Use this provider to count Time in a relative way. With it you can build a countdown, a stopwatch or a game clock.
Bear in mind the Timer Provider is not a clock, as it couldn't be configured to display the current time at a given timezone.
Creating a Timer Provider
Unlike other Providers, the Timer Provider doesn't need to be connected to any other entity. You just drop the Timer on your Graphics Tree and configure how you're going to use it.
After dropping the timer (1), you have to select the Mode from the Inspector (2), at the Behavior Panel.
Timer Provider Mode
Timer
Timer
The Timer counts time in reverse. You need to set the Start Time. By default the Stop Time will be 00:00:00 but you can change it if you need something different.
Stopwatch
Stopwatch
The Stopwatch counts time forward. Set the Start Time. By default it will be 00:00:00 and count to infinite. Switch off the 'Count to infinite' if you want to set a Stop time.
Countdown to date
Countdown to date
The Countdown to Date mode counts the time left until a specific date and time. It's useful for counting time left to an Event, Deadline or an E.T.A.
You only need to set the Date and Time in which the counter will get to 0.
Bindable Data
As with any provider, the timer data needs to be bound to your elements in order to be rendered. The only element that can be bound to this Provider is the Text Element.
There are two kinds of bindable elements for the Timer: Total and Fragments. "Total" bindings count the total time you have configured. The "Fragments" render only a portion of the total time. Fragments are useful to build more custom Timers, giving more freedom for layout.
(1) Text Element
(2) Click to bind data
Data | Example | Details |
Total Time | 02:00:00 | Useful if you are building something really simple. |
Days (fragment) | 1 | A fragment that displays the Days to count |
Hours (fragment) | 23 | A fragment that display the hours to count, between 0 and 23 |
Minutes (fragment) | 59 | A fragment that displays the minutes to count, between 0 and 59 |
Seconds (fragment) | 59 | A fragment that displays the seconds to count, between 0 and 59 |
Total Hours | 72 | The total hours to count |
Total Minutes | 180 | The total minutes to count |
Total Seconds | 90 | The total seconds to count |
Time Control Preview
From the Inspector Preview you can play, pause, resume and reset your timer in order to check how it looks. These actions won't affect the Timer status at the output, it's just a way of previewing it inside the Graphics Editor.
How to Control a Timer
The Timer exposes a control to the Remote, allowing the operator to perform the following actions for the Timer and Stopwatch modes:
Start the timer
Pause the timer. Only available when the Timer is running.
Resume the timer. Only available when the Timer is Paused.
Reset the timer: it will reset to the start time configured. Enabled when the timer is paused.
Edit current time: for quick changes over the current time. Enabled when the timer is paused.
Edit Start and Stop time: as extra actions, the operator can modify the Start/Stop time too. Enabled when the timer is paused.
For Countdown to Date mode, the only relevant action is editing the Stop time, so you won't see any other action available for this mode.
Time could differ between the output and the control by some milliseconds. It's barely noticeable except when the timer is paused. When paused, sometimes the rendered time between output and control could display a difference of 1 second.
Use Cases
Game Clock
Game Clock
Build a game clock graphic to show the elapsed time in a sport event.
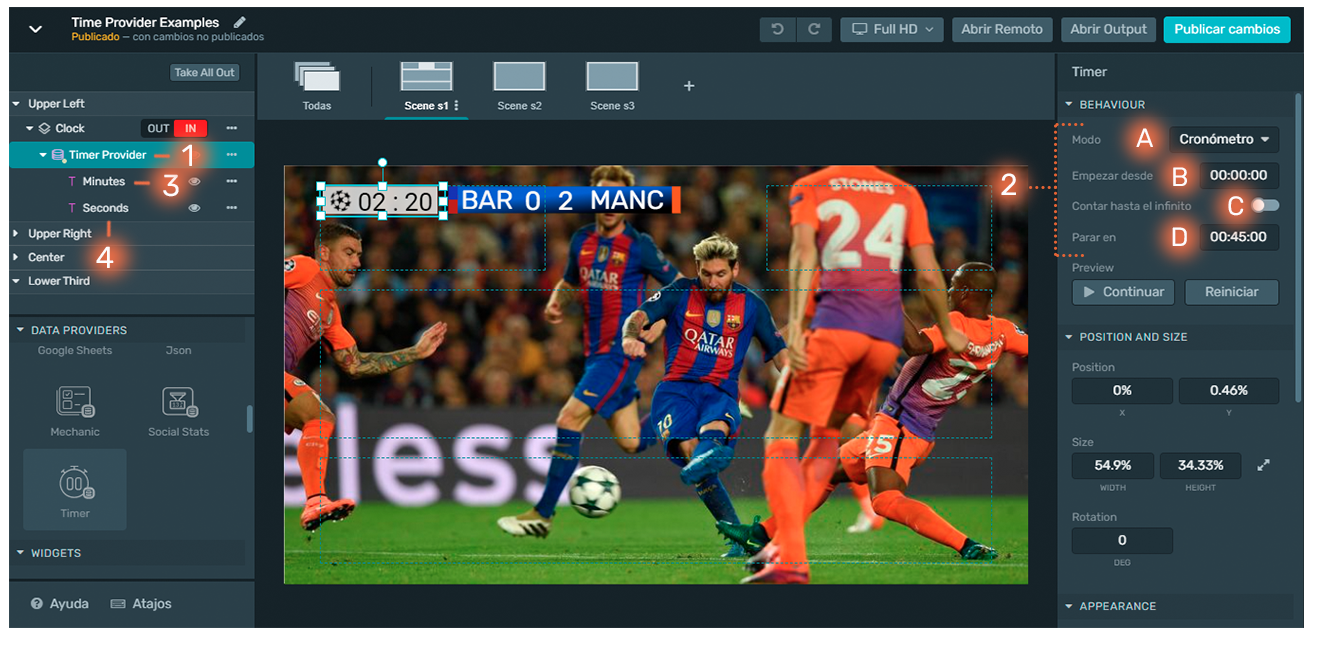
1. Add a Timer Provider
2.Configure its behavior
A. Mode: Set it as Stopwatch
B. Start From: Set the hours, minutes and/or seconds from where the stopwatch will start.
C. Stop on: Set the hour, minutes and/or seconds when the stopwatch must stop.
3. Add a Text element, this will display the minutes, on the graphics.
4. Add a Text element, this will display the seconds on the graphic.
3 and 4 are siblings and both are child of the Timer provider.
For a football match you can set the stopwatch from 00:00:00 to 00:45:00 for the first half.
Then you can update the time for the second half starting from 00:45:00 to 00:90:00 using the remote control.
Countdown
Countdown
Build a countdown graphic for example to let your audience know when your next live event will start. To do so, follow the steps below:
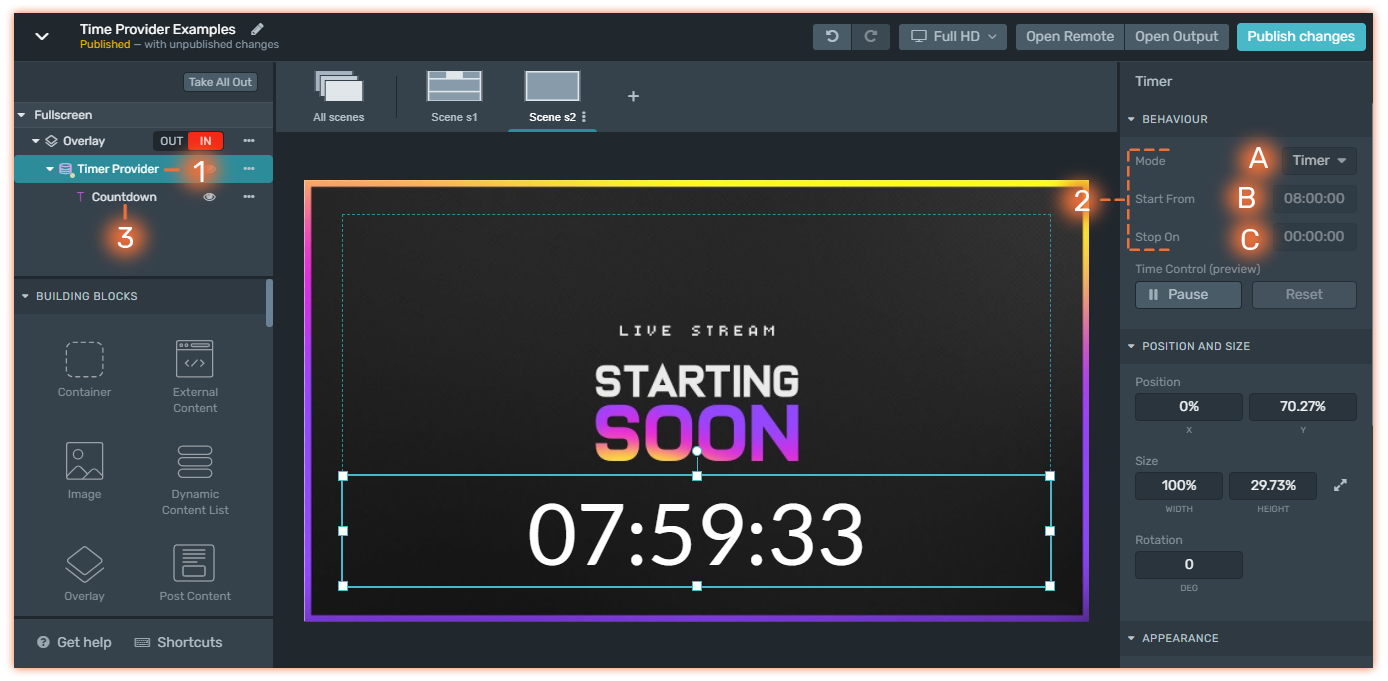
1. Add a Timer Provider
2. Configure its behavior
A. Mode: set it as Timer
B. Start From: Set the hours, minutes and/or seconds from where the timer will start the countdown.
C. Stop on: Set the hour, minutes and/or seconds when the timer must stop.
3. Add a Text element as a child of Timer provider and connected to it. For this example we renamed the text element as Countdown. After adding it you will see the numbers displayed on the Canvas, then you can positioning and sizing the timer as you wish.
Time for a Game Show
Time for a Game Show
Build a timer to set a max time your audience or contestants have to answer a question.
1. Add a Timer Provider
2. Configure its behavior
Mode: Set it as Timer
Start From: Set the time the contestant has to answer the question. For the example above we set it in 20 seconds
Stop on: Set it in 00 this way the the audience know that the time for the contestant to answer the question is over.
3. Add a Text element and connect it to the provider.
4. Add a Rectangle element, make a circular shape, or rectangular and place it as a background of the timer. Then set a Background color to the rectangle.