Use este Building Block para exibir o conteúdo coletado em redes sociais por meio dos Flows ou pesquisas rápidas feitas usando o recurso Descobrir Conteúdo .
O Conteúdo da postagem é útil para exibir dinamicamente o conteúdo da postagem atual (texto principal da postagem, incluindo links e emojis). Ele não exibe a mídia da postagem, o nome do usuário, o avatar nem o ícone da fonte.
Na Árvore, coloque-o como filho do Item da Lista em uma Dynamic Content List.
Lembre-se de que uma Overlay será criada automaticamente se você não a adicionou à Árvore depois de adicionar um elemento.
Para aprender a adicionar elementos à Árvore, clique aqui.
Propriedades
Use o Inspetor (barra lateral direita) para personalizar o elemento Post Content
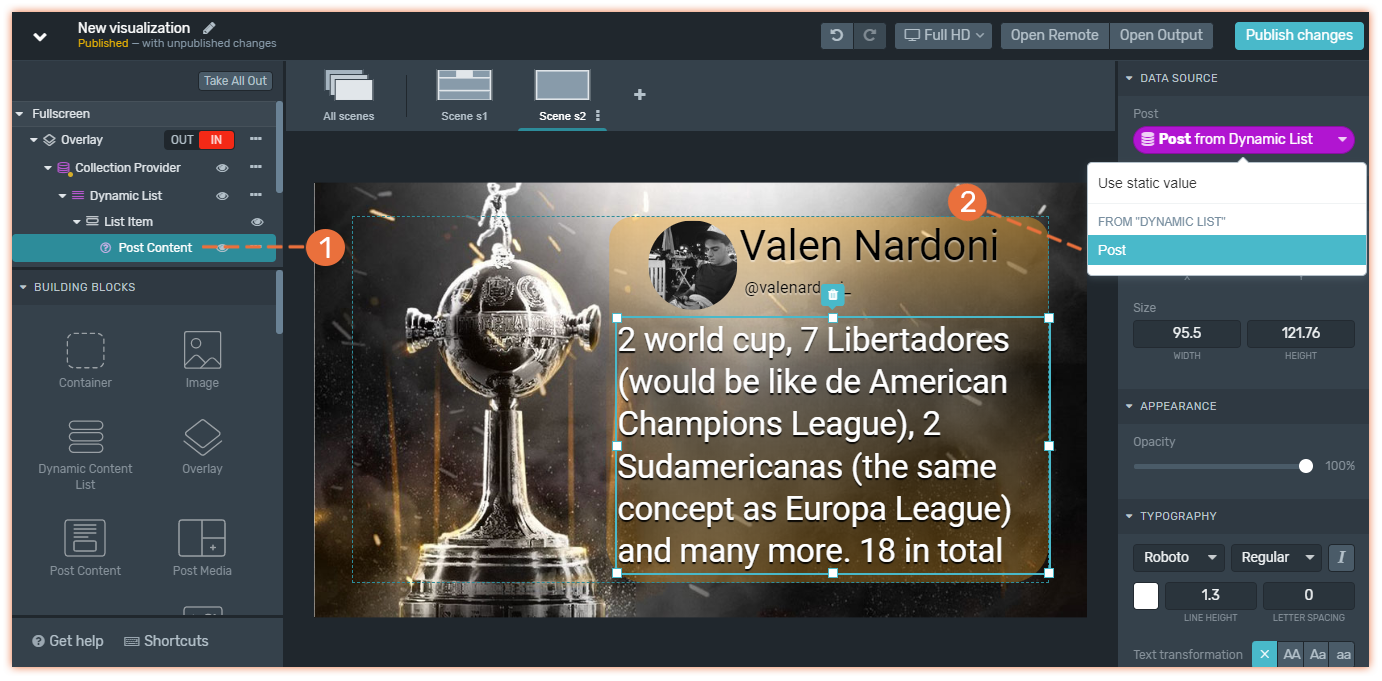
Conexão de postagens
Conexão de postagens
(1) O Post Content foi adicionado como filho de um item da lista que contém todos os elementos das postagens que compõem sua coleção.
(2) Está conectado ao campo Postagem da Dynamic List que funciona com o Provedor de Dados real de que você precisará para conectar sua Coleção do Inspetor.
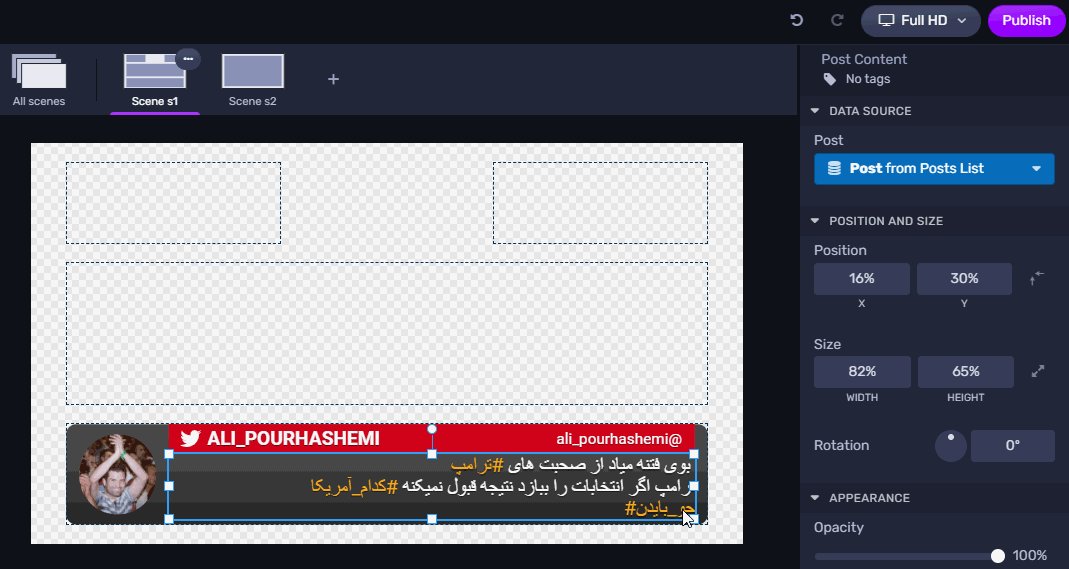
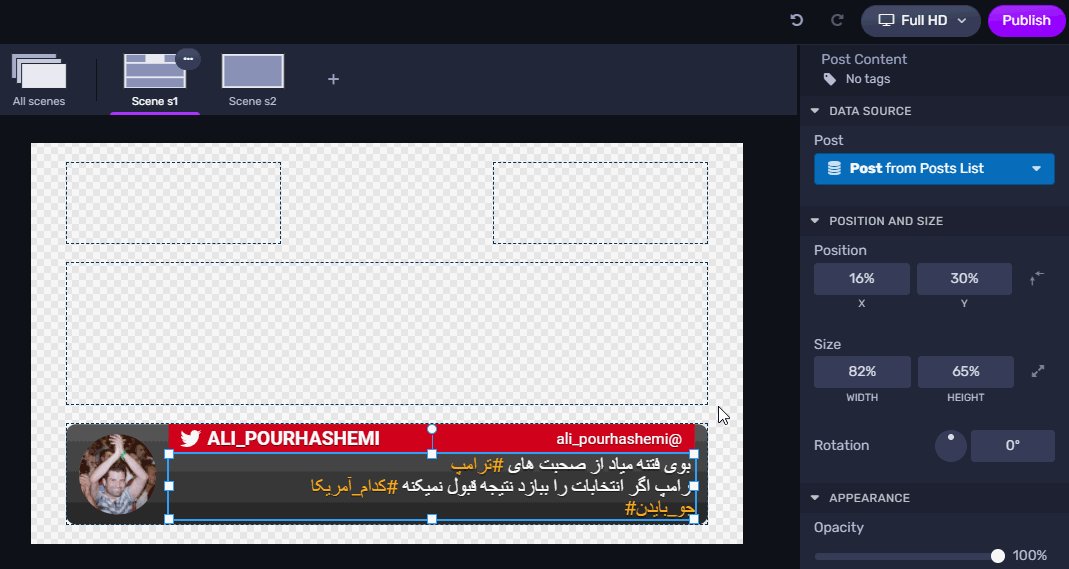
Posição e tamanho
Posição e tamanho
Posição: Altere a posição do Post Content dentro da tela de acordo com os eixos X e Y (em porcentagem em relação à resolução da tela configurada).
Tamanho: Altere o tamanho do Post Content dentro da tela de acordo com sua largura e altura (em porcentagem em relação à resolução de tela configurada).
Tipografia
Tipografia
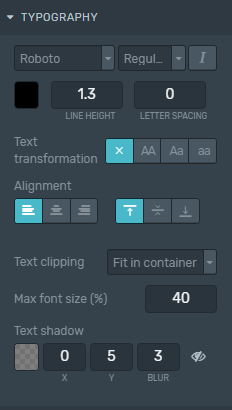
Seção de tipografia: altere a fonte de uma das listas ou adicione uma fonte personalizada . Você também pode alterar a altura da linha, espaçamento entre letras, cor, alinhamento e muito mais. Entre eles, você pode definir o modo de recorte de texto que se adapta melhor aos seus gráficos.
Conteúdo
Conteúdo
Cor dos links e hashtags: defina a cor para hashtags, @ menções e links.
Mostrar links: habilitado por padrão. Desative-o se quiser ocultar links dentro do corpo do texto. Hashtags e @ menções sempre serão mostradas.
Mostrar mensagem de retuíte / resposta: ative-o se quiser que seu público saiba que a postagem que você está exibindo é um RT ou uma Resposta.
Recolher quebras de linha: ative para remover quebras de linha de blocos de texto.
Visibilidade Condicional
Visibilidade Condicional
Condições: Habilite-o para adicionar condições para mostrar layouts diferentes de acordo com se a postagem vem com um avatar, nome de usuário, identificador ou não. Todas as condições definidas precisam ser atendidas para tornar o elemento visível ou não, caso estejamos condicionados a ocultar um elemento.
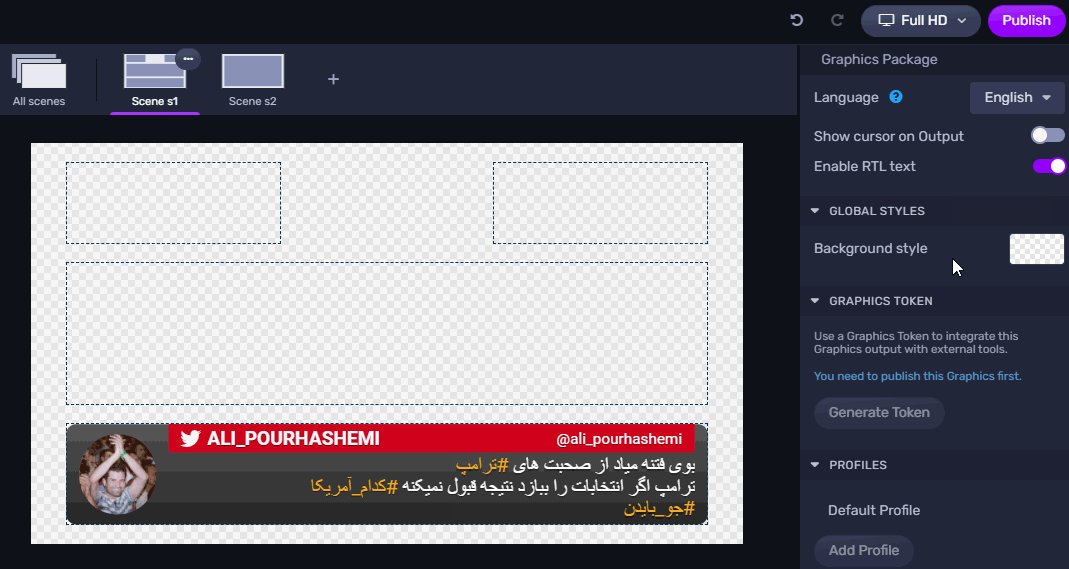
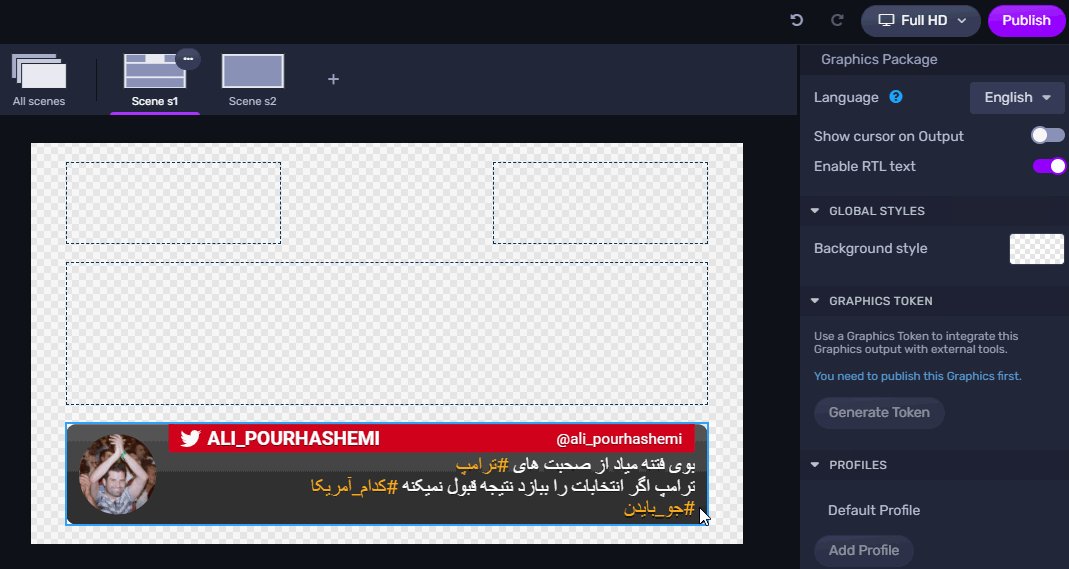
Textos de direita para esquerda
Textos de direita para esquerda
Lembre-se de que a ativação do texto RTL afetará os seguintes elementos em todo o gráfico: Text block, Text Crawler e Post Content.
Vá para as configurações gerais do Pacote de Gráficos, clicando em um espaço vazio no Canvas. Em seguida, habilite o suporte RTL clicando no botão de alternância.
Ao ativar esta opção, a direção do texto nesses elementos será da direita para a esquerda, tanto no Canvas quanto nas entradas editáveis no painel Inspetor.
Controle remoto
Com o controle remoto, você pode gerenciar e decidir quando acionar a overlay que contém conteúdo social On-air usando os botões IN e OUT .
Durante a operação ao vivo, use o ícone da roda dentada para
Atribua ou altere uma coleção clicando no botão Escolha uma coleção para alimentar seus gráficos com conteúdo social.
Altere o modo de ciclismo usando o botão Ciclo.
Avance e retroceda entre os postes se tiver selecionado o modo de ciclismo manual ou semiautomático.





%2015.59.48.png)