Este Data Connector está incluído por padrão na licença de Gráficos. NÃO exige o pagamento de qualquer taxa adicional.
O Data Connector JSON HTTP Push permite receber conteúdo de um sistema externo em formato JSON.
Por favor, observe que para payloads recebidos, aceitamos mensagens de até 5 MB.
Requisitos
Embora algumas APIs estejam disponíveis publicamente, outras requerem autenticação. Leve em conta:
O ID do aplicativo ou o token de autenticação precisa ser adicionado à URL.
A autenticação baseada em headers NÃO É suportada.
Gerar Data connectors Inputs e configurado como JSON HTTP Push - Conteúdo
Gerar a Data Connector Input
(1) Desdobre Configurações no menu superior e selecione Data Connectors - Inputs. (2) clique em Adicionar e escolha JSON HTTP Push - Content.
Se o botão "+" não estiver visível, é porque apenas os administradores da empresa têm o privilégio de adicionar data connectors - inputs. Se você precisar de acesso a essa funcionalidade, entre em contato com seu customer success manager designado ou com a equipe de suporte.
(3) Edite o novo Input.
(4) O token é o identificador que é gerado para cada novo Input, Push URL é a instrução com o token integrado.
(5) Você pode atribuir o nome da sua entrada. Schema é a seção onde você pode editar o esquema JSON.
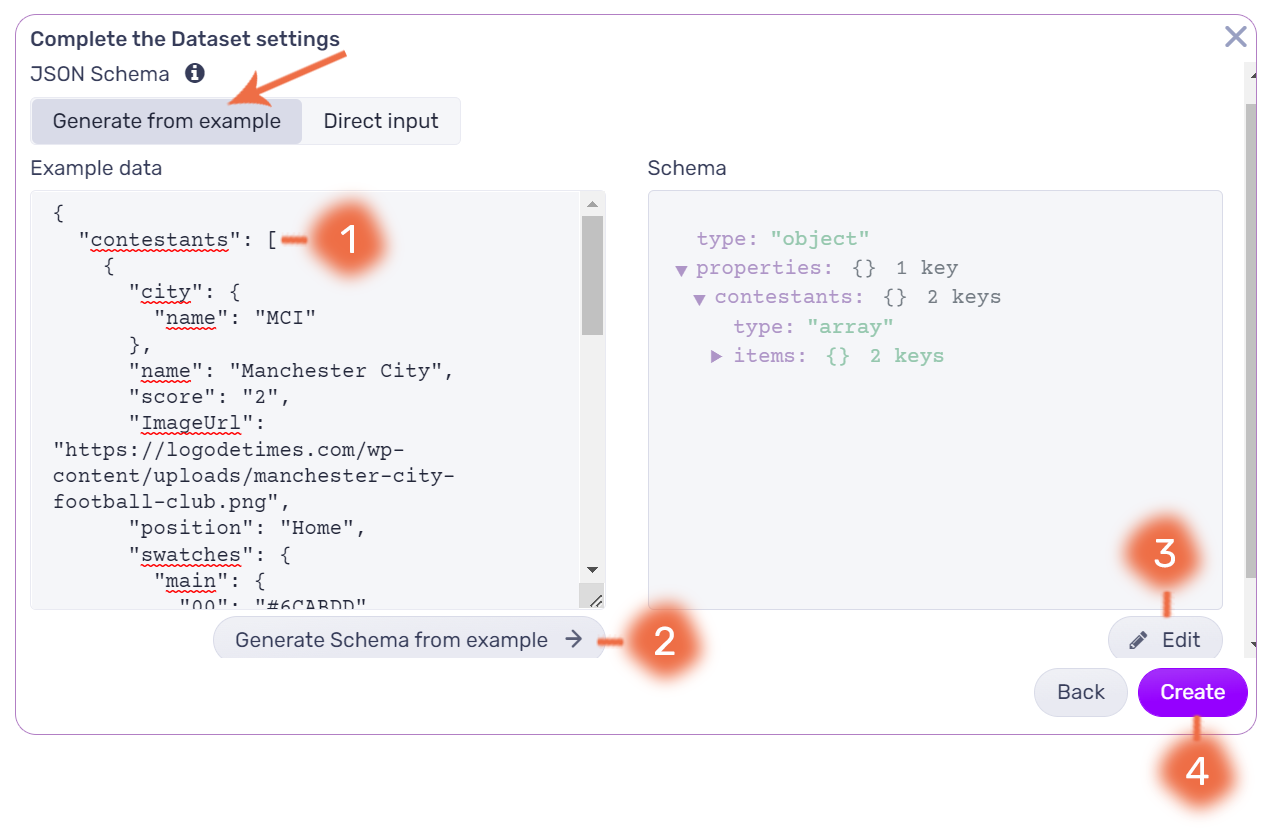
(6) Caso não possua o Schema.
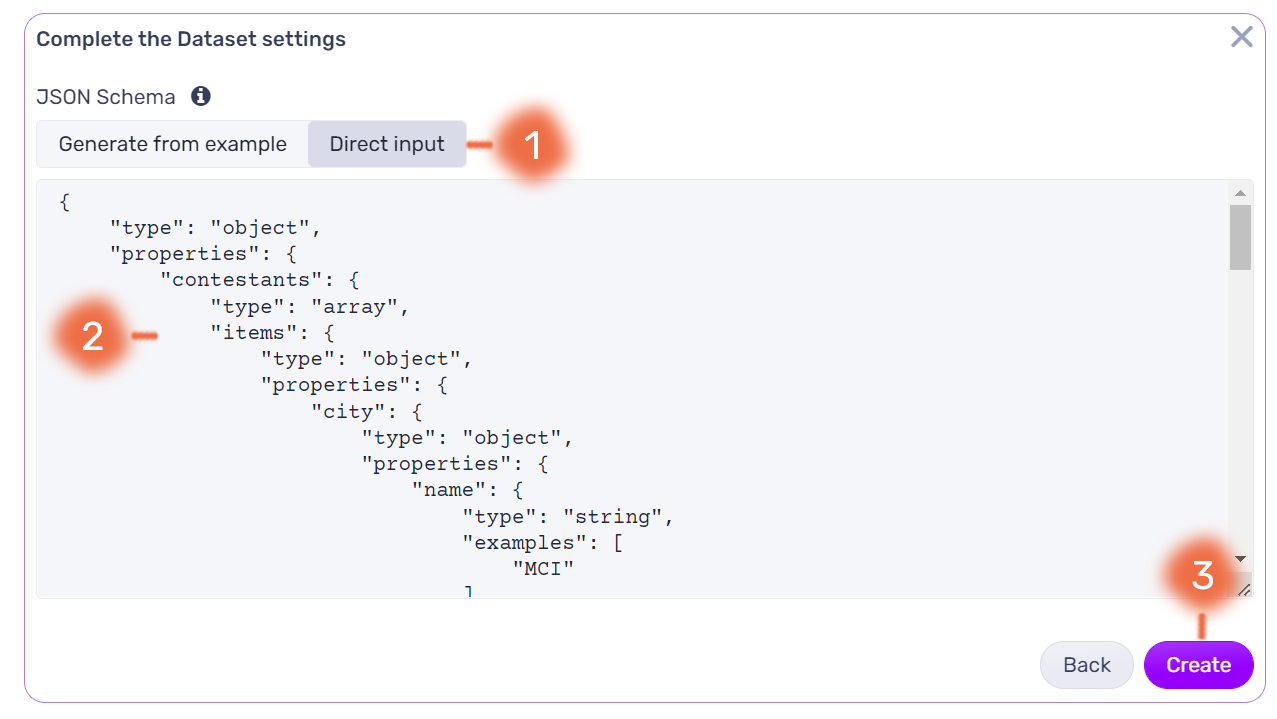
(7) Se você gerou anteriormente o esquema.
(8) Acesso de controle - Origem CORS permitida: Isso permite que os dados sejam enviados diretamente do navegador para o Flowics a partir de outras aplicações web. Pode ser testado com uma solicitação OPTIONS: curl -i -X OPTIONS -H origin:http://xx -H Access-Control-Request-Method:POST https://discover.flowics.com/... Para obter mais informações sobre o método OPTIONS, clique aqui.
(9) Controle de acesso - Redes IP permitidas: Permite receber dados apenas de hosts específicos na Internet. A lista pode conter endereços IP individuais (IPv4/IPv6), como 192.168.0.1, ou redes, como 192.168.0.0/24.
Adicionando o Data Connector ao Editor de Gráficos
Primeiro, você precisa adicionar um Data Connector à sua árvore (1) e depois clicar em Conectar (2)
Do Data Connector escolha JSON HTTP Push (se não estiver listado, entre em contato com o Customer Success Manager designado).
(3) Selecione a entrada que você adicionou anteriormente, na seção Data Connectors - Inputs
Agora você obterá um URL de endpoint ou o curl onde você precisa fazer a solicitação POST. Leve em conta que este Data Connector espera uma solicitação POST de um sistema externo. Os dados enviados precisam ser formatados de acordo com o esquema que você definiu.