O Data Connector JSON Streaming Push permite que você envie informações em tempo real por meio de um websocket (protocolo de rede baseado em TCP que estabelece como os dados devem ser trocados entre as redes).
Por favor, note que para conexões de WebSocket em streaming, aceitamos mensagens de até 65KB. Se a sua integração precisar lidar com payloads maiores que esse limite, utilize um JSON simples e o Conector de Dados HTTP Push. Para mais informações sobre o Conector de Dados HTTP Push, clique aqui.
Requisitos
Gerar um Data Connectors Inputs e configurado como JSON Streaming Push - Conteúdo
Gerar Data Connector Input
(1) Desdobre as configurações no menu superior e selecione Data Connectors - Inputs. (2) Clique em Adicionar e escolha JSON Streaming Push - Content.
(3) Edite o novo Input.
(4) O token é o identificador que é gerado para cada novo Input. (5) Push URL é a instrução com o token integrado. (6) Você pode atribuir o nome do seu Input. (7) Esquema é a seção onde você pode editar o JSON schema.
Adicionando o Data Connector ao Editor de Gráficos
Primeiro, você precisa adicionar um conector externo à sua árvore (1) e depois clicar em Connect (2).
No painel de External Source, escolha JSON Streaming Push (se não estiver listado, entre em contato com seu Customer Success Manager designado).
Configurando o JSON Streaming Push
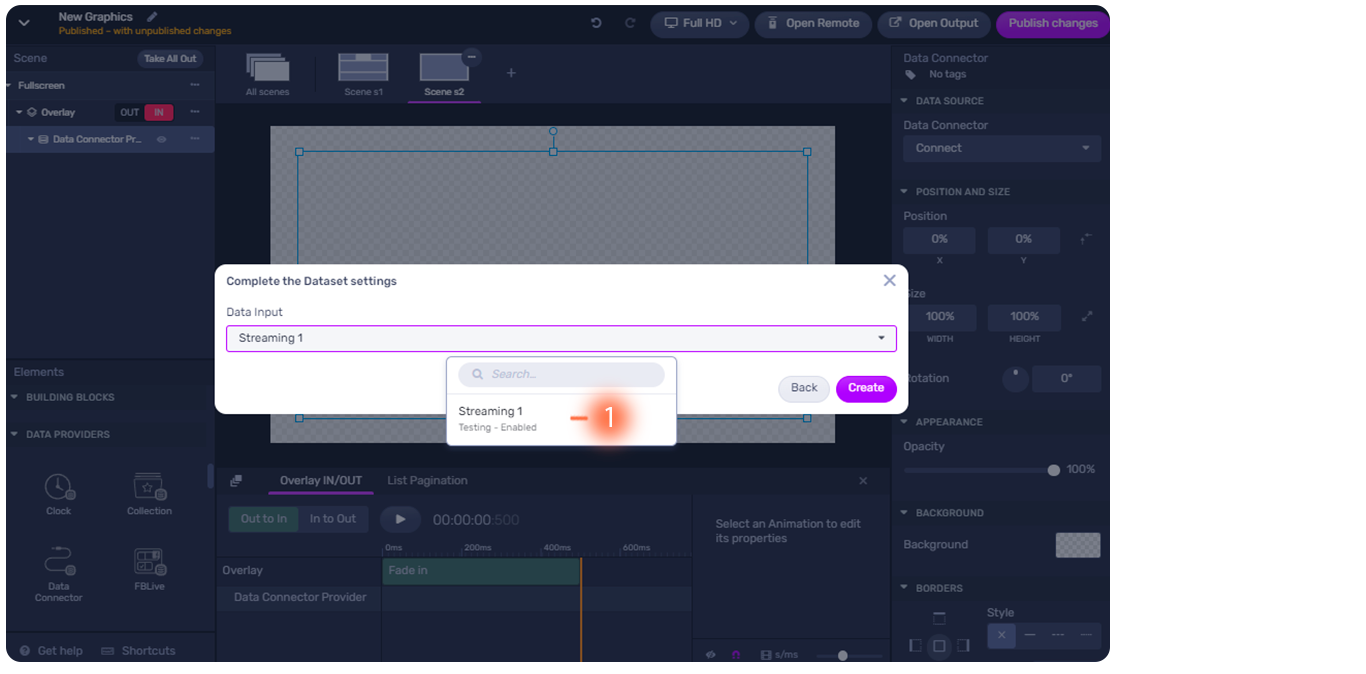
(1) Selecione o Input que você criou.

Após adicionar o Input JSON, (2) verifique se a conexão está disponível, selecionando no Inspector, View Source -> Event Stream. Após esses passos você pode começar a fazer seu gráfico.
Esteja ciente de que o payload das saídas de streaming não é durável. O conector lembra o último payload, mas se o serviço reiniciar, esse payload se perderá. A melhor prática ao usar este conector é permanecer conectado e enviar novamente o payload ao reconectar.
Gráficos de exemplo usando o JSON streaming push





