Setting up a Poll for a Page
Use it to render into your digital properties the Poll Mechanic, allowing your audience to submit their participation.
Before setting up a web Poll Widget you should:
1. Create a Poll Mechanic.
2. Set up your Poll Mechanic.
3. Create a Web Page.
4. Add the Poll Widget to your Page Canvas.
Poll Widget Properties
Elements Styles
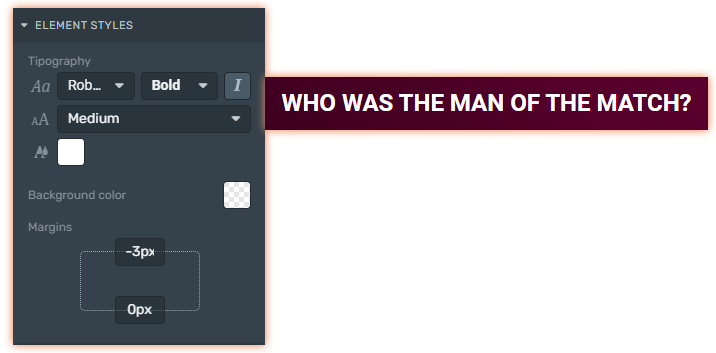
Elements Styles
These properties allow you to change the style of the Mechanic's title/question.
Typography: pick the font from the list, add one from the google font catalog, or add your own custom font. For more information click here.
Background color: Change the background color of the title.
Margins: Set the top and bottom margins. This property affects the element itself and not only the title.
Answers
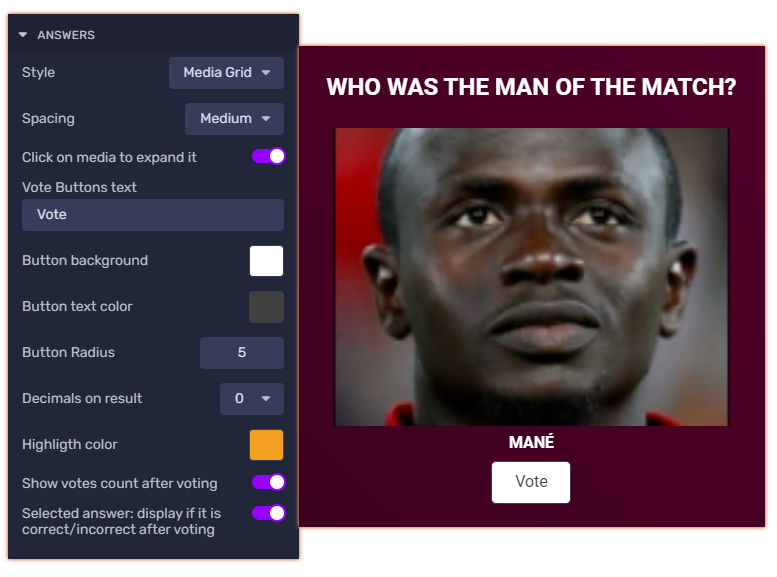
Answers
Customize the style of your answers.
Style: Pick the style from the drop-down:
List: Use this layout to get voters to choose among the options list.
Image Buttons: Image represents the button for each option.
Buttons: Enable a series of buttons that will represent each option name through a button.
Media Grid: Allows you to display your images or embed content.
Spacing: Set the space between each option.
Click on media to expand it: Allows media content to be played on fullscreen.
When this toggle is turned off, allows media content to be played inline. Nevertheless, when using TikTok as media, a preview image will be displayed, and when clicking it, will always expand to a fullscreen modal to display the TikTok player.
Button Background: Set the BG color of the button.
Button Text Color: Set the color of the text of the button.
Background color: Customize the BG color of the card that contains each option.
Button text color: Sets the color that is used to highlight the selected answer.
Button Radius: It defines the radius of the corners of the option images.
Decimals on result: Choose how many decimals you wish to display on the results of your poll
Show votes count after voting: When is enabled, users have the possibility to see the number of votes that had already been submitted after their respective vote.
Selected answers: Enable it to display the correct/incorrect answers after voting.
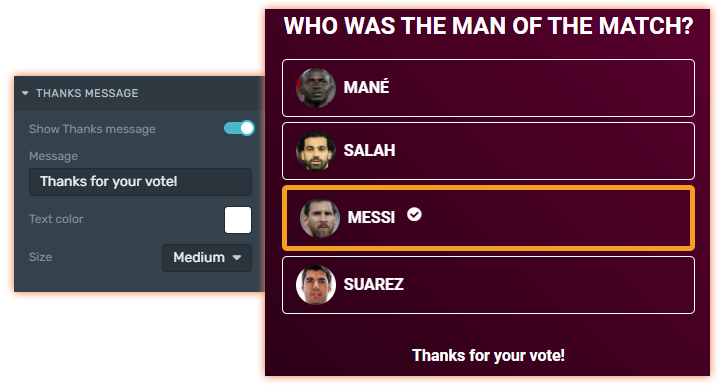
Correct Answer (Once voted)
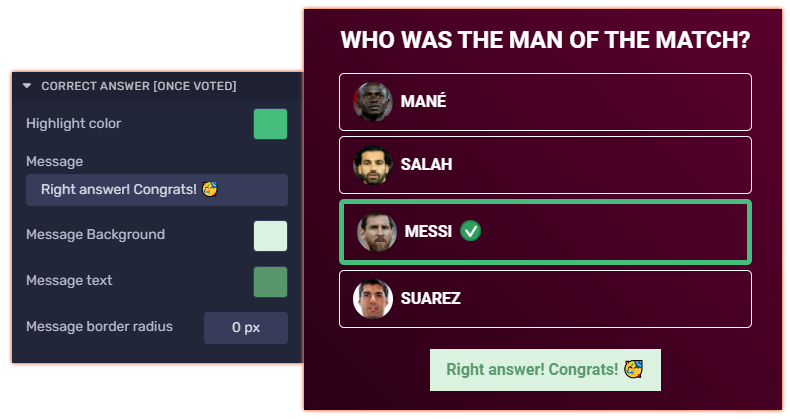
Correct Answer (Once voted)
Highlight color: Choose a color to highlight the correct answer after voting.
Message: Set the message that will be shown when the user selects the right answer.
Message background: Customize the background of the right answer message.
Message text: Customize the text color of the right answer message.
Message border radius: It defines the radius of the corners of the message.
Incorrect Answer (Once voted)
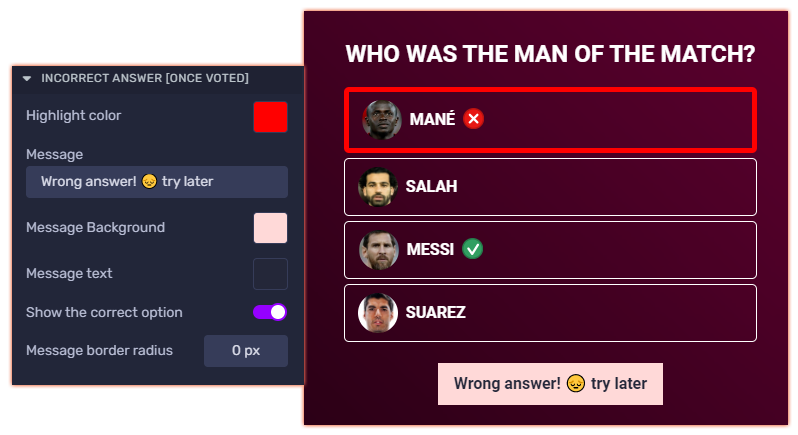
Incorrect Answer (Once voted)
Highlight color: Choose a color to highlight the wrong answer after voting.
Message: Set the message that will be shown when the user selects the wrong answer.
Message background: Customize the background of the wrong answer message.
Message text: Customize the text color of the wrong answer message.
Show the correct option: By enabling the “Show the correct option” toggle, reveal which one was the truly correct answer when the user selects a wrong one.
Message border radius: It defines the radius of the corners of the message.
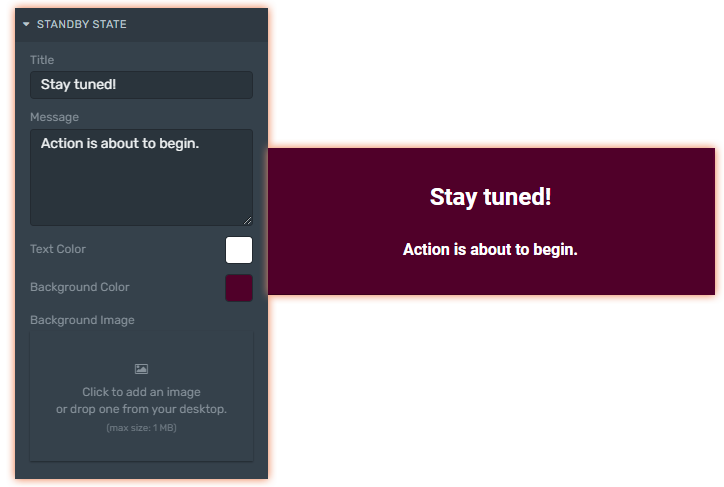
Standby State
Standby State
Customize the style of the Standby State. This state is prior to the beginning of the voting. Configure it to let your audience know that the action is about to begin.
Title: Encourage your audience to stick around and participate in the Mechanic.
Message: Let your audience know when the action will begin.
Text Color: Use it to set the text color.
Background Color: Customize the BG color.
Background Image: Set an image as a background instead of a solid color.
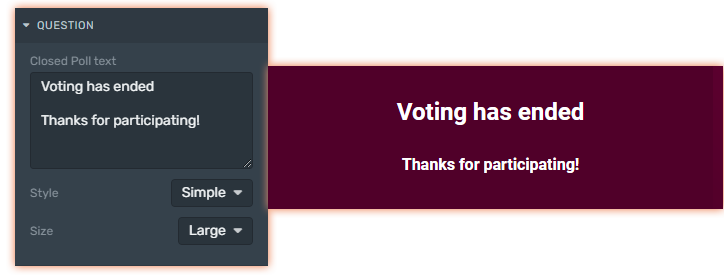
Question
Question
Closed Poll text: Let your audience know that the mechanic is over and thanks them for participating.
Style: Set a simple text or add an image block for closing.
Size: Specifies the size of the text.
Spacing: Set the space between the question block and the answers.
Background Color: Customize the BG color.
Text Color: Use it to set the text color.