Utiliza este Building Block para mostrar el contenido recopilado de redes sociales a través de Flows o búsquedas rápidas realizadas utilizando la característica Discover Content.
El Post Content es útil para mostrar de forma dinámica el contenido del posteo actual (texto principal del posteo, incluyendo enlaces y emojis). No muestra los medios, nombre de usuario, avatar ni el ícono de fuente del posteo.
En el Árbol, ubícalo como hijo de un List Item dentro de una Dynamic Content List .
Recuerda, se creará un Overlay automáticamente si no lo añadiste al Árbol luego de añadir un elemento.
Para aprender a añadir Elementos al Árbol, haz clic aquí.
Propiedades
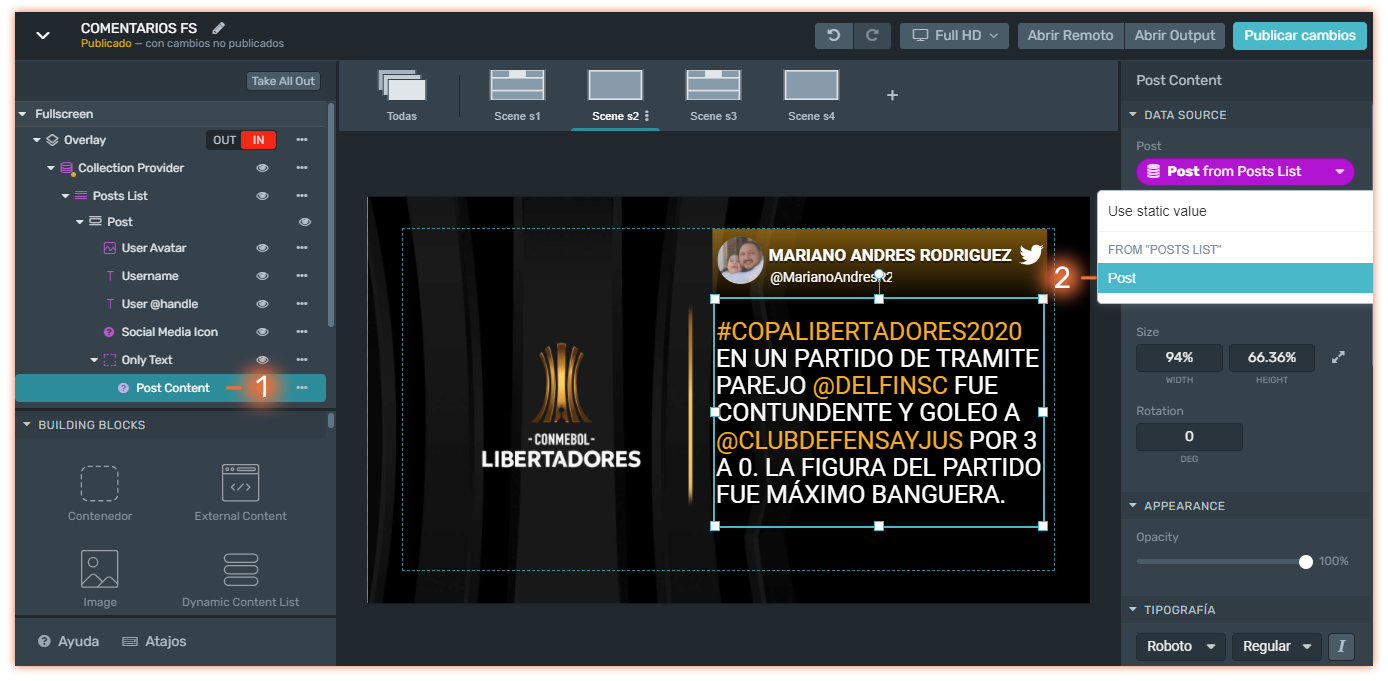
Utiliza el Inspector en la barra lateral derecha para personalizar el elemento Post Content.
Cómo conectar posteos
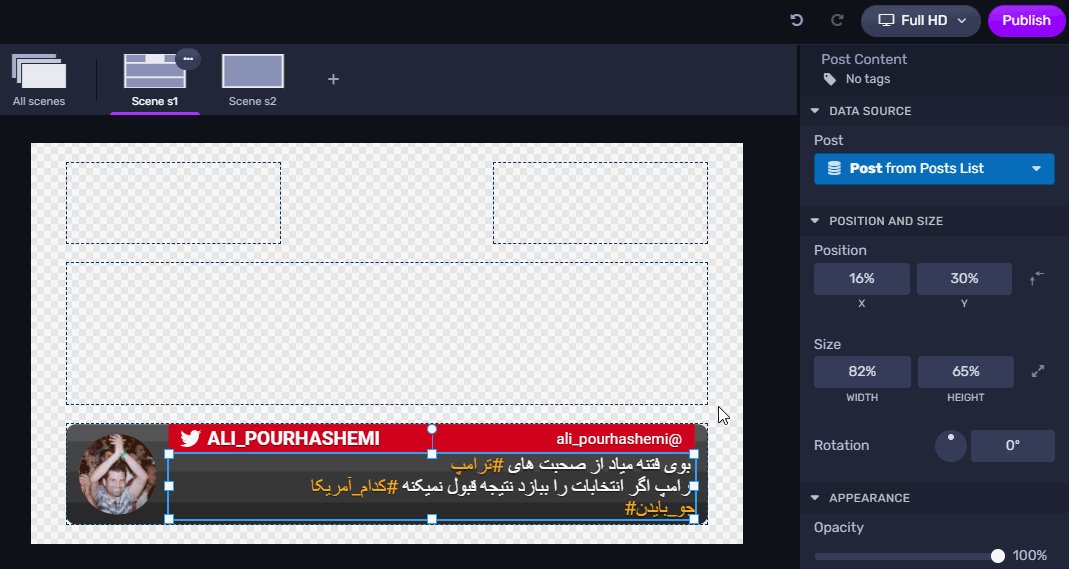
Cómo conectar posteos
(1) El Post Content se añadió como hijo de un List Item que contiene todos los elementos de los posteos que componen tu Conexión.
(2) Está conectado con el campo Post de la Dynamic list que funciona con el Data Provider configurado que deberás conectar a tu Colección desde el Inspector.
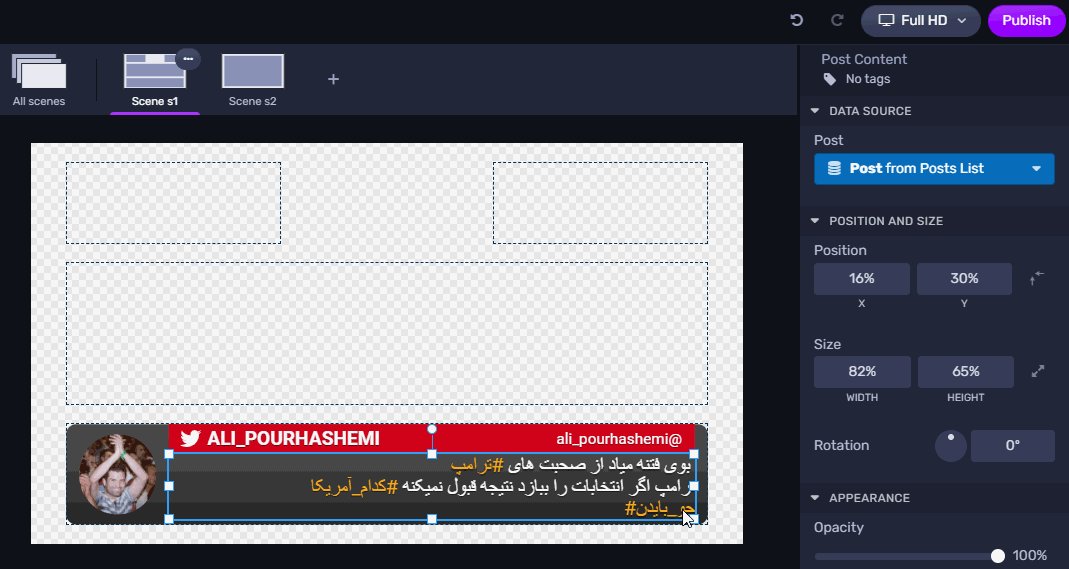
Position and Size
Position and Size
Position: Cambia la posición del Post Content dentro del Canvas en base a los ejes X e Y (en un porcentaje relativo a la resolución de pantalla configurada).
Size: Cambia el tamaño del Post Content dentro del Canvas en base a su ancho y alto (en un porcentaje relativo a la resolución de pantalla configurada).
Tipografía
Tipografía
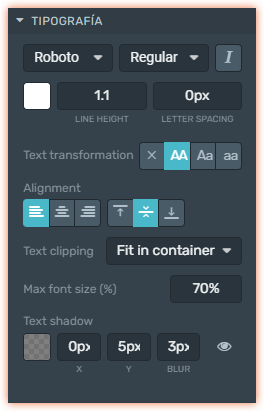
Sección Typography: Elige una fuente de una de las listas o añade una fuente personalizada. También puedes modificar la altura de la línea, separación entre letras, color, alineación y más. En el campo Text clipping podrás ajustar el modo de recorte de texto que mejor se adapte a tus gráficas.
Content
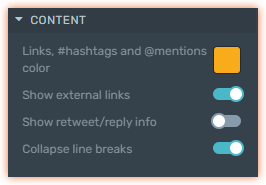
Content
Links and hashtags color: Elige el color para hashtags, @menciones y enlaces.
Show external links: Activado por defecto. Desactívalo si deseas ocultar los enlaces dentro del cuerpo del texto. Los hashtags y @menciones se mostrarán siempre.
Show Retweet/reply info: Actívalo si deseas hacerle saber a tu público que el posteo que estás mostrando es un RT o una respuesta.
Collapse line breaks: Actívalo para eliminar los saltos de línea de los bloques de texto.
Conditional Visibility
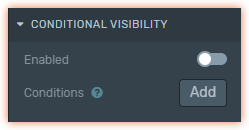
Conditional Visibility
Conditions: Actívala para añadir condiciones que permitan mostrar diferentes diseños en base a si el posteo viene con un avatar, nombre de usuario, identificador de red social (“handle”) o no. Deben cumplirse todas las condiciones definidas para que el elemento sea visible o no (en caso que estemos aplicando condiciones para ocultar un elemento).
Para mayor información sobre el Conditional Visibility, haz click aquí.
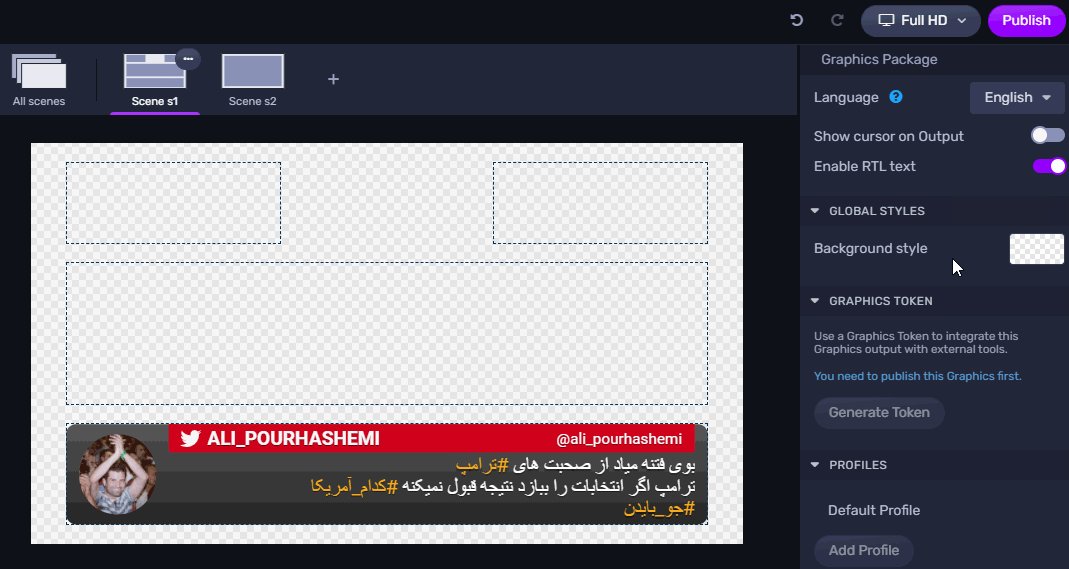
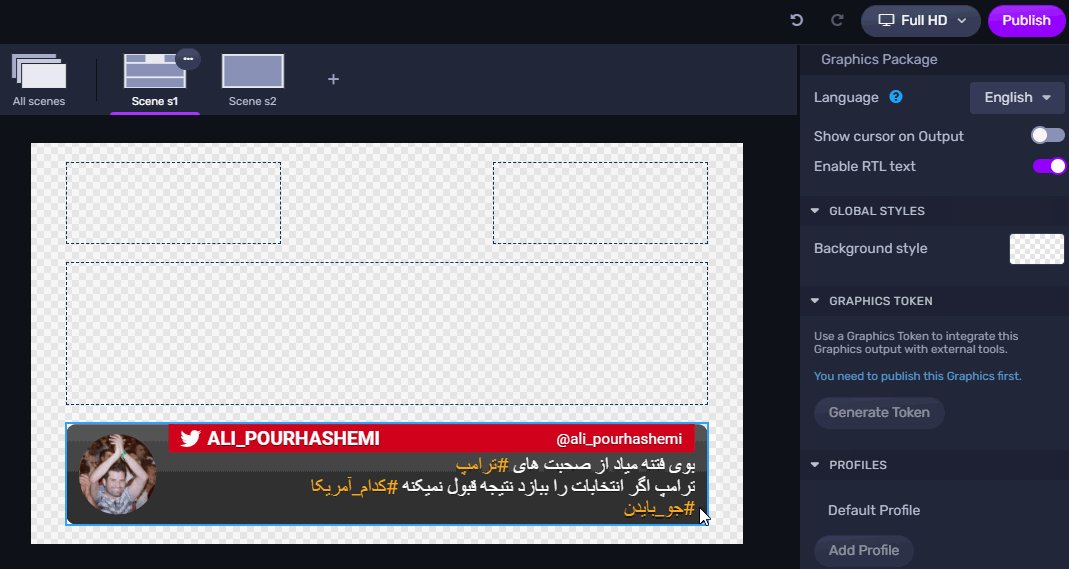
Textos de derecha a izquierda
Textos de derecha a izquierda
Ten en cuenta que habilitar el texto RTL afectará a los siguientes elementos en toda la gráfica: Text block, Text Crawler y Post Content.
Ve a la configuración general del Paquete de gráficos, haciendo clic en un espacio vacío del Canvas. Luego habilita el soporte RTL haciendo clic en el interruptor.
Al habilitar esta opción, la dirección del texto en estos elementos será de derecha a izquierda, tanto en el Canvas como en las entradas editables en el Inspector.
Control Remoto
Con el Control remoto, puedes administrar y decidir cuándo mostrar al aire el Overlay que contiene el contenido social utilizando los botones IN y OUT
Durante una transmisión en vivo, utiliza el icono del engranaje para:
Asignar o modificar una Colección haciendo clic en el botón Elegir una colección para proporcionar contenidos de redes sociales a tus Gráficas.
Modificar el modo de ciclado con el botón Cycle Control.
Pasar al posteo anterior o siguiente si seleccionaste modo de ciclado manual o semiautomático.