O elemento retângulo é um building block que pode ser usado principalmente como fundos retangulares atrás de certos elementos como um texto, uma imagem, entre outros.
Suas bordas podem ser retangulares ou arredondadas e seu fundo pode ser totalmente personalizado com cores sólidas, gradientes ou imagens.
Use retângulos também para criar formas geométricas.
Leve em consideração que uma Overlay será criada automaticamente se você não a adicionar à Árvore após adicionar um elemento.
Para aprender a adicionar elementos à Árvore, clique aqui .
O elemento retângulo tem uma cor de fundo padrão e não suporta aninhamento. Como no exemplo acima, você pode personalizá-lo com cor sólida, gradiente ou usando uma imagem predefinida.
Propriedades
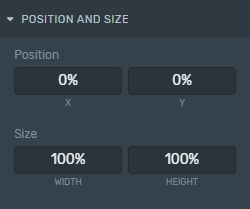
Posição e tamanho
Posição e tamanho
Posição: Altere a posição do retângulo de acordo com os eixos X e Y (em porcentagem em relação à resolução da tela configurada).
Tamanho: Altere o tamanho do Retângulo no Canvas de acordo com sua largura e altura (em porcentagem em relação à resolução de tela configurada).
Embora você possa ajustar a largura e a altura dentro do Canvas, você também pode fazer isso no Inspetor na configuração de Posição e Tamanho, para manter a consistência entre os elementos.
Estilo de Fundo
Estilo de Fundo
No Inspetor, você pode modificar a aparência e o comportamento do plano de fundo do elemento. Pode ser uma cor sólida, um gradiente ou uma imagem.
Aprenda como implementar essas propriedades específicas para planos de fundo clicando aqui .
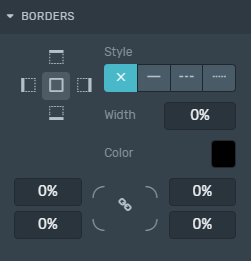
Bordas
Bordas
Estilo: define os lados e o estilo da borda.
Largura: define a largura da borda.
Cor: escolha uma cor para a borda.
Raio: aumentar este número arredondará os cantos do retângulo.
Aprenda como alterar essas propriedades específicas de bordas clicando aqui .