Utiliza este Building Block para mostrar el contenido recopilado de redes sociales a través de Flows o búsquedas rápidas realizadas utilizando la característica Discover Content.
El Post Media te permite mostrar contenido de posteos de medios dinámicos tales como imágenes, GIF animados o videos. Este elemento no muestra el contenido del posteo (texto del posteo), el avatar del usuario ni el icono de fuente.
En el Árbol, ubícalo como hijo de un List Item dentro de una Dynamic Content List.
Recuerda, se creará un Overlay automáticamente si no lo añadiste al Árbol luego de añadir un elemento.
Para aprender a añadir Elementos al Árbol, haz clic aquí.
Propiedades
Utiliza el Inspector en la barra lateral derecha para personalizar el elemento Post Media
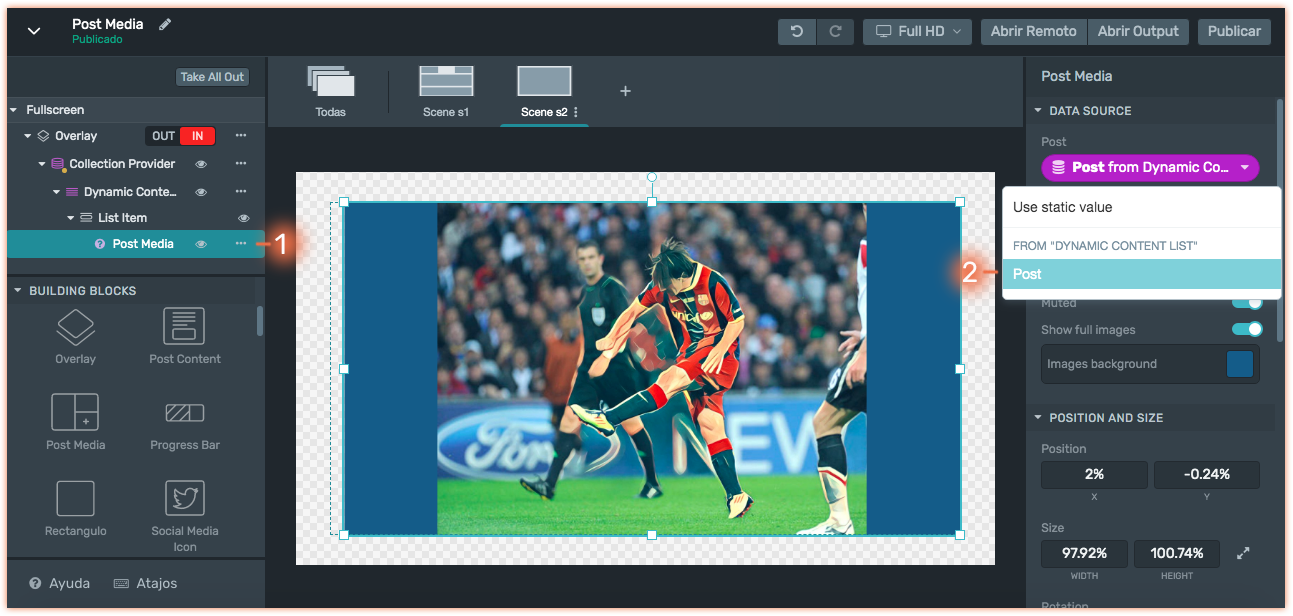
Cómo conectar posteos
Cómo conectar posteos
(1) El Post Media se añadió como hijo de un List Item que contiene todos los elementos de los posteos que componen tu Colección.
(2) Está conectado con el campo Post de la Dynamic list que funciona con el Data Provider configurado que deberás conectar a tu Colección desde el Inspector.
Media
Media
Interruptores Autoplay, Loop y Muted: Utiliza cualquiera de estos conmutadores para controlar el comportamiento de los videos.
Show Full Image e Image background: Utiliza estas opciones para decidir si las imágenes se verán enteras o se repetirán cubriendo todo el espacio, y define un color de fondo para evitar colores blancos en los bordes.
Position and Size
Position and Size
Position: Cambia la posición del Post Media dentro del Canvas en base a los ejes X e Y (en un porcentaje relativo a la resolución de pantalla configurada).
Size: Cambia el tamaño del Post Media dentro del Canvas en base a su ancho y alto (en un porcentaje relativo a la resolución de pantalla configurada).
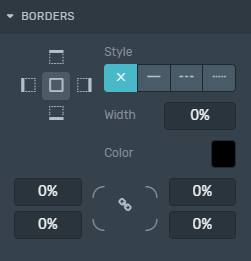
Borders
Borders
Style: define los costados y el estilo de los bordes.
Width: define el ancho de los bordes.
Color: define el color del borde.
Radius: a mayor radio, más redondeadas serán las esquinas de los bordes.
Aprende a modificar estas propiedades específicas de los bordes haciendo clic aquí.
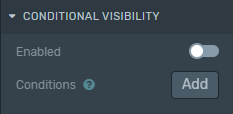
Conditional Visibility
Conditional Visibility
Conditions: Actívalo para añadir condiciones que permitan mostrar diferentes diseños en base a si el posteo viene con un avatar, nombre de usuario, identificador de red social (“handle”), medios o no. Deben cumplirse todas las condiciones definidas para que el elemento sea visible o no (en caso que estemos aplicando condiciones para ocultar un elemento).
Para mayor información sobre el Conditional Visibility, haz click aquí.