El Rectángulo Building Block se utiliza principalmente como un fondo rectangular detrás de ciertos elementos tales como Text o Image, entre otros. Sus bordes pueden ser rectangulares o redondeados y sus fondos pueden personalizarse completamente con colores sólidos, gradientes o imágenes.
Utilice también Rectángulos para crear formas geométricas.
Ten en cuenta que se creará un Overlay automáticamente si no lo añadiste al Árbol luego de añadir un elemento.
Para aprender a añadir Elementos al Árbol, haz click aquí.
El Elemento Rectángulo tiene un color de fondo predeterminado y no permite anidamientos. Como se muestra en el ejemplo anterior, puedes personalizarlo con un color sólido, un gradiente o una imagen predefinida.
Propiedades
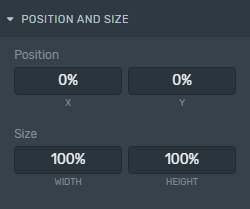
Position and Size
Position and Size
Position: Cambia la posición del Rectángulo en base a los ejes X e Y (en un porcentaje relativo a la resolución de pantalla configurada).
Tamaño: Cambia el tamaño del Rectángulo dentro del Canvas en base a su ancho y alto (en un porcentaje relativo a la resolución de pantalla configurada).
Si bien puedes ajustar el ancho y alto dentro del Canvas, también puedes hacerlo desde el Inspector desde el control Posición y Tamaño, para mantener la consistencia entre los elementos.
Background
Background
Dentro del Inspector, podrás modificar el aspecto y estilo del fondo del elemento. Puede ser un color sólido, un gradiente o una imagen.
Aprende a implementar estas propiedades específicas de los fondos haciendo clic aquí.
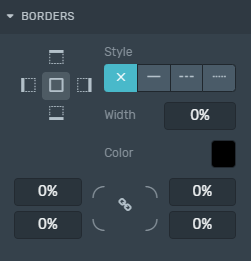
Borders
Borders
Style: define los costados y el estilo de los bordes.
Width: define el ancho de los bordes.
Color: define el color del borde.
Radius: a mayor radio, más redondeadas serán las esquinas del borde.
Aprende a modificar estas propiedades específicas de los bordes haciendo clic aquí.