Scoring Widget was designed to be a quick way to display real-time score updates for your audience through pre-composed layouts.
If you are interested in building your graphics from scratch with your own layout, then we recommend using the Story Data Provider.
Before setting up a Scoring Widget for Graphics you should:
1. Create a Mechanic of Scoring type.
2. Set up your Scoring Mechanic.
To learn how to add Elements to your Visualization, click here.
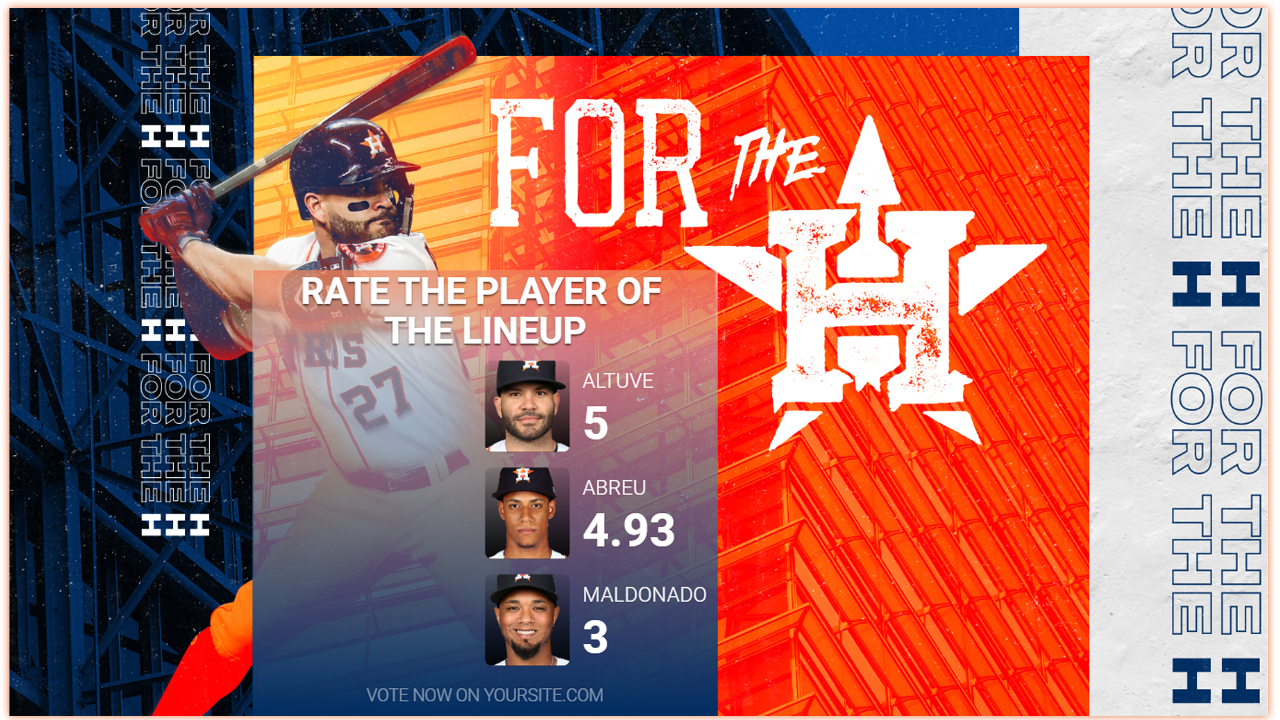
Layouts
Elements Tree
Name | Element Type | Connected to |
Story Provider | Story Provider | Scoring Mechanic |
1.Title | Text | Question |
Options List | Dynamic Content List | Options |
Options | List | - |
2.Image Container | Container | - |
Image | Image | Image |
3.Scoring Value | Text | Percentage/Count |
4.Label | Text | Name |
5.Footer | Text | - |
6.Header Background | Rectangle | - |
Gradient Background | Rectangle | - |
Elements
This Widget has the following related elements: