Este Data Provider permite que você exiba conteúdo social On-air que foi selecionado, moderado e adicionado a uma coleção.
Este conteúdo social pode ser:
Postagens coletadas no Twitter, Facebook e Instagram
Comentários ou respostas coletados no Facebook, Instagram, Youtube e Twitch .
Use este provedor de dados se desejar criar seu próprio layout gráfico de conteúdo social, como terços inferiores, barras L, rastreadores, tickers, banners, etc.
No caso de você estar procurando um gráfico predefinido, recomendamos o uso do Widget de comentários em qualquer um dos layouts disponíveis.
Antes de usar um provedor de dados de coleção, você deve ter criado uma coleção .
Lembre-se de que uma Overlay será criada automaticamente se você não a adicionou à Árvore depois de adicionar o Provedor.
Para aprender a adicionar elementos à Árvore, clique aqui.
Trabalhando com o Collection Provider
1. Escolha uma coleção
Após adicionar o Collection Data Provider à Árvore, no Inspetor, clique em Escolha uma Coleção.
(1) Clique no provedor de coleção na árvore.
(2) Na lista, escolha o que deseja usar.
2. Vinculação de dados
Adicione uma Dynamic Content List como filho de seu Collection Provider e conecte a lista aos Dados de Postagens
3. Paginação
Use a paginação para definir o número de postagens que deseja mostrar ao mesmo tempo.
(1) Clique em Dynamic List na Árvore.
(2) Ao lado da fonte de dados, encontre o ícone de Filter e clique nele e selecione Pagination.
(3) Use a opção Itens por página para definir o número de postagens que deseja mostrar ao mesmo tempo.
(4) Use a opção Iniciar a partir do item para definir a partir de qual posição na lista (coleção) o conteúdo começará a circular.
4. Layout
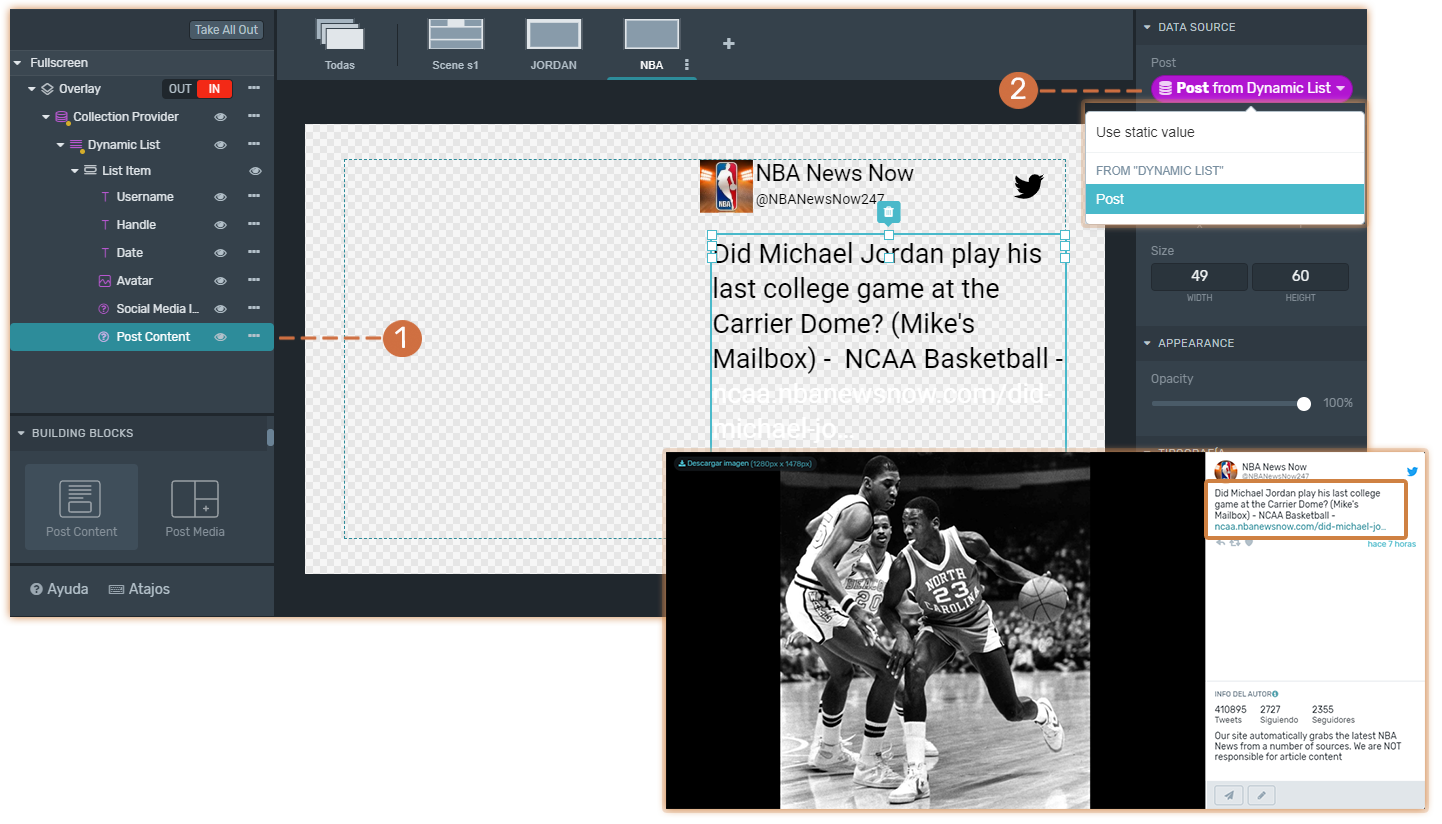
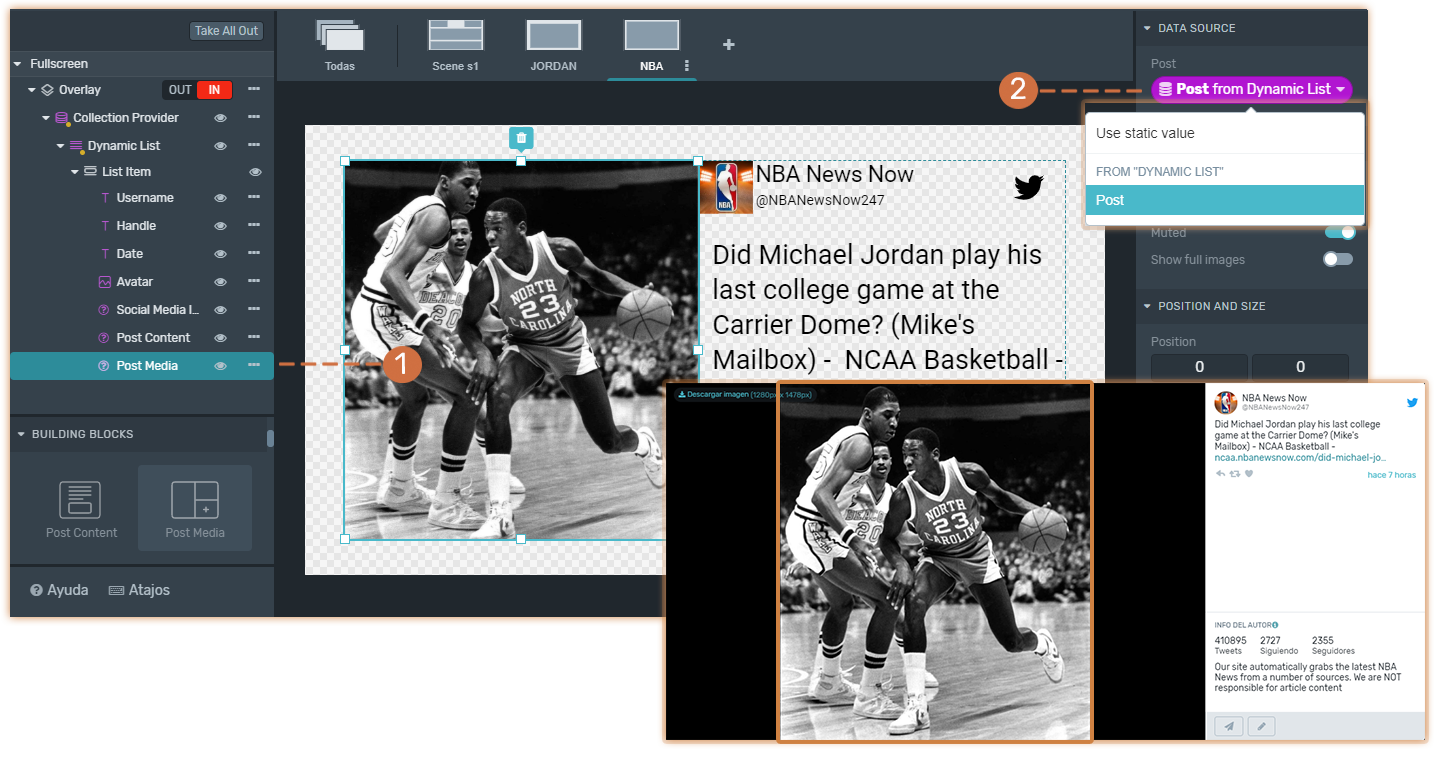
A partir daqui, você pode começar a adicionar como filhos do item de lista todos os building blocks que considerar necessários para construir seus gráficos e pode posicioná-los no lugar que desejar dentro da tela.
Você pode adicionar os elementos na ordem que desejar, você também pode adicionar mais ou menos elementos. Estaremos mostrando o básico, então você decide o que mostrar e como.
Texto
Texto
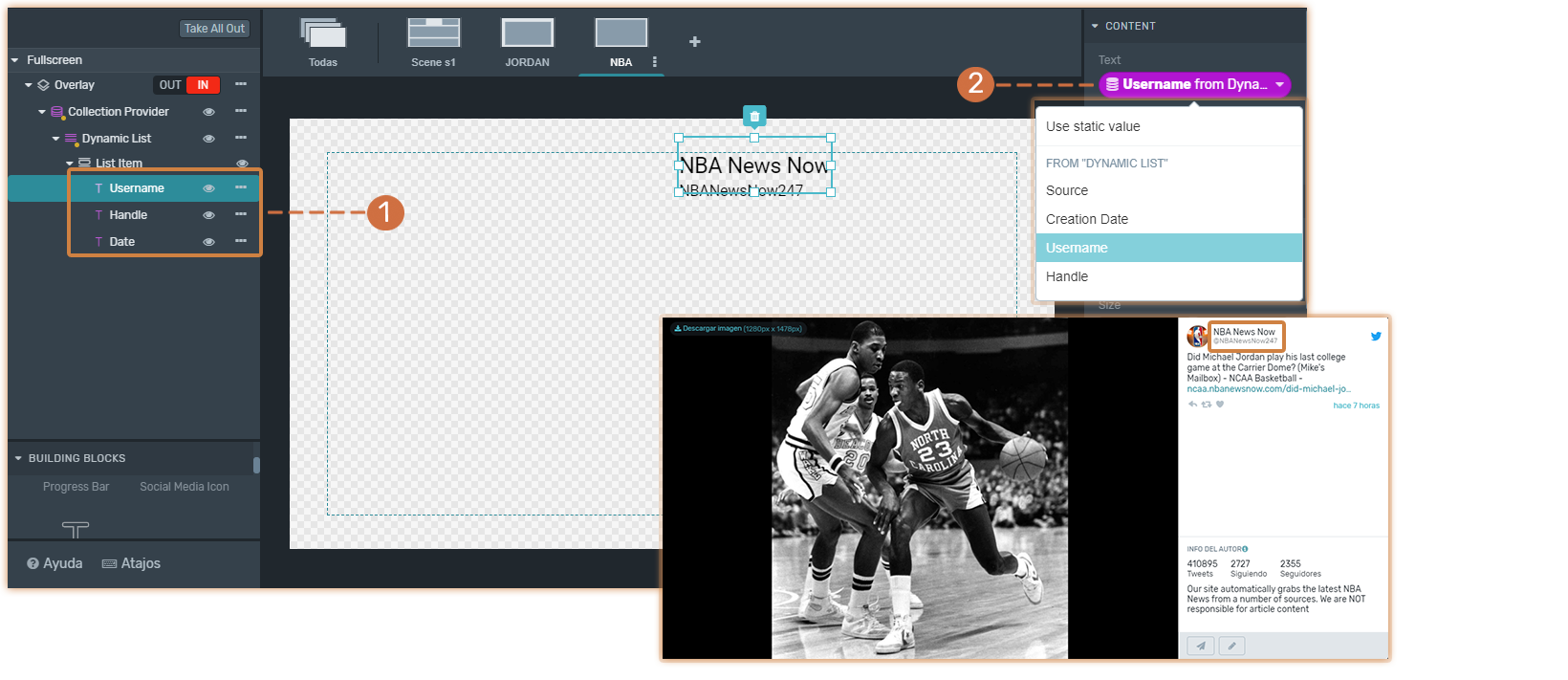
(1) Adicione um elemento de texto. Como uma boa prática, renomeie-o clicando duas vezes nele, para que você possa identificá-los enquanto constrói seus gráficos.
(2)Você pode conectar o elemento de texto aos seguintes dados de postagem:
Username: Para mostrar o nome de usuário do usuário que postou esse conteúdo.
Handle: para mostrar o identificador do usuário que postou esse conteúdo.
Creation: para mostrar a data de criação da postagem.
Font: para mostrar o nome escrito da mídia social.
Nota: você deve adicionar um elemento de texto para cada um dos itens acima. Digamos que você queira adicionar o nome de usuário e a data, então você precisa adicionar 2 elementos de texto e conectar cada um deles aos dados correspondentes.
5. Elementos Adicionais
Depois de criar seus gráficos com seus componentes básicos, você pode adicionar alguns elementos adicionais, como:
Título
Título
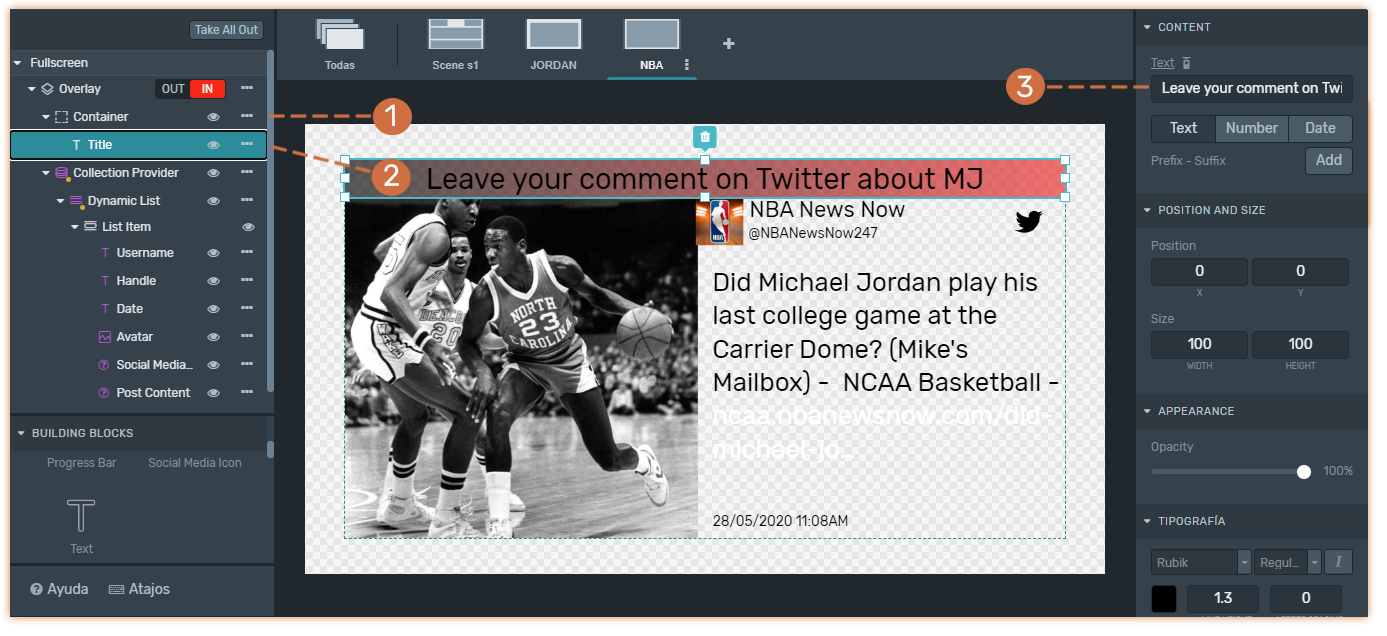
Adicione um título que pode ser uma frase de chamariz ou apenas o tipo de postagem que você está mostrando.
Para adicionar o título, use os seguintes elementos:
(1) Adicione um Elemento Container como filho da Overlay e irmão do Provedor de Coleção. Adicionamos um gradiente como cor de fundo do contêiner.
(2) Adicione um Elemento de Texto como filho do contêiner .
(3) Com o elemento de texto selecionado, defina a forma de texto do inspetor.
Fundo
Fundo
Adicione um plano de fundo ao seu gráfico, caso queira mostrar um gráfico em tela inteira. Para layouts como terços inferiores ou barras L que não estão cobrindo toda a tela, não é recomendado adicionar um fundo ao seu gráfico.
Devido à ordem de empilhamento aplicada nos elementos que compõem a Árvore, este fundo deve ser adicionado ao final da árvore e recomendamos adicioná-lo por meio de um contêiner.
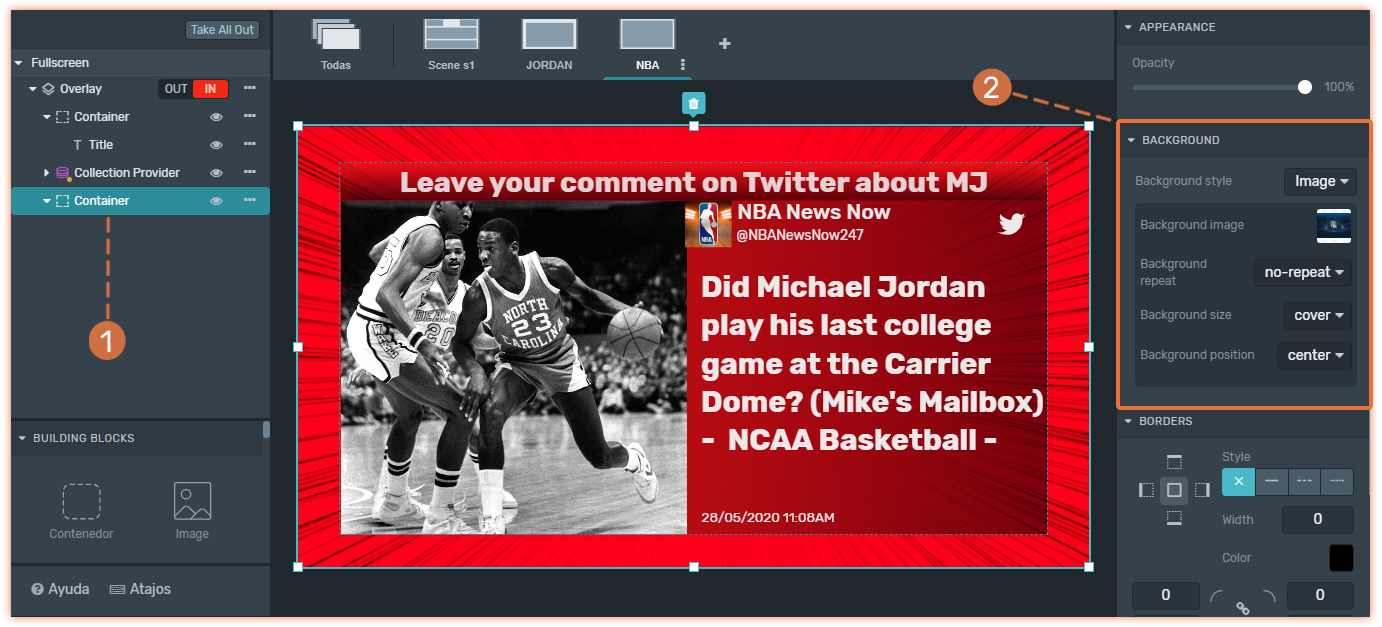
(1) Adicione um Elemento Container.
(2) Defina o estilo de fundo no inspetor.
6. Controle remoto / operação ao vivo
Com o controle remoto, você pode gerenciar e decidir quando acionar a overlay que contém conteúdo social On-air usando os botões IN e OUT .
Durante a operação ao vivo, use o ícone da roda dentada para
Atribua ou altere uma coleção clicando no botão Escolha uma coleção para alimentar seus gráficos com conteúdo social.
Altere o modo de ciclismo usando o botão Ciclo.
Avance e retroceda entre os postes se tiver selecionado o modo de ciclismo manual ou semiautomático.
Você também pode usar a guia Moderação para adicionar novo conteúdo social às suas coleções a partir dos Flows ou do recurso Descobrir Conteúdo. Tudo isso é acessível remotamente e durante a operação ao vivo.