The Video Building Block is a way to add video clips to your Graphics Package. It is useful to use as a background animation and pre-rendered lower thirds backgrounds to your Graphics.
The supported formats are:
MP4 (Offers the best compression rate).
WebM (Has an alpha channel so it supports transparencies).
The maximum supported size is 50MB.
For cases where the video is > 50MB, we recommend converting to WebM format, which is much lighter. You can use Shutter Encoder for video conversion.
To convert videos with alpha channel to WebM format you can follow the step by step in the following video tutorial
Remember, an Overlay will be created automatically if you did not add it to the Tree after adding an element.
To learn how to add elements to the Tree, click here.
Adding a Video Building Block
(1) Create a video element by dragging it from the building blocks.
(2) Click on Select a file to upload the video through the Asset Library.
(3) Click on “New”, then “Asset upload.
(4) Select the video from your Asset Library.
Video Settings
Porperties
Porperties
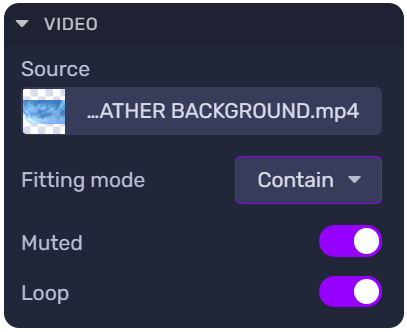
Source: Use it to upload a video.
Fitting mode: the way the video adjusts to its size:
Fill: Stretches the video to cover the entire element area, regardless of the aspect ratio.
Cover: Scales and crops the video to cover the entire element area, keeping the video’s aspect ratio.
Contain: Scales the video keeping its aspect ratio, to fit the element without cropping.
Muted & Loop: Use any of these toggles to control how videos behave.
Appearance
Appearance
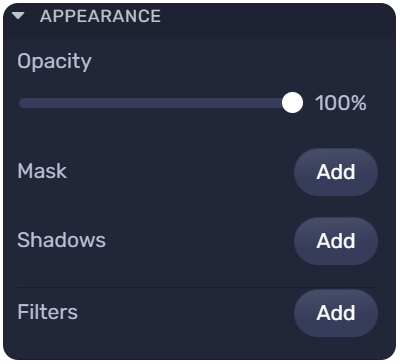
Opacity: Change the element’s transparency.
Mask: Add a mask to the element. Learn more about Masks in this article.
Filters: Apply visual effects to the element. Learn more about Filters in this article.
Borders
Borders
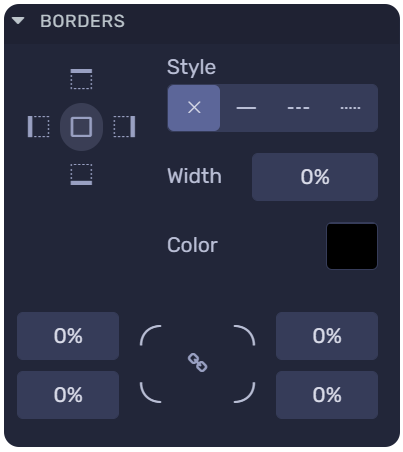
Style: Defines the sides and style of the border.
Width: Defines how wide the border will be.
Color: Choose a color for the border.
Radius: Increasing this number will round the corners of the video.
Learn how to change these properties specific to borders.