Use este Building Block para exibir o conteúdo coletado em redes sociais por meio dos Flows ou pesquisas rápidas feitas usando o recurso Descobrir Conteúdo.
O Post Media permite exibir conteúdo de postagem de mídia dinâmica, como imagens, GIFs animados ou vídeos. Este elemento não exibe o conteúdo da postagem (texto da postagem), avatar do usuário, nem o ícone de origem.
Na Árvore, coloque-o como filho do Item da Lista em uma Dynamic List.
Lembre-se de que uma Overlay será criada automaticamente se você não a adicionou à Árvore depois de adicionar um elemento.
Para aprender a adicionar elementos à Árvore, clique aqui .
Propriedades
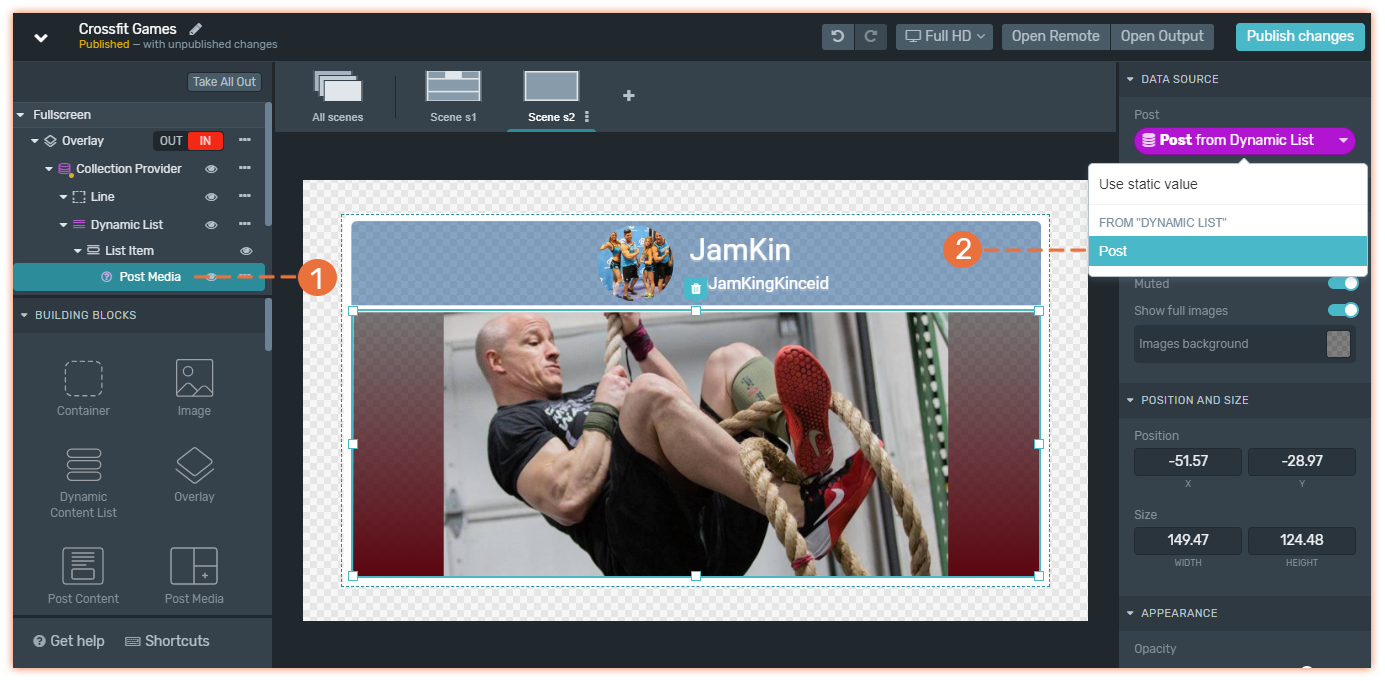
Use o Inspetor, barra lateral direita, para personalizar o elemento Post Media
Conexão de postagens
Conexão de postagens
(1) OPost Media foi adicionada como filho de um item da Lista que contém todos os elementos das postagens que compõem sua Coleção.
(2) Está conectado ao campo Postagem da Dynamic List que funciona com o Provedor de Dados real de que você precisará para conectar sua Coleção do Inspetor.
Media
Media
Interruptor de reprodução automática, loop e mudo: use qualquer um desses alternadores para controlar o comportamento dos vídeos.
Mostrar imagem completa e fundo da imagem: use para decidir se as imagens parecem completas ou como uma capa e defina uma cor de fundo para evitar espaços em branco nas bordas.
Posição e tamanho
Posição e tamanho
Posição: Altere a posição Post Media dentro do Canvas de acordo com os eixos X e Y (em porcentagem em relação à resolução de tela configurada).
Tamanho: Altere o tamanho do Post Media dentro do Canvas de acordo com sua largura e altura (em porcentagem em relação à resolução de tela configurada).
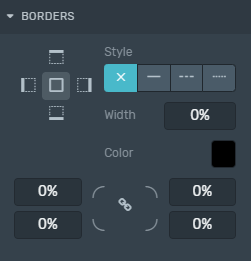
Bordas
Bordas
Estilo: define os lados e o estilo da borda.
Largura: define a largura da borda.
Cor: escolha uma cor para a borda.
Raio: aumentar este número arredondará os cantos do retângulo.
Aprenda como alterar essas propriedades específicas de bordas clicando aqui .
Visibilidade Condicional
Visibilidade Condicional
Condições: habilite-o para adicionar condições para mostrar layouts diferentes de acordo com se a postagem vem com um avatar, nome de usuário, identificador, mídia ou não. Todas as condições definidas precisam ser atendidas para tornar o elemento visível ou não, caso estejamos condicionados a ocultar um elemento.
Controle remoto
Com o controle remoto, você pode gerenciar e decidir quando acionar a overlay que contém conteúdo social On-air usando o IN e botão OUT .
Durante a operação ao vivo, use o ícone da roda dentada para
Atribua ou altere uma coleção clicando no botão Escolha uma coleção para alimentar seus gráficos com conteúdo social.
Altere o modo de ciclismo usando o botão Ciclo.
Avance e retroceda entre os postes se tiver selecionado o modo de ciclismo manual ou semiautomático.