Este Data Connector se incluye de forma predeterminada en la licencia de gráficos. NO requiere pago de ningún cargo adicional.
El Data Connector JSON HTTP Push permite recibir contenido de un sistema externo en formato JSON.
Por favor, ten en cuenta que para los payloads entrantes, aceptamos mensajes de hasta 5 MB de tamaño.
Requisitos
Si bien algunas API están disponibles públicamente, hay otras que requieren autenticación. Tenga en cuenta:
El identificador de la aplicación o el token de autenticación deben agregarse a la URL.
NO se admite la autenticación basada en encabezados.
Generar un Data Connectors Inputs y configurarlo como JSON HTTP Push - Contenido
Generar la entrada del Data Connector
(1) Despliegue la Configuración en el menú superior y luego seleccione Data Connector - Inputs. (2) haga clic en Agregar y elija JSON HTTP Push - Contenido.
Si el botón "+" no es visible, se debe a que solo los administradores de la empresa tienen el privilegio de agregar data connectors - inputs. Si necesitas acceso a esta funcionalidad, por favor comunícate con tu customer success manager designado o con el equipo de soporte.
(3) Edite la nueva entrada.
(4) El token es el identificador que se genera para cada nuevo Input,dentro se encuentra el Push URL que es la instrucción con el token integrado.
(5) Puede asignar el nombre de su Entrada. Schema es la sección donde puede editar el esquema JSON.
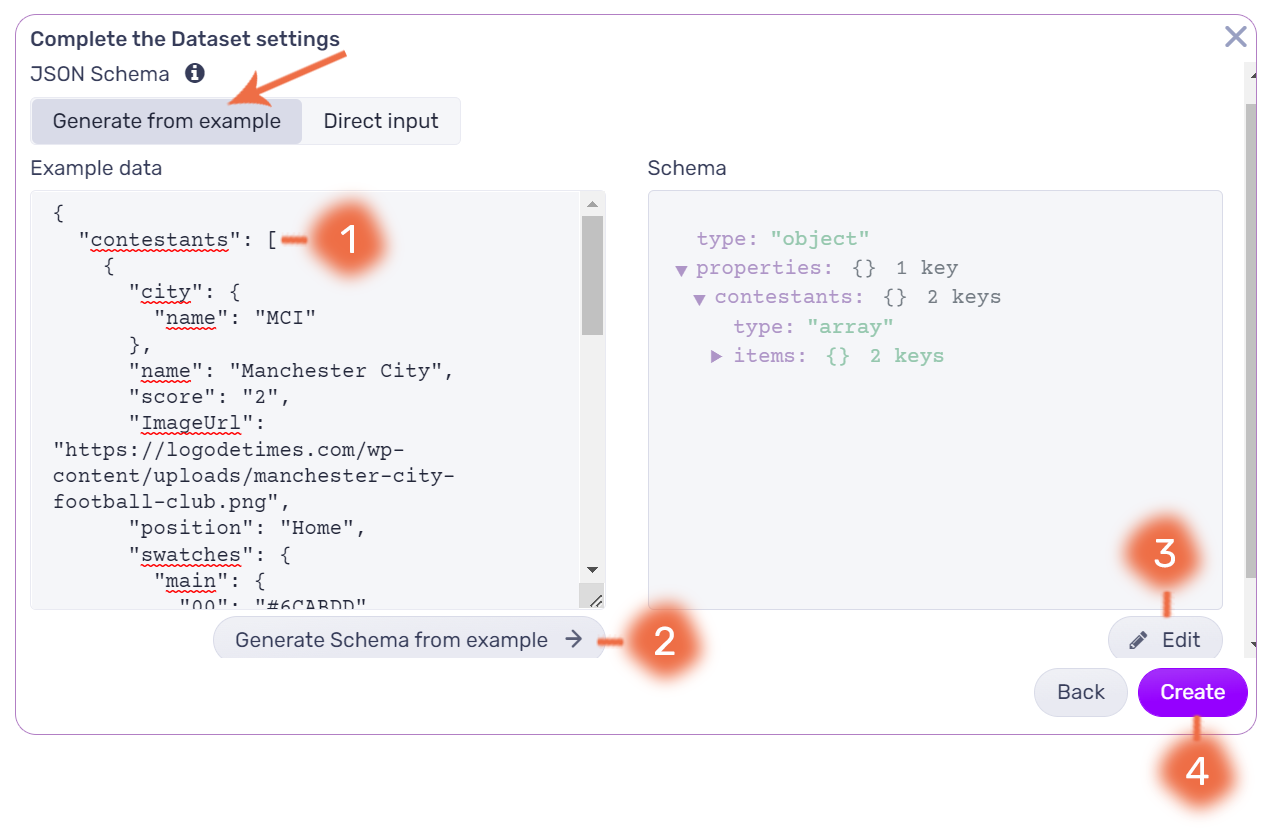
(6) En caso de no tener el Esquema.
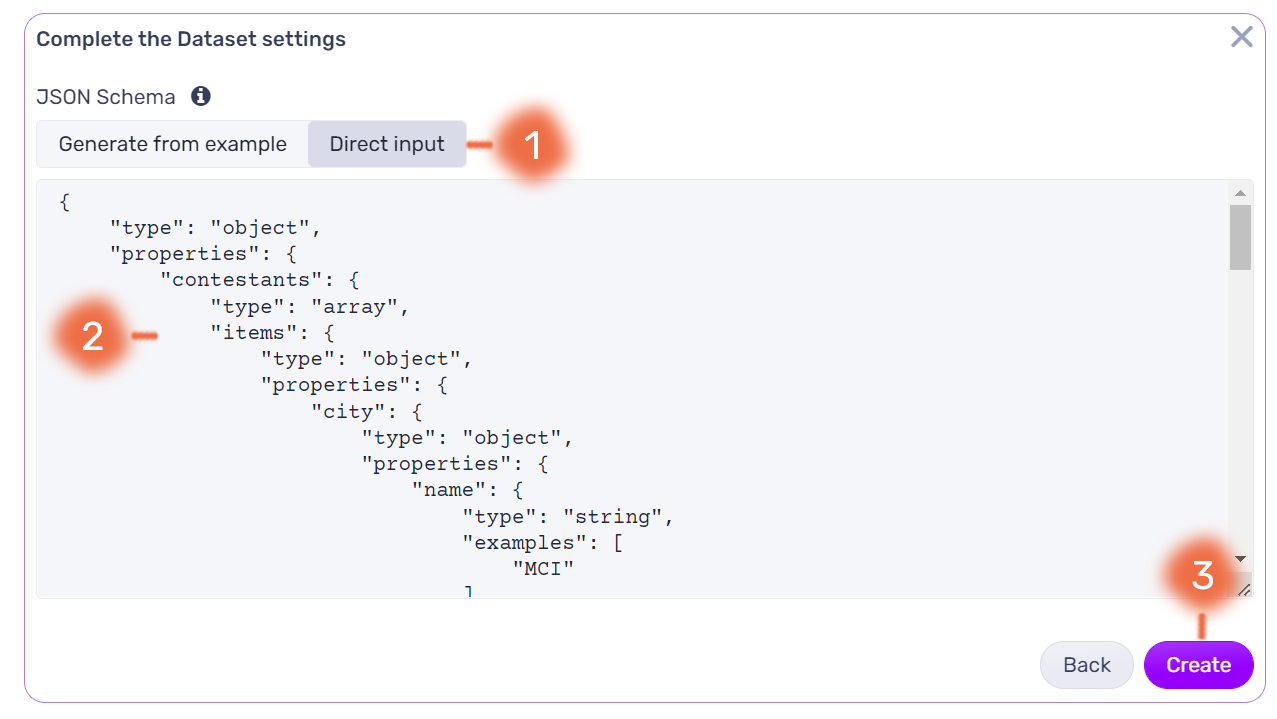
(7) Si previamente habías generado el esquema .
(8) Acceso de control - Origen CORS permitido: Esto permite que los datos sean enviados directamente desde el navegador a Flowics desde otras aplicaciones web. Puede ser probado con una solicitud OPTIONS: curl -i -X OPTIONS -H origin:http://xx -H Access-Control-Request-Method:POST https://discover.flowics.com/... Para obtener más información sobre el método OPTIONS, haz clic aquí.
(9) Control de acceso - Redes IP permitidas: Permite recibir datos únicamente de ciertos hosts en Internet. La lista puede contener direcciones IP individuales (IPv4/IPv6), como 192.168.0.1 o redes, como 192.168.0.0/24.
Agregar el Data Connector al editor de gráficos
Primero, debe agregar un Data Connector a su árbol (1) y luego hacer clic en Conectar (2)
En el panel Data Connectors, elija JSON HTTP Push (si no aparece en la lista, comuníquese con su administrador de éxito del cliente designado).
(3) Seleccione la entrada que agregó anteriormente, en la sección Data Connector - Inputs
Ahora obtendrá la URL del endpoint o o el curl donde necesita realizar la solicitud POST. Tenga en cuenta que este Data Connector espera una solicitud POST de un sistema externo. Los datos enviados deben formatearse de acuerdo con el esquema que ha definido.