A Overlay é o primeiro elemento que você deve adicionar à árvore para começar a construir seus gráficos. Ele permite que você agrupe todos os outros elementos, como Building Blocks, Data Providers e / ou Widgets em um, que pode ser acionado IN ou OUT para exibir seus gráficos no ar.
Com a overlay, você pode controlar a visibilidade de todos os elementos contidos nela.
Você pode identificar uma sobreposição na árvore porque ao lado dela você verá o chave de controle IN ou OUT.
Você pode adicionar quantas overlays forem necessárias na mesma região ou em regiões diferentes, MAS leve em consideração que você só pode ter uma overlay ativa / visível na mesma região.
As Overlays só podem ser adicionadas nas Regiões, não podem ser adicionadas em outro elemento.
Para aprender como adicionar elementos ao Editor de Gráficos, clique aqui.
Como uma boa prática, recomendamos nomear sua overlay clicando duas vezes nela. A principal razão para isso é que como os Overlays são os que contêm seus gráficos / widgets e também são os que têm o controle de visibilidade, ao dar-lhes nomes você poderá identificar quais ou quais gráficos está enviando -ar.
Propriedades
Use o Inspetor, barra lateral direita, para personalizar a Overlay:
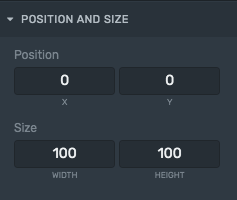
Tamanho da posição
Tamanho da posição
Posição: Altere a posição da overlay dentro da tela de acordo com os eixos X e Y (em porcentagem em relação à resolução da tela configurada).
Tamanho: Altere o tamanho da overlay dentro da Tela de acordo com sua largura e altura (em porcentagem em relação à resolução de tela configurada).
Estilo de Fundo
Estilo de Fundo
No Inspetor, você pode modificar a aparência e o comportamento do plano de fundo do elemento. Pode ser uma cor sólida, um gradiente ou uma imagem.
Aprenda como implementar essas propriedades específicas para planos de fundo clicando aqui.
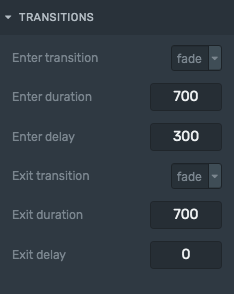
Transições
Transições
Você pode definir as transições entre as overlays. No inspetor, quando você tem uma overlay selecionada na árvore ou na tela, pode escolher entre todos os tipos de transição que oferecemos. Você pode definir uma transição de entrada e saída e sua duração em milissegundos.
Para obter mais informações sobre transições, clique aqui.
Controle remoto
No controle remoto, use a chave IN ou OUT próximo a cada overlay para enviar ao ar os gráficos contidos nela durante a operação ao vivo.