O vídeo building block é uma maneira de adicionar videoclipes ao seu pacote gráfico. É útil usar como uma animação de fundo e fundos de tarjas pré-renderizados para seus gráficos.
Os formatos suportados são:
MP4 (oferece melhor compressão).
WebM (Tem canal alfa para suportar transparências).
O tamanho máximo suportado é 50 MB .
Para os casos em que o vídeo é > 50 MB, recomendamos convertê-lo para o formato WebM muito mais leve. Você pode usar o Shutter Encoder para conversão de vídeo.
Para converter vídeos com formato alpha para webm você pode seguir o passo a passo no seguinte tutorial em vídeo
Lembre-se, uma Overlay será criada automaticamente se você não a adicionar à Árvore após adicionar um elemento.
Adicionando um vídeo building block
(1) Crie um elemento de vídeo arrastando-o dos Building Blocks.
(2) Clique em Selecionar um arquivo para carregar o vídeo através da Assets Library.
(3) Clique em “Novo” e depois em “Novo upload".
(4) Selecione o vídeo da sua Assets Library.
Configurações de vídeo
Propriedades
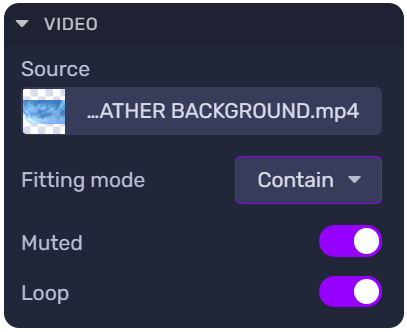
Propriedades
Source: Use-o para fazer upload de um vídeo.
Fitting mode: É a forma como o vídeo se ajusta ao seu tamanho:
Fill: Estica o vídeo para cobrir toda a área do elemento, independentemente da proporção.
Cover: Dimensiona e corta o vídeo para cobrir toda a área do elemento, mantendo a proporção do vídeo.
Contain: Dimensiona o vídeo mantendo sua proporção, para ajustar o elemento sem cortar.
Mute e Loop: Use qualquer uma dessas alternâncias para controlar como os vídeos se comportam.
Aparência
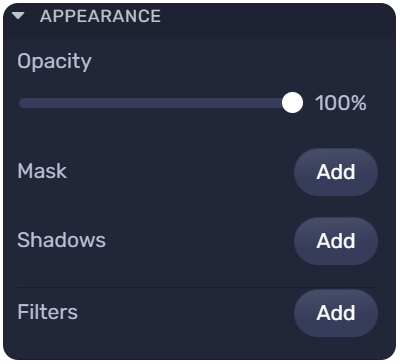
Aparência
Opacity: Altera a transparência do elemento.
Mask: Adicione uma máscara ao elemento. Saiba mais sobre Máscaras neste artigo.
Filters: Aplique efeitos visuais ao elemento. Saiba mais sobre filtros neste artigo.
Bordas
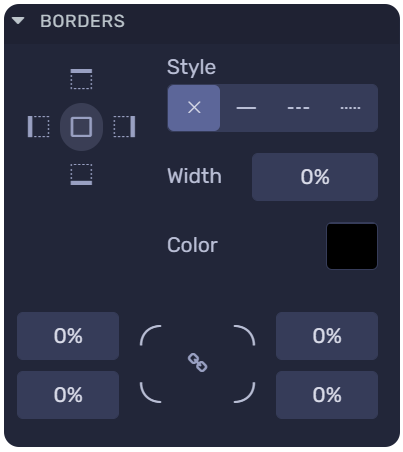
Bordas
Style: Define os lados e o estilo da borda.
Width: Define a largura da borda.
Color: Escolha uma cor para a borda.
Radius: Aumentar esse número arredondará os cantos do vídeo.
Saiba como alterar essas propriedades específicas de bordas.