El Bloque de construcción Progress Bar te permite expresar progreso, avance o crecimiento de forma visual. Se muestra como una línea horizontal y suele utilizarse para mostrar porcentajes de avance o comparaciones para tus Mecánicas en tus Gráficas.
Recuerda que el primer elemento que debes añadir al Árbol es un Overlay y, debajo de él, los elementos que necesitas para construir tu gráficas.
Para aprender a añadir Elementos al Árbol, haz clic aquí.
Propiedades
Utiliza el Inspector (en la barra lateral derecha) para personalizar la Progress Bar:
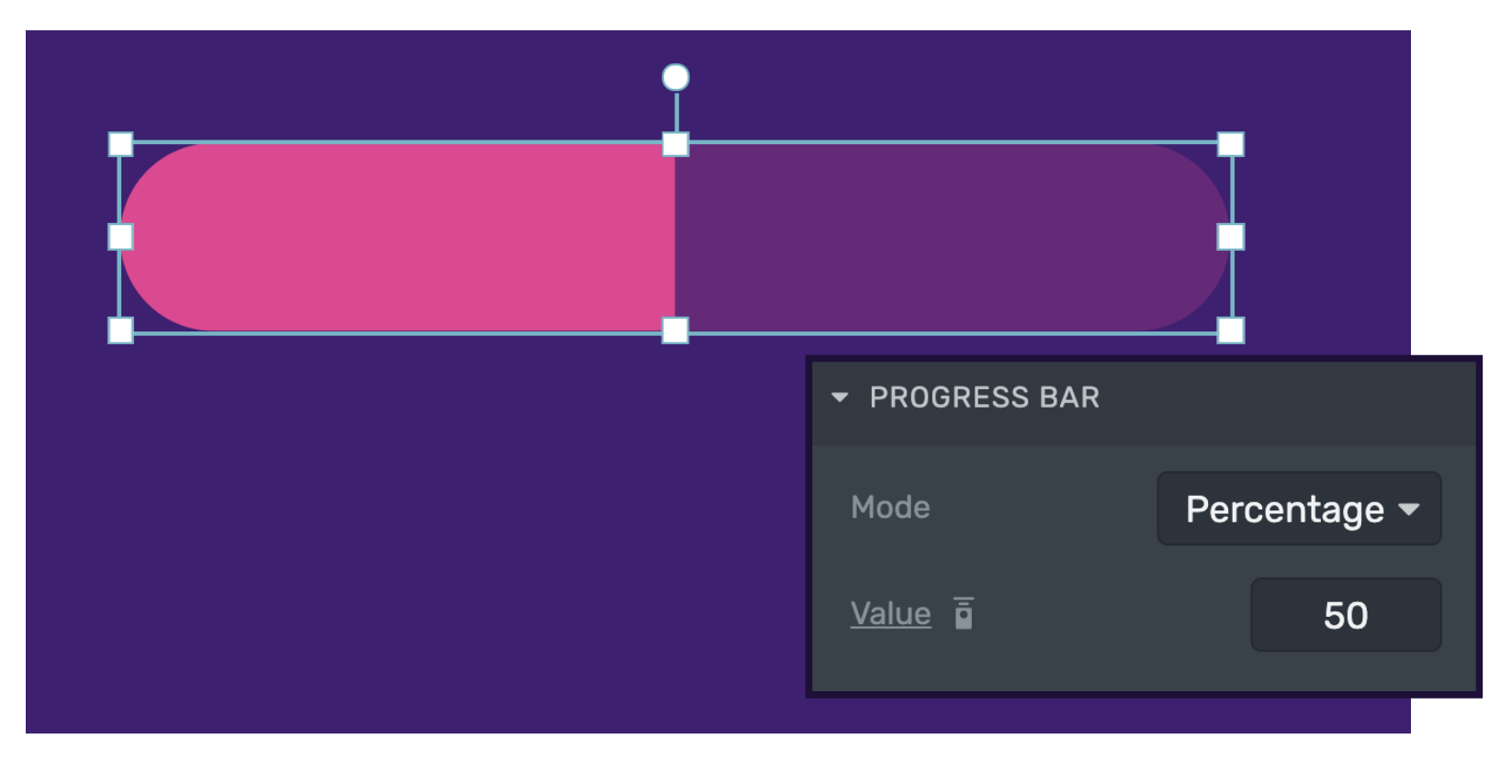
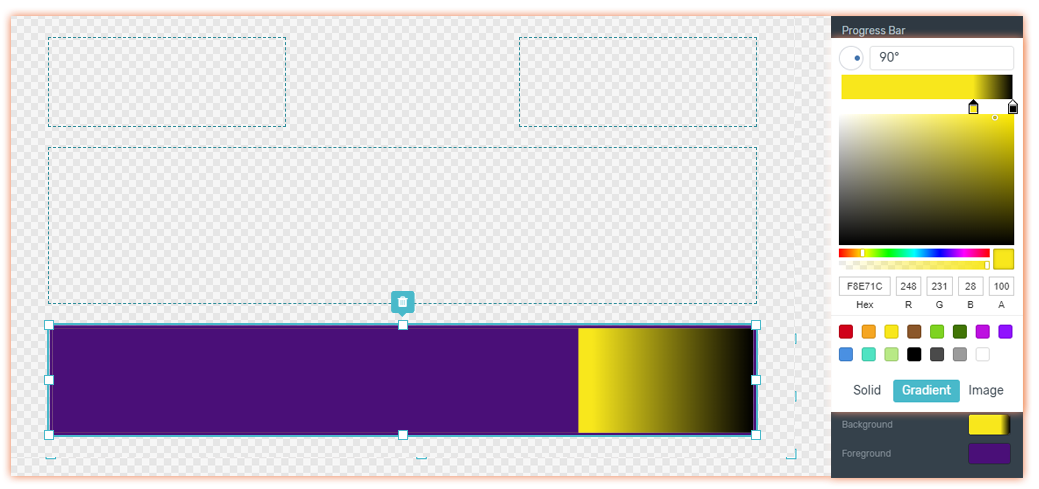
Progress Bar
Progress Bar
La Progress Bar tiene dos modos posibles: Percentage y Custom Values. El modo predeterminado es Percentage y funciona tomando el valor ingresado como una fracción sobre 100.
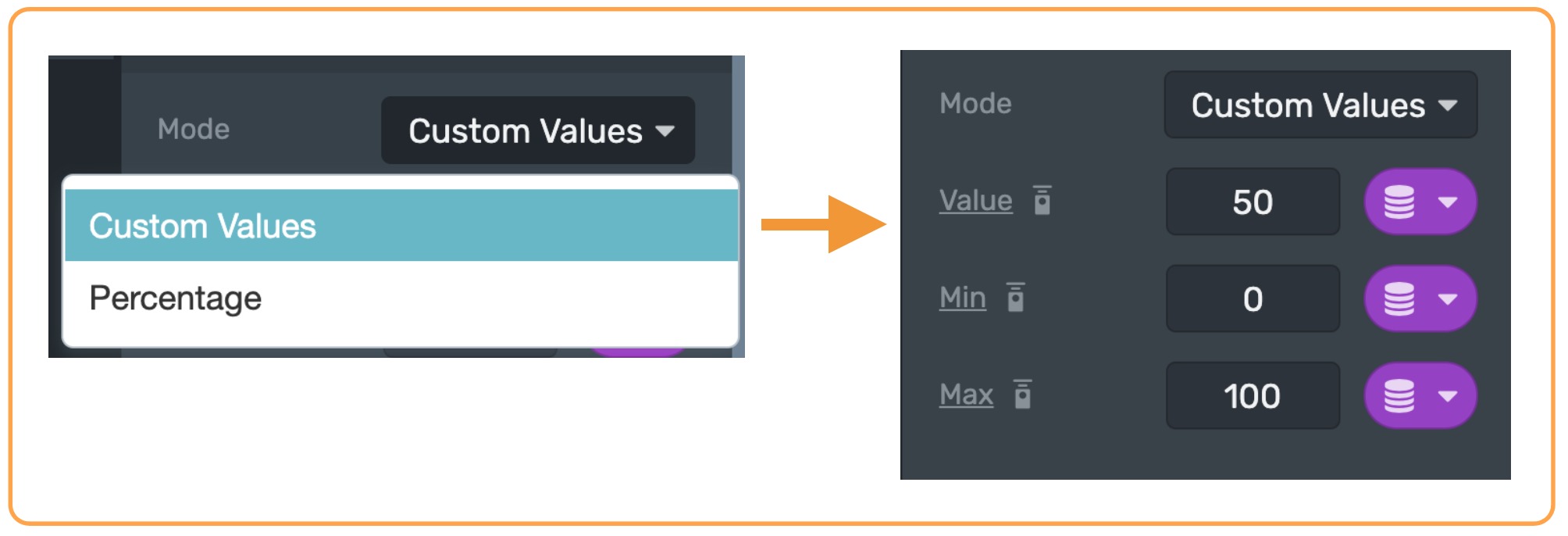
Puedes modificar a Custom Values desde el menú Mode para utilizar cualquier rango de valores que desees. Esto puede ser útil, por ejemplo, para utilizar la Progress Bar como un indicador de velocidad.
Como se puede ver en la imagen, Valor, Mín y Máx pueden configurarse para que tomen el valor proveniente de un Data Provider. También puede exponerse al control remoto.
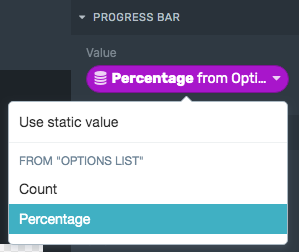
En el ejemplo anterior, el valor de la Progress Bar se configuró para tomar los valores de porcentaje provenientes de un Mechanic Provider.
Position and Size
Position and Size
Position: Cambia la posición de la Progress Bar dentro del Canvas en base a los ejes X e Y (en un porcentaje relativo a la resolución de pantalla configurada).
Size: Cambia el tamaño de la Progress Bar dentro del Canvas en base a su ancho y alto (en un porcentaje relativo a la resolución de pantalla configurada).
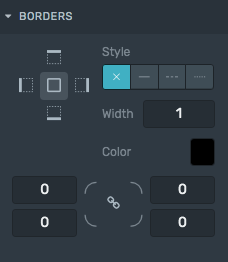
Borders
Borders
Style: define los costados y el estilo de los bordes.
Width: define el ancho de los bordes.
Color: define el color del borde.
Radius: a mayor radio, más redondeadas serán las esquinas de los bordes.
Aprende a modificar estas propiedades específicas de los bordes haciendo clic aquí.
Conditional Visibility
Conditional Visibility
Añade condiciones para mostrar o no la barra de progreso. También es útil para resaltar la respuesta correcta de una Trivia cuando se cierra.
Para mayor información sobre la Conditional Visibility, haz click aquí.