Puedes agregar fondos a los elementos para lograr un mayor nivel de personalización en tu diseño. Los elementos a los que puedes agregar fondos son los siguientes:
Regiones
Overlays
Containers
Rectángulo
Barra de Progreso
Código QR
Para añadir un fondo a cualquiera de estos elementos deberás:
Seleccionar el elemento del árbol o Canvas
Buscar la sección Background en el Inspector del lado derecho del Editor.
Seleccionar el tipo de fondo que deseas utilizar.
Los elementos del fondo pueden ser un color sólido, un gradiente o una imagen.
1. Sólido
Para añadir un color sólido, elígelo en el selector, utiliza su código hexadecimal o sus valores RGBA. También puedes configurar la opacidad para darle transparencia al color de fondo.
Utilízalo, por ejemplo, para generar una pantalla verde para integraciones de clave cromática.
2. Vincular Colores
Los colores sólidos también pueden provenir de datos dinámicos. Se mostrará un menú de enlace de datos junto al selector de fondo siempre que un elemento sea hijo de algún proveedor de datos que exponga valores encadenados.
Los colores pueden ser opacos o tener un canal alfa (transparencia) y se pueden definir de cualquiera de las siguientes formas:
Usar una palabra clave, como "azul" o "rojo", que sea parte de la lista aceptada de colores CSS.
Usando el sistema de coordenadas cúbicas RGB, a través de las notaciones funcionales # -hexadecimal o rgb() y rgba().
Usando el sistema de coordenadas cilíndricas HSL, a través de las notaciones funcionales hsl() y hsla().
Para obtener más información sobre la sintaxis de colores en CSS, consulta este artículo de MDN. Hay otras sintaxis posibles, como lch(), lab() o color(), pero no recomendamos usarlas ya que no son compatibles con todos los navegadores.
Para vincular cualquier color, simplemente haz clic en el menú de vinculación y elige una cadena de la fuente que represente un color.
Al igual que con cualquier otro string en JSON, los colores en los datos se pueden organizar como:
Un solo valor, en forma de un string con un nombre
Un objeto con grupos de colores (por ejemplo, para definir "swatches")
Un arreglo de colores
La vinculación de colores también funciona con los Google Sheet Providers, al vincular una celda a un color sólido que vamos a usar de background. El color en el Google Sheet admite las siguientes notaciones:
3. Gradiente
Luego de seleccionar la opción Gradiente en el Inspector, utiliza los íconos de lápices en la parte superior del selector para elegir los colores de tu gradiente.
Haz clic con el lápiz para elegir el primer color y luego haz clic en el lápiz de la derecha para elegir el segundo color.
También puedes desplazar (horizontalmente) cada lápiz para agrandar o achicar el área que abarcará cada color.
Por defecto, los fondos con gradiente abarcan desde la parte superior a la parte inferior de un elemento, haciendo una transición desde el valor del primer color hasta el del segundo. Esta dirección, sin embargo, se puede modificar indicando un valor de grado.
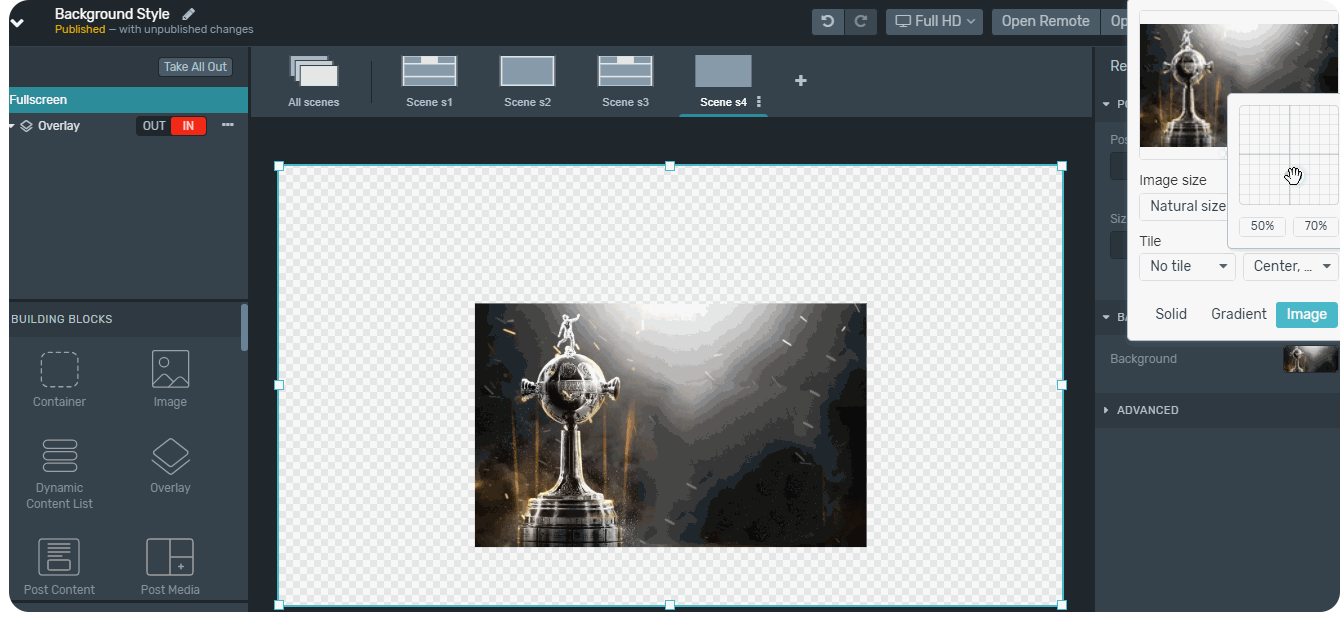
4. Image
Puede establecer una imagen como fondo de tus gráficas de pantalla completa o, por ejemplo, si ya has creado tus tercios inferiores como imágenes, podrás subirlas.
Formatos soportados
PNG
SVG
Animated GIF
JPG
WEBP
Tamaño máximo
El tamaño máximo que puedes subir es de 5 MB
Propiedades de las imágenes de fondo
Size
Size
Ajustar
Se modificará la escala de la imagen de fondo hasta que quede contenida dentro del ancho o alto del Elemento, manteniendo sus proporciones originales y sin recortarla.
Podrían aparecer bandas transparentes si las proporciones de la imagen y las del Elemento difieren. Aquellas áreas podrían rellenarse utilizando las opciones de repetición.
Rellenar
Se modificará la escala del fondo hasta que cubra toda el área del Elemento, manteniendo sus proporciones originales, pero recortándolo si es necesario. Puedes utilizar los controles de posición para mover esa ventana de recorte.
Estirar
La imagen se estirará hasta cubrir toda el área del Elemento, perdiendo sus proporciones originales. Esto se notará especialmente cuando existan diferencias importantes entre las relaciones de aspecto del Elemento y de la imagen.
No es posible ajustar la posición ni la repetición en este modo.
Tamaño natural
La imagen se mostrará con su ancho y alto en pixeles originales.
Si es mayor que el Elemento, se la recortará, y si es más pequeña, dejará áreas transparentes que luego podrán rellenarse mediante las opciones de repetición.
Ten en cuenta que al utilizar una imagen con su tamaño natural, se verá más grande o más pequeña en función del tamaño de la pantalla de la Gráfica (también definida en píxeles)
Múltiples Fondos
Un solo elemento puede tener múltiples fondos de tipos mixtos superpuestos entre sí. Utiliza el botón 'Agregar' en la sección de Fondos para añadir un nuevo fondo. Luego, haz clic en un fondo de la lista para cambiar su tipo o definición.
La lista de fondos se puede reordenar mediante arrastrar y soltar. Este orden determinará la superposición de los fondos en el elemento, representando los primeros encima de los últimos.
Los colores sólidos e imágenes pueden estar vinculados a datos. Aparecerá un botón de vinculación junto al selector de color e imagen siempre que haya un Conector de Datos disponible en el Paquete Gráfico. Para colores sólidos, la variable vinculada debe ser una cadena que represente un valor de color, como un hexadecimal ("#00FF00"), un RGB ("rgb(255, 0, 153)"), un color nombrado ("rojo"), o cualquier otra sintaxis de color CSS válida que puedes revisar en el siguiente enlace CSS color syntax.
Para imágenes, la variable vinculada debe ser una cadena con una URL de imagen válida.