O Progress Bar building block permite que você expresse visualmente o progresso, avanço ou crescimento. Ele é exibido como uma linha horizontal e geralmente é usado para mostrar porcentagens de progresso ou comparações para sua mecânica em seus gráficos.
Lembre-se de que o primeiro elemento que você deve adicionar à Árvore é uma Overlay e, abaixo dela, os elementos que você precisa para construir seus gráficos.
Para aprender a adicionar Elementos à Árvore, clique aqui .
Propriedades
Use o Inspetor (na barra lateral direita) para personalizar a Progress Bar:
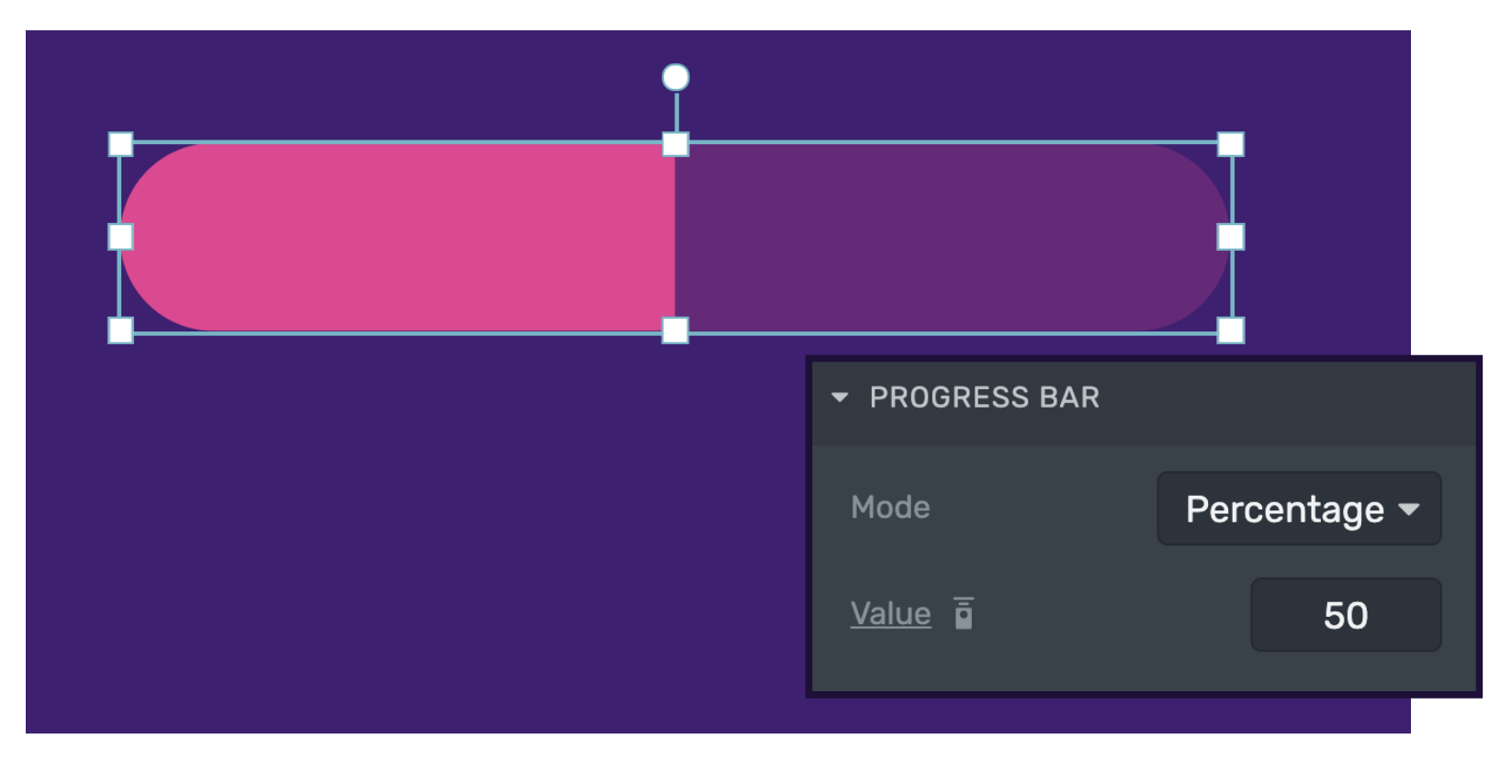
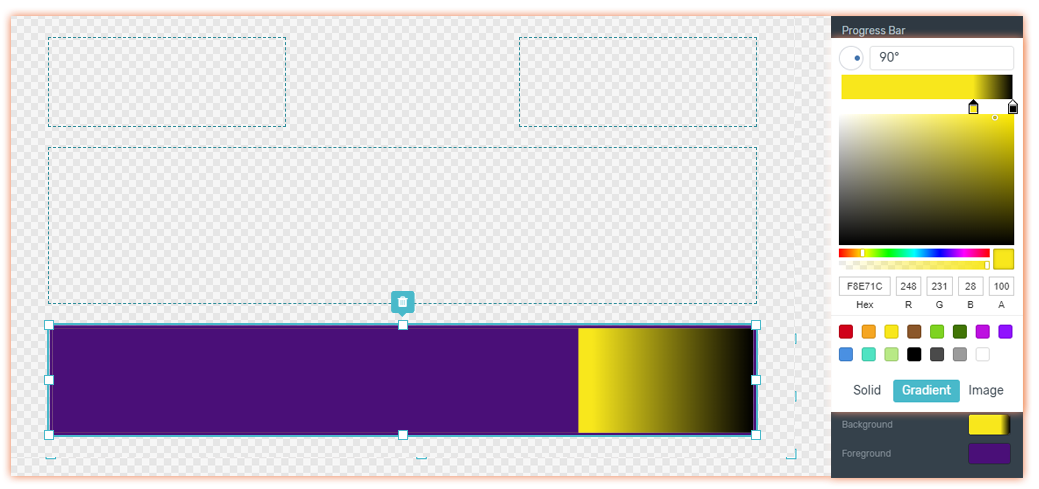
Barra de progresso
Barra de progresso
A barra de progresso tem dois modos possíveis: Porcentagem e Valores personalizados . O modo padrão é Porcentagem e funciona considerando o valor inserido como uma fração de 100.
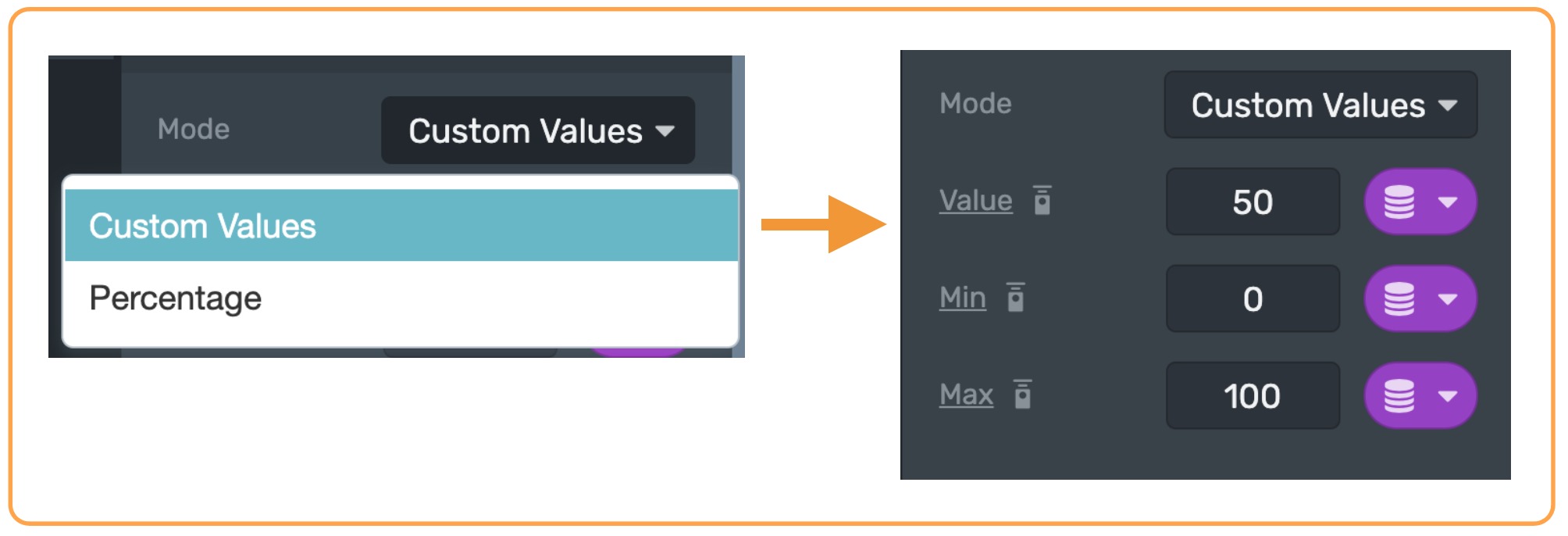
Você pode modificar os valores personalizados no menu Mode para usar qualquer intervalo de valores que desejar. Isso pode ser útil, por exemplo, para usar a barra de progresso como um velocímetro.
Como você pode ver na imagem, Value, Min e Max podem ser configurados para obter o valor de um provedor de dados. Você também pode se expor ao controle remoto.
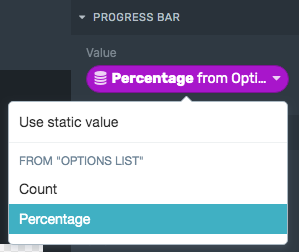
No exemplo acima, o valor da barra de progresso foi configurado para obter valores percentuais de um Mechanic provider.
Posição e tamanho
Posição e tamanho
Posição: altera a posição da Progress Bar no Canvas com base nos eixos X e Y (em uma porcentagem em relação à resolução da tela configurada).
Tamanho: altera o tamanho da Progress Bar no Canvas com base em sua largura e altura (em uma porcentagem em relação à resolução de tela configurada).
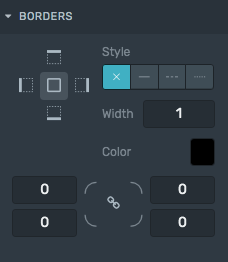
Bordas
Bordas
Estilo: define os lados e o estilo das bordas.
Largura: define a largura das bordas.
Cor: define a cor da borda.
Raio: quanto maior o raio, mais arredondados serão os cantos das arestas .
Aprenda como modificar essas propriedades de aresta específicas clicando aqui .
Visibilidade Condicional
Visibilidade Condicional
Adicione condições para mostrar ou não a Progress Bar. Também é útil para destacar a resposta correta de um Trivia quando estiver fechado.
Para obter mais informações sobre visibilidade condicional, clique aqui .