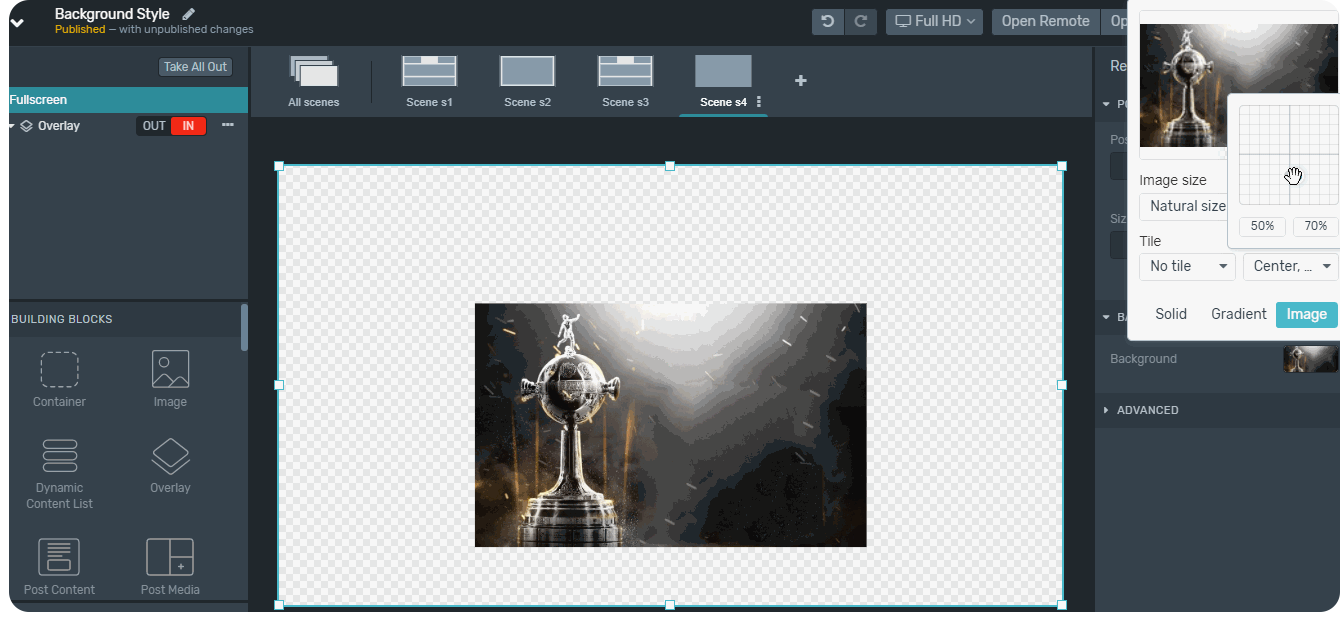
4. Imagem
Você pode definir uma imagem como plano de fundo para seus gráficos de tela inteira ou, por exemplo, se você já criou seus terços inferiores como imagens, você pode carregá-los.
Formatos compatíveis
PNG
SVG
Gif Animado
JPG
WEBP
Tamanho máximo
O tamanho máximo da imagem que você pode carregar é 5 MB
Propriedades da imagem de fundo
Tamanho
Tamanho
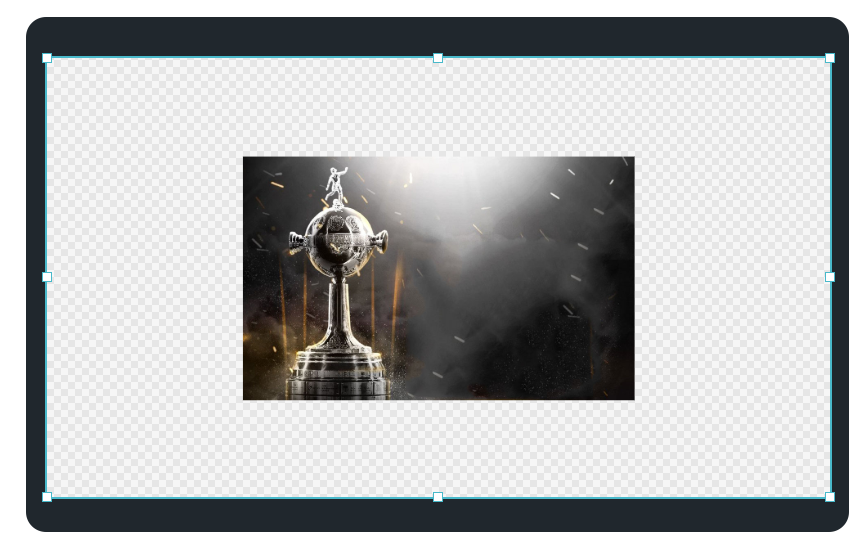
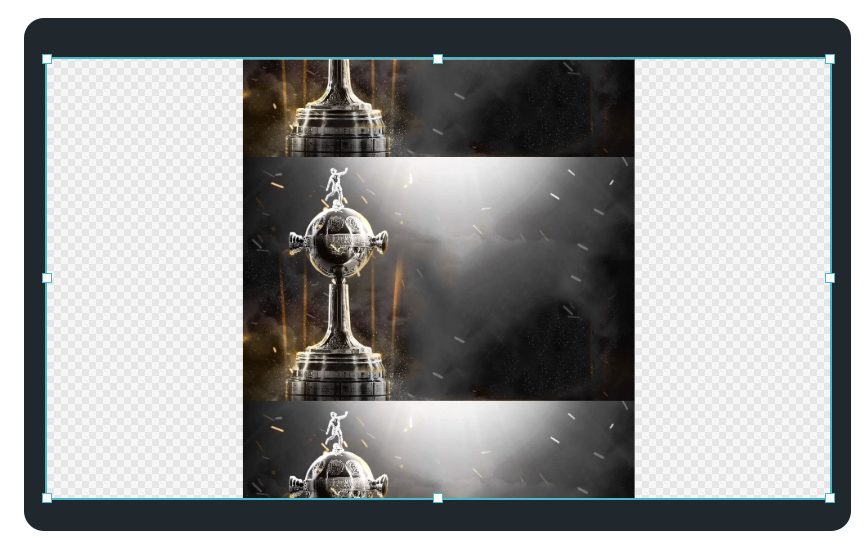
Caber
A imagem de fundo será dimensionada até ficar contida na Largura ou Altura do Elemento, mantendo suas proporções originais e não cortando.
Faixas transparentes podem aparecer se a imagem e as proporções do elemento forem diferentes. Essas áreas podem ser preenchidas usando as opções de lado a lado.
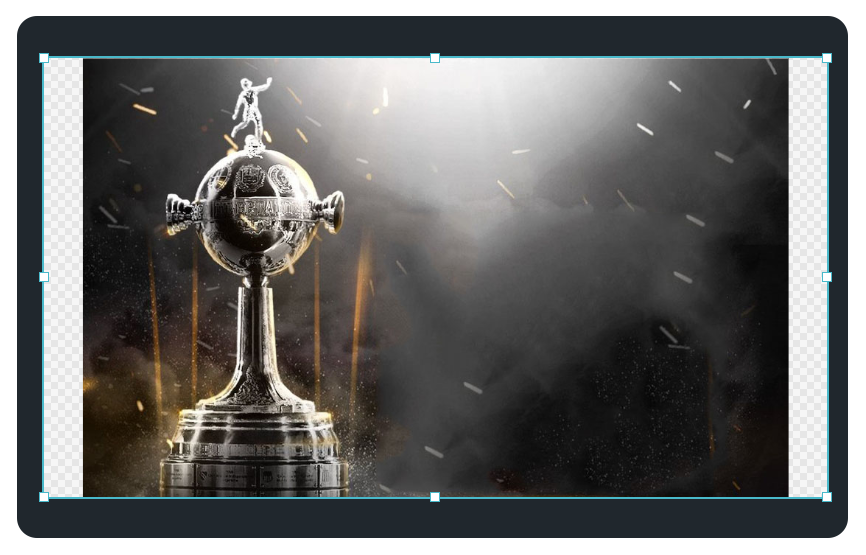
Preencher
O plano de fundo será dimensionado até cobrir toda a área do elemento, mantendo suas proporções originais, mas sendo cortado se necessário. Você pode usar os controles de posição para mover a janela de recorte.
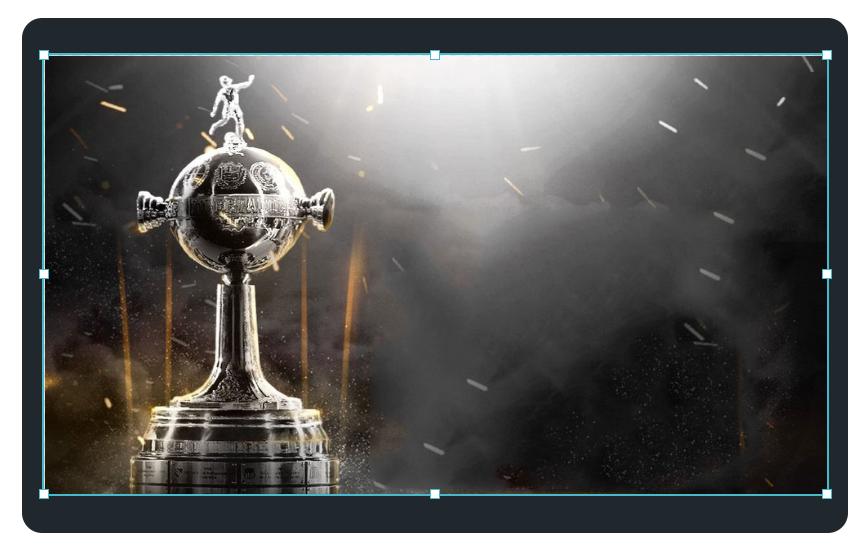
Esticar
A imagem será esticada para cobrir totalmente a área do elemento inteira, perdendo suas proporções naturais. Isso será especialmente perceptível quando houver grandes diferenças entre as proporções do elemento e da imagem.
Nenhuma repetição ou ajuste de posicionamento é possível neste modo.
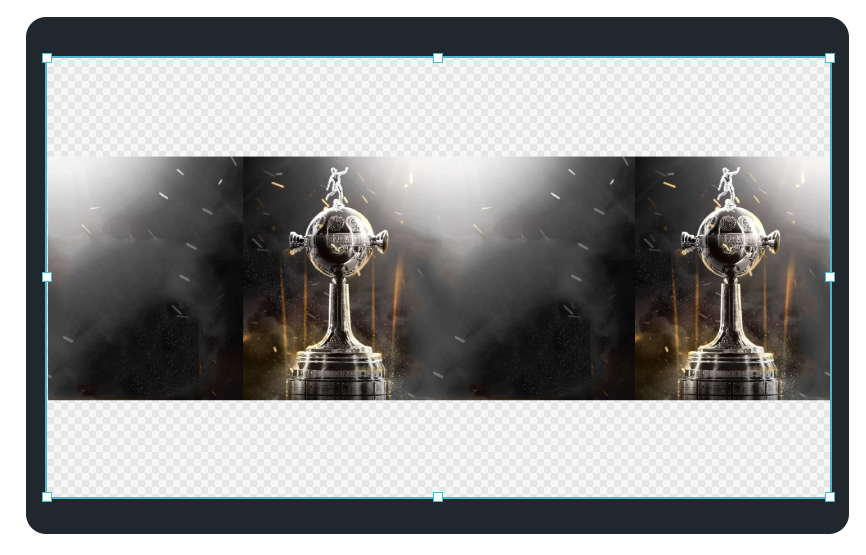
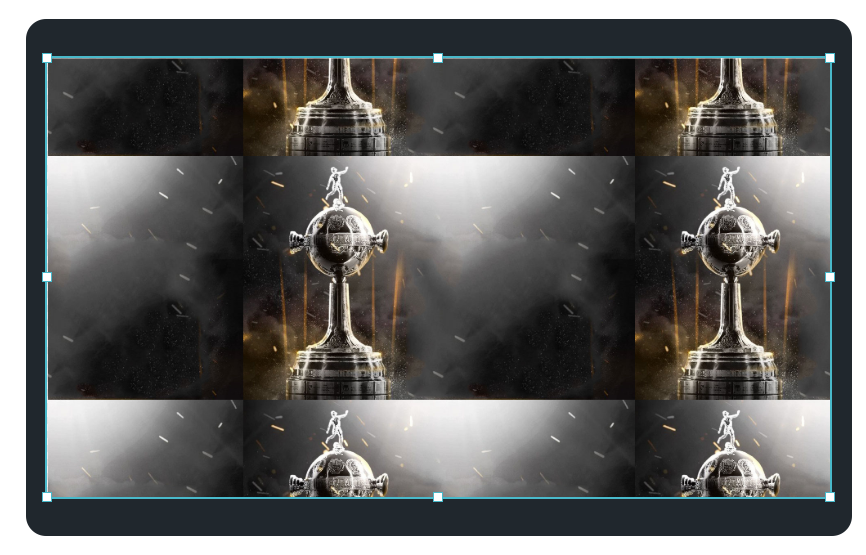
Tamanho natural
A imagem será exibida em sua largura e altura originais em pixels.
Se for maior que o Elemento, ele será cortado, e se for menor, deixará áreas transparentes, que podem ser preenchidas com ladrilhos.
Lembre-se de que ao usar uma imagem em seu tamanho natural, ela parecerá maior ou menor dependendo do tamanho da tela do Gráfico (também definido em pixels).
Múltiples Fundos
Um único elemento pode ter múltiplos fundos de tipos mistos sobrepostos uns aos outros. Use o botão 'Adicionar' na seção de Fundo para adicionar um novo fundo. Em seguida, clique em um fundo na lista para mudar seu tipo ou definição.
A lista de fundos pode ser reordenada com o recurso de arrastar e soltar. Esta ordem determinará a sobreposição dos fundos no elemento, representando os primeiros sobre os últimos.
Cores sólidas e imagens podem ser vinculadas a dados. Um botão de vinculação aparecerá ao lado do seletor de cor e imagem sempre que houver um Conector de Dados disponível no Pacote Gráfico. Para cores sólidas, a variável vinculada deve ser uma string representando um valor de cor, como um hexadecimal ("#00FF00"), um RGB ("rgb(255, 0, 153)"), um nome de cor ("vermelho"), ou qualquer outra CSS color syntax..
Para imagens, a variável vinculada deve ser uma string com uma URL de imagem válida.